Любому веб-мастеру необходима площадка для тестирования. На сегодняшний день таких проектов около десятка. Есть старые проекты, есть молодые; более “навороченные” или менее “навороченные”. Каждый из мастеров выбирает себе тот, который ему больше всего нравиться.
Наиболее популярные сервисы такого рода это CodePen и jsFiddle. Лично мне больше нравиться jsFiddle, но у него есть один существенный для меня недостаток (точнее - их два на самом деле). В этом сервисе можно выполнить замену CSS на SCSS, но подключить библиотеку Compass - нельзя. И еще там нет автоматического обновления создаваемого проекта.
Другой сервис - CodePen является идеальным инструментом для веб-мастера или верстальщика. В нем есть все, что нужно и ничего лишнего. Может быть, это потому, что проект был создан хорошо известным Cris Coyier?
Данная статья, возможно, никогда не была бы написана, если не одна причина - я не знал, как в этом сервисе подключить поддержку SCSS + Compass. Решение лежало на поверхности, достаточно было “остановиться на бегу” - выделить немного времени на изучение этого проекта.
Ниже привожу подробное и красочное описание работы с CodePen в картинках. Точнее - это будет описание основных, самых основных или ключевых моментов при написании кода в CodePen.
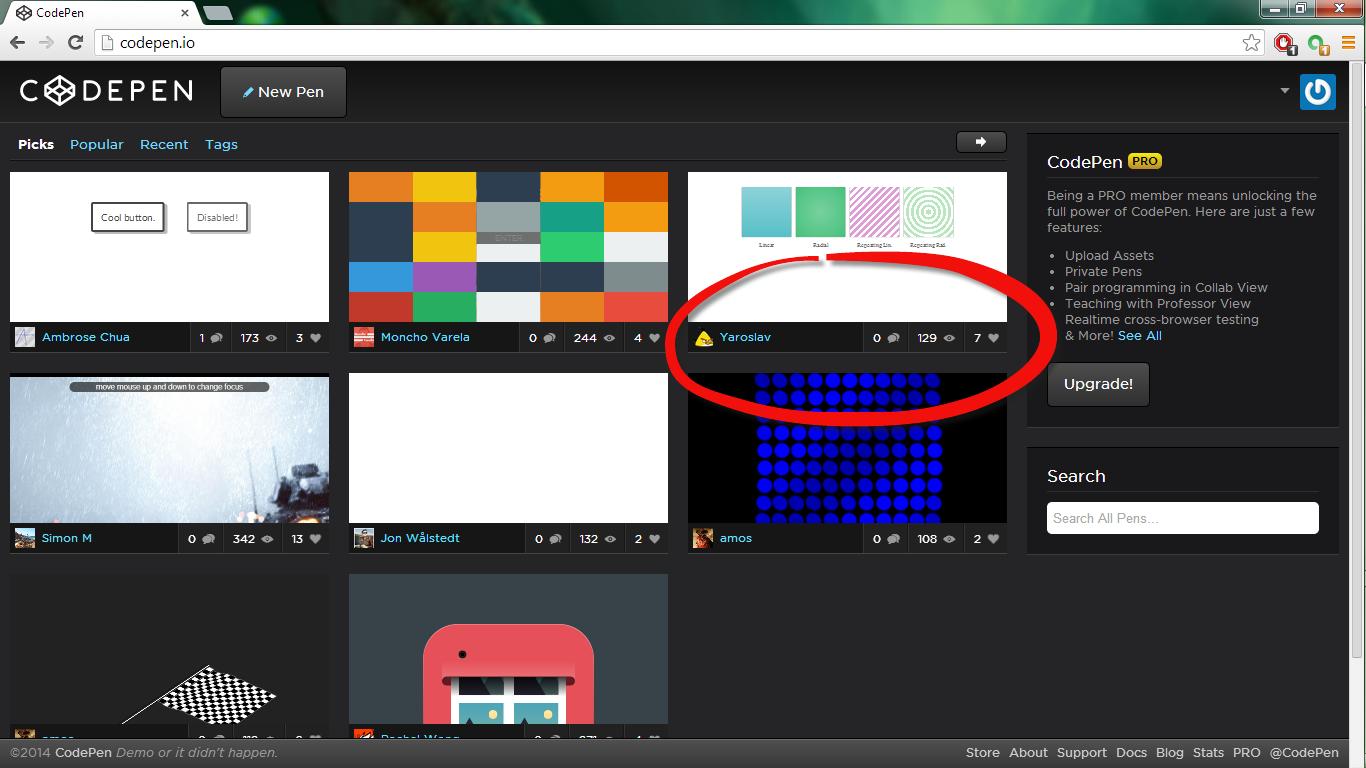
Главная страница CodePen
Первое, что необходимо, это конечно же зайти на данный ресурс по адресу http://codepen.io. Тем, кто первый раз попал сюда, может зарябить в глазах, но это с непривычки:

Самое основное на главной странице - это окна с готовыми работами других веб-мастеров. То есть, люди работали в этом сервисе, написали и протестировали какой-то код; и этот код в готовом виде демонстрируется в различных окошках проекта CodePen. Выборка работ производится в случайном порядке, насколько я понимаю.
Внизу каждого “окошка” с готовой работой показаны метаданные - информация об авторе. К примеру, рассмотрим код, созданный автором по имени Yaroslav. Видим, что веб-мастер экспериментировал с созданием на CSS различных продвинутых типов 1
background
При щелчке мыши на любом из заинтересовавших проектов (прямо в окошко) открывается его исходный код, с которым можно детально ознакомиться при желании.
Настройка CodePen - начало
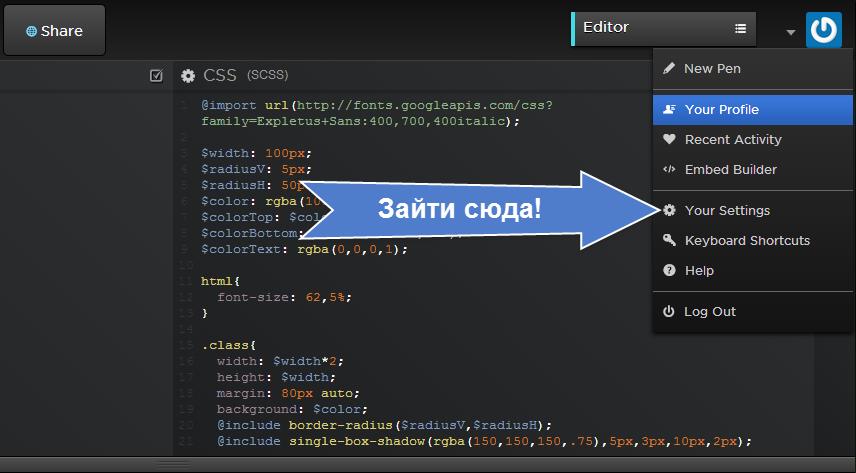
В принципе, больше ничего нас в главном окне CodePen не интересует - ведь нам необходимо самим создавать “нетленные” работы! Для этого сначала нужно зарегистрироваться на CodePen, после чего получаем свой личный кабинет с настройками. Так как первоначально задача стояла в подключении SCSS + Compass в CodePen, то будет решать ее с первых шагов. В правом верхнем углу есть синий значок-аватар, по которому нужно щелкнуть мышью. Раскроется список, в котором необходимо выбрать строку “Your Settings”:

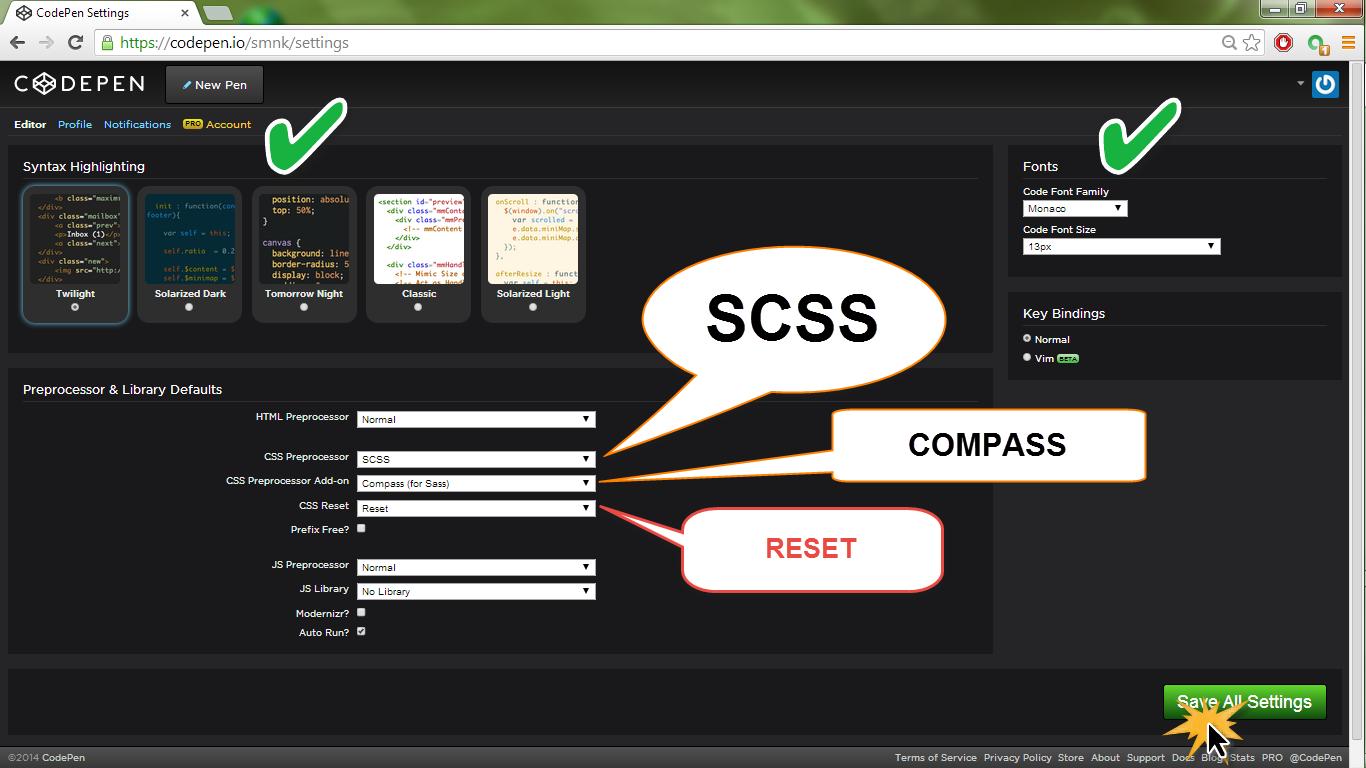
Все настройки CodePen уместились на одной странице и это замечательно! Окно разделено на четыре секции - Syntax Hightlighting, Fonts, Key Bindings, Preprocessor & Library Defaults. В принципе, здесь все интуитивно понятно:

Секция Syntax Hightlighting служит для выбора цветовой схемы подсветки синтаксиса с предварительным просмотром. Можно выбрать одну из пяти, но первая (по умолчанию) самая лучшая.
Секция Fonts помогает выбрать шрифт и размер шрифта. Выбор шрифтов небольшой, но лучше оставить Monaco - он лучше всех смотрится. Размер шрифта можете выбрать, какой вам нравиться.
Секция Key Bindings совсем простенькая - здесь можно выбрать сочетание клавиш при работе в CodePen. Normal - это обычный набор сочетаний клавиш, а Vim для тех, кто привык и хорошо себя чувствует в линуксовом (весьма своеобразном) редакторе Vim.
Секция Preprocessor & Library Defaults самая большая и самая необходимая для нас, ведь ради нее мы и зашли в настройки. В этом разделе можно установить, какие препроцессоры для HTML, CSS и JavaScript будут использоваться в каждом новом проекте, создаваемом в CodePen. В строке HTML Preprocessor ничего не делаем, так как препроцессорами для HTML не пользуемся. В строке CSS Preprocessor выбираем из списка SCSS, а в следующей строке CSS Preprocessor Add-on выбираем библиотеку под SCSS - Compass (for Sass). Строка CSS Reset служит для выбора “CSS-ластика”: CSS Reset или Normalize. Можно также обратить внимание на строчку Prefix Free?, в которой есть возможность поставить галочку:

Prefix Free - это JavaScript, созданный для того, чтобы работать с браузерными префиксами на самом современном уровне. Другими словами, этот скрипт фильтрует созданный CSS-код на предмет наличия в нем браузерных (вендорных) префиксов и проверяет, какие из них нужно использовать на сегодняшний день, а от каких уже можно отказаться. Польза Prefix Free в очистке CSS-кода от лишнего мусора и увеличение скорости загрузки в браузере.
Но продолжим разбор секции Preprocessor & Library Defaults. Три последние строчки относятся к поддержке JavaScript в CodePen. В строке JS Preprocessor выбирается препроцессор JavaScript, в строке JS Library - подключаем библиотеку JavaScript, а в строчке Modernizr? отмечаем, нужна ли нам встроенная поддержка JavaScript-библиотеки Modernizr.
Последняя строчка Auto Run? очень полезна и по умолчанию она включена. Ее задача автоматически обновлять создаваемый проект в окне предпросмотра. Очень удобная функция. К примеру, в jsFiddle этого нет, там нужно самому нажимать кнопку Run каждый раз, когда нужно обновить окно предпросмотра после внесения изменений в исходный код.
Вот и все, что можно или нужно сделать в настройках CodePen. Сохраняем изменения, нажав большую зеленую кнопку Save All Settings в нижнем правом углу окна.
Быстрая настройка CSS-препроцессоров в CodePen
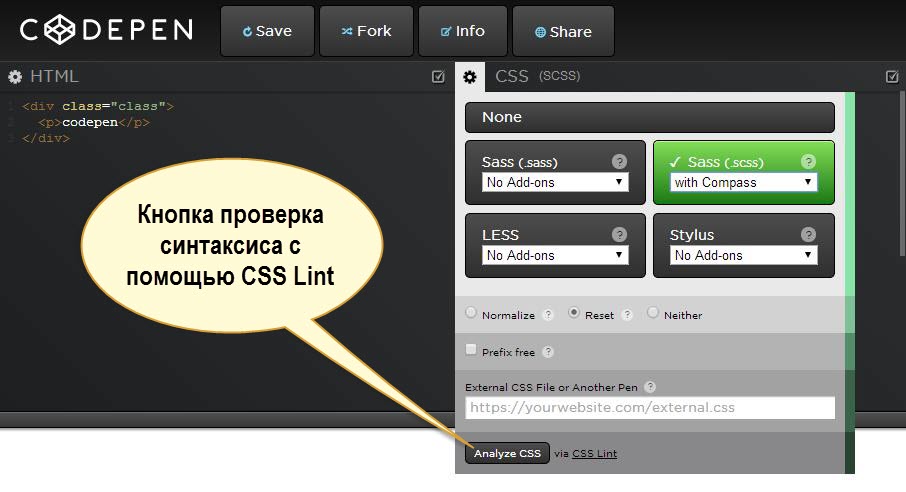
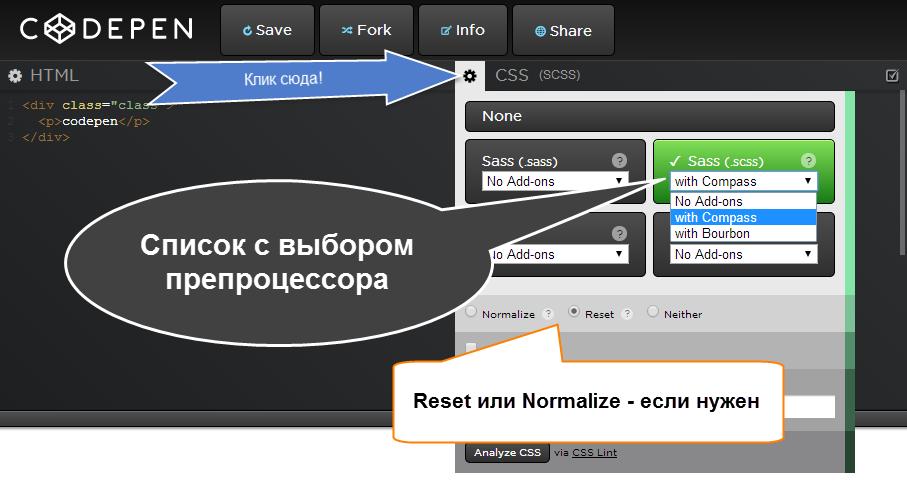
Стоит также сказать, чтобы настройки, рассмотренные выше, можно внести в создаваемый проект “на лету”. Для этого нужно щелкнуть мышью на значке шестеренки в окне кода CSS. Появиться небольшое окошко с выбором одного из четырех CSS-препроцессоров: SASS, SCSS, LESS, Stylus. Также можно выбрать CSS-ластик: Normalize, Reset или вообще никакого (Neither). Включить библиотеку Prefix-Free; подключить внешнюю таблицу стилей CSS или же другой проект, указав в строке External CSS File or Another Pen абсолютный путь к этому файлу:

Кнопка Analyze CSS via CSS Lint служит для проверки CSS-кода в CodePen на синтаксические ошибки с помощью известного проекта CSS Lint (под редактор Sublime Text также есть подобный плагин). На рисунке “Основное окно CodePen” внимательный читатель может заметить ошибки, на которые обязательно “заругается” CSS Lint. В частности, 1
font-size: 62,5%

Основное окно CodePen
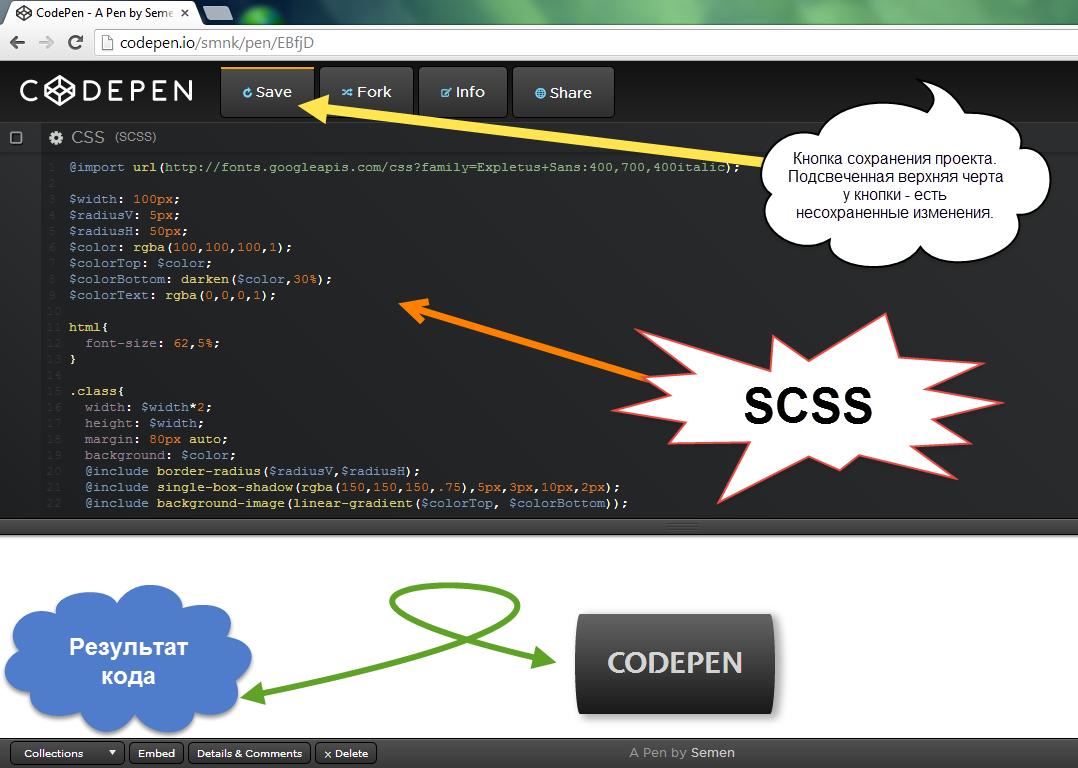
С настройками CodePen разобрались, теперь давайте вкратце рассмотрим основное окно в этом редакторе. Оно разбито на три части для написания кода на HTML, CSS и JavaScript. Внизу расположено окно предварительного просмотра. Не стоит даже упоминать, что можно легко изменить расположение и вид этих окон:

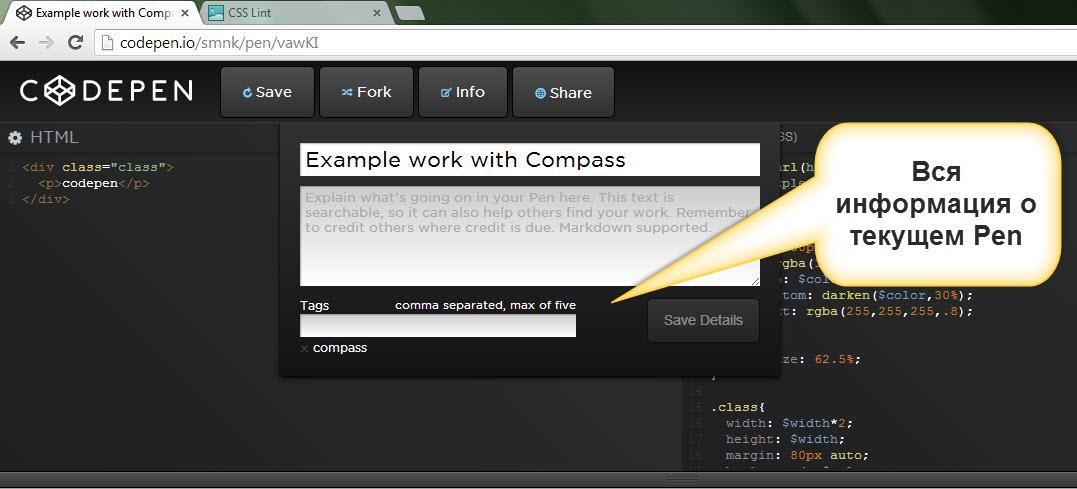
Вверху находятся четыре большие кнопки: Save, Fork, Info, Share. Кнопка Save - конечно же для сохранения проекта (Pen). Если имеются несохраненные изменения, то вверху этой кнопки появляется оранжевая полоска, как напоминание о необходимости сохранить изменения. Кстати, забыл упомянуть, что в CodePen проект называется Pen (</em>вот так незатейливо</em>). Кнопка Fork - для создания ответвления (fork) проекта. Кнопка Info - внести информацию о создаваемом Pen: его заголовок, описание и мета-теги:

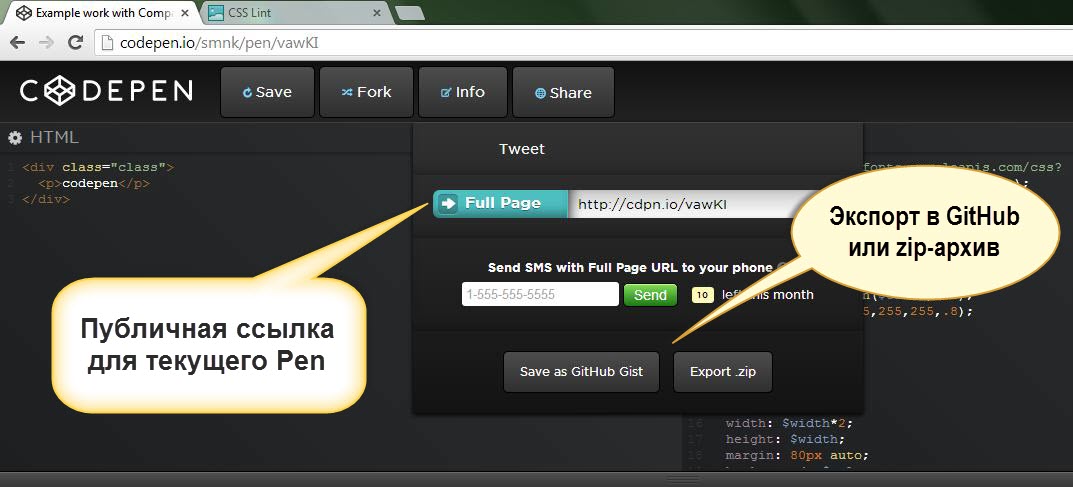
Кнопка Share весьма и весьма полезна. С помощью нее можно поделиться созданным проектом (кодом) с другими людьми. Собственно, именно для этой цели сервис CodePen и создавался. Там же можно скачать проект в виде zip-архива или выложить его на GitHub. И даже отправить ссылку в виде SMS на указанный номер телефона:

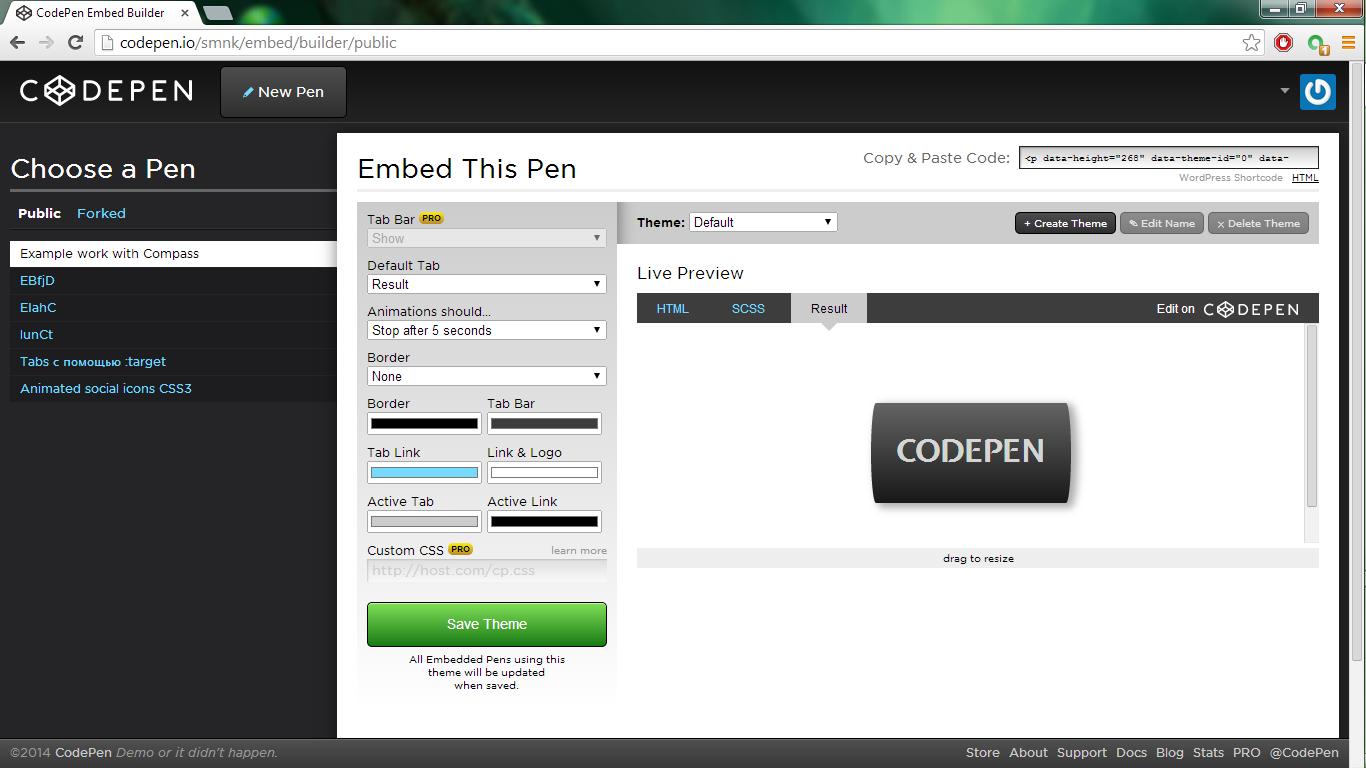
На CodePen можно встраивать один проект (Pen) в другой проект (Pen). Более того, созданный Pen можно встраивать в виде готового куска кода в другие проекты (не обязательно созданные в CodePen), в том числе и под CMS WordPress. Это уже совсем круто!

Работаем с SCSS + Compass в CodePen
Настройку подключения SCSS + Compass в CodePen мы выполнили, осталось посмотреть, реально ли все работает. Да, действительно все нормально! Собственно, сам код SCSS внимательный читатель мог увидеть уже на рисунке “Основное окно CodePen”, когда говорилось о трех основных окнах CodePen. Там же можно было заметить, что рядом с надписью CSS появилась еще одна - (SCSS), что говорит о включенной поддержке SCSS.
На рисунке хорошо видны переменные SCSS и подключения mixin’ов из библиотеки Compass для создания радиуса скругления (1
border-radius
1
linear gradient
1
box-shadow
@include border-radius(...)
@include single-box-shadow(...)
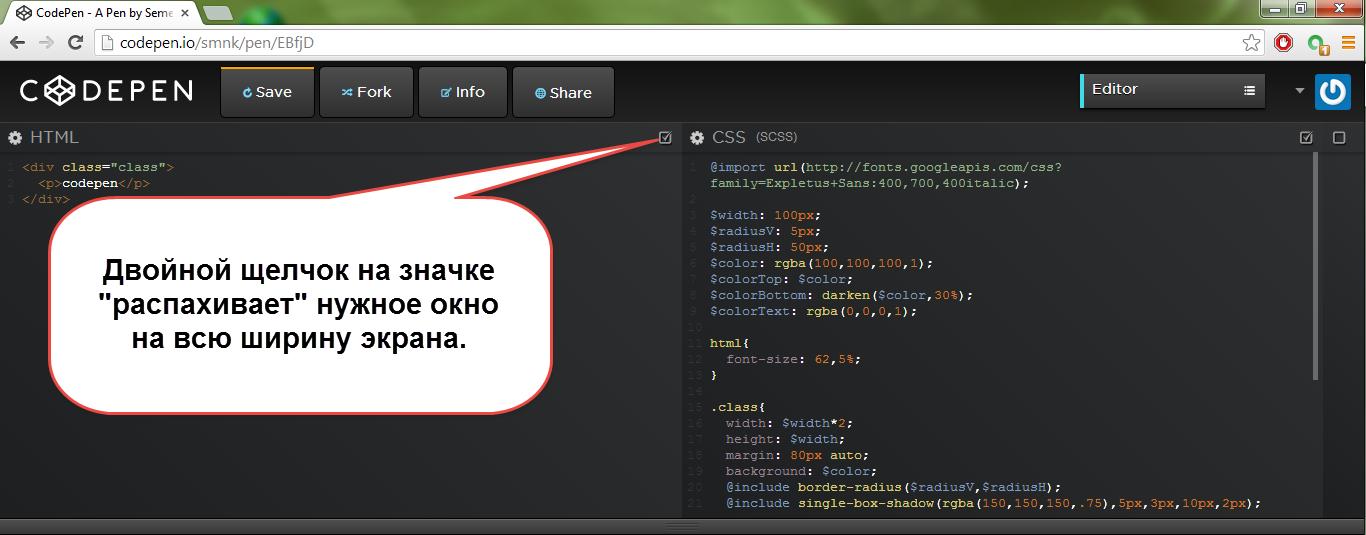
@include background-image(...)Двойной щелчок мыши на значке квадратика в правом верхнем углу окна CSS(SCSS) распахивает его на всю ширину окна браузера для большего удобства работы с кодом:

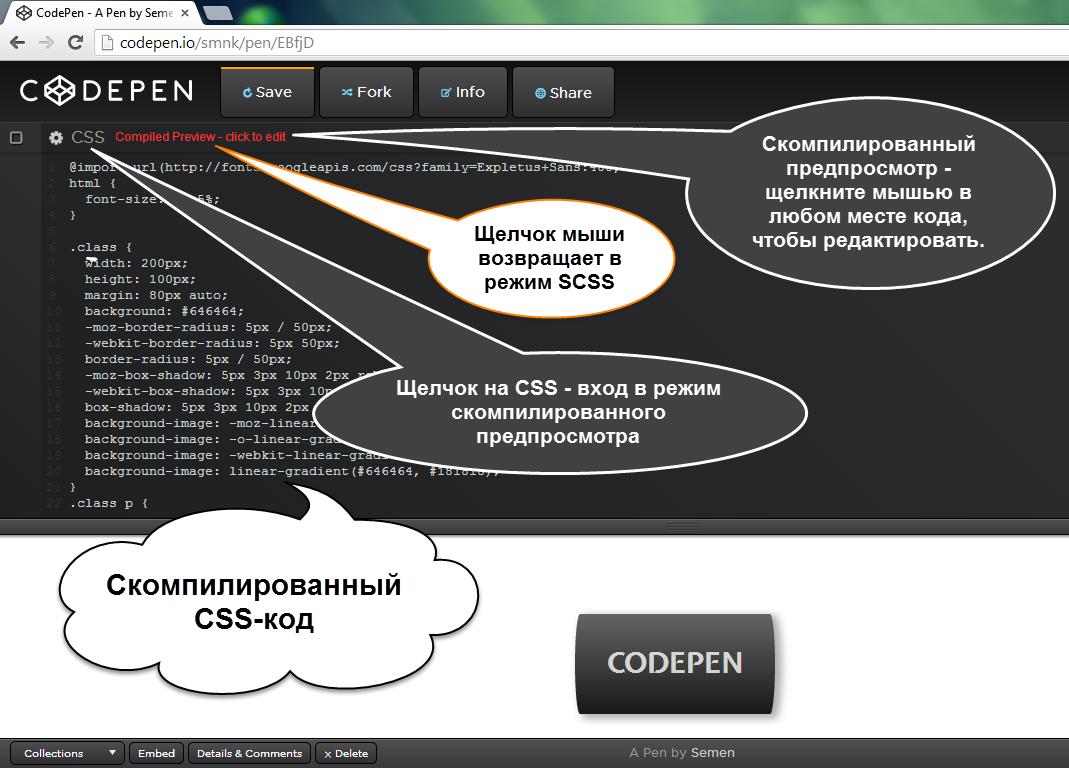
А щелчок мыши на самой надписи CSS переводит окно в режим компиляции, то есть перевода SCSS в готовый CSS-код:

Клавиатурные сокращения CodePen
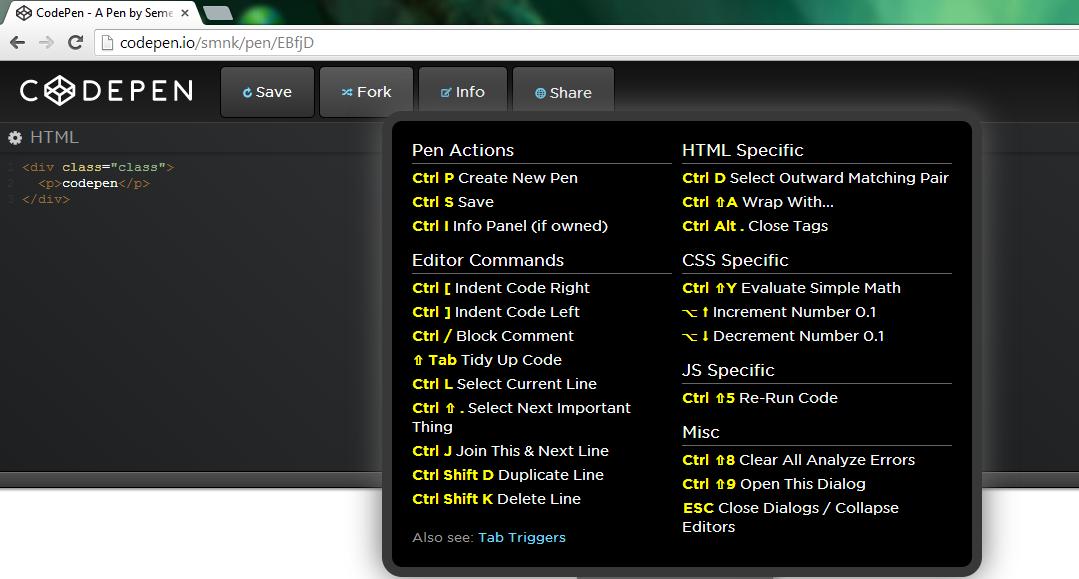
В заключение можно упомянуть горячие клавиши для работы в CodePen. В принципе, ничего неожиданного в списке сочетания клавиш для CodePen нет, кроме, может быть, единственного - новый проект (Pen) создается с помощью Ctrl+P (а ожидался стандартный Ctrl+N). Также заметно, что сочетания клавиш обозначены под Mac OS X (это естественно - у автора проекта рабочий компьютер Mac). Но это не значит, эти горячие клавиши не будут работать и под Windows:

Заключение
На этом статья о сервисе CodePen завершена. Конечно, можно было бы упомянуть о добавлении проектов Pen в Коллекции, о кнопке удаления Pen. Но я оставлю это в качестве “домашнего задания” для тех, кому это нужно.