Легкое знакомство с библиотекой Nib под препроцессор Stylus. Эта библиотека является тем же самым, что Compass или Bourbon под препроцессор Sass.
Библиотека миксинов Nib написана под препроцессор Stylus и является аналогом более известных библиотек Compass или Bourbon под препроцессор Sass. С самим препроцессором Stylus я с вами познакомился немного раньше - скажем так, это было краткое и легкое знакомство.
Библиотека Nib проживает по адресу - Nib GitHub. Она маленькая и легкая, но должна быть полезной. Поэтому мне необходимо с ней познакомиться поближе.
Установка библиотеки Nib
В Сети мною было найдено два способа установки данной библиотеки:
- с использованием GitHub
- с использованием менеджера пакетов npm
Второй способ мне кажется более удобным, так как в этом случае библиотека устанавливается глобально и доступна для любого проекта из любого места файловой системы. В первом же случае придется устанавливать библиотеку каждый раз - локально в каждый отдельный проект.
Если вдруг в системе еще не установлен препроцессор Stylus, то первоначально необходимо установить его командой:
$ sudo npm install stylus --globalНе забудьте добавить ключ 1
--global
Установка библиотеки Nib почти ничем не отличается от установки препроцессора и выполняется командой:
$ sudo npm install nib --globalОтлично! Все, что теперь осталось сделать - это подключить библиотеку в текущий проект (текущий рабочий Stylus-файл).
Это выполняется директивой 1
@import
@import 'nib'Проверим, что библиотека подключена без ошибок и отрабатывает в проекте\файле. Для этого запишем в файле 1
style.styl
1
style.styl
1
stylus
$ stylus -u nib -w style.stylздесь:
1
-u nib
1
-w style.styl
1
style.styl
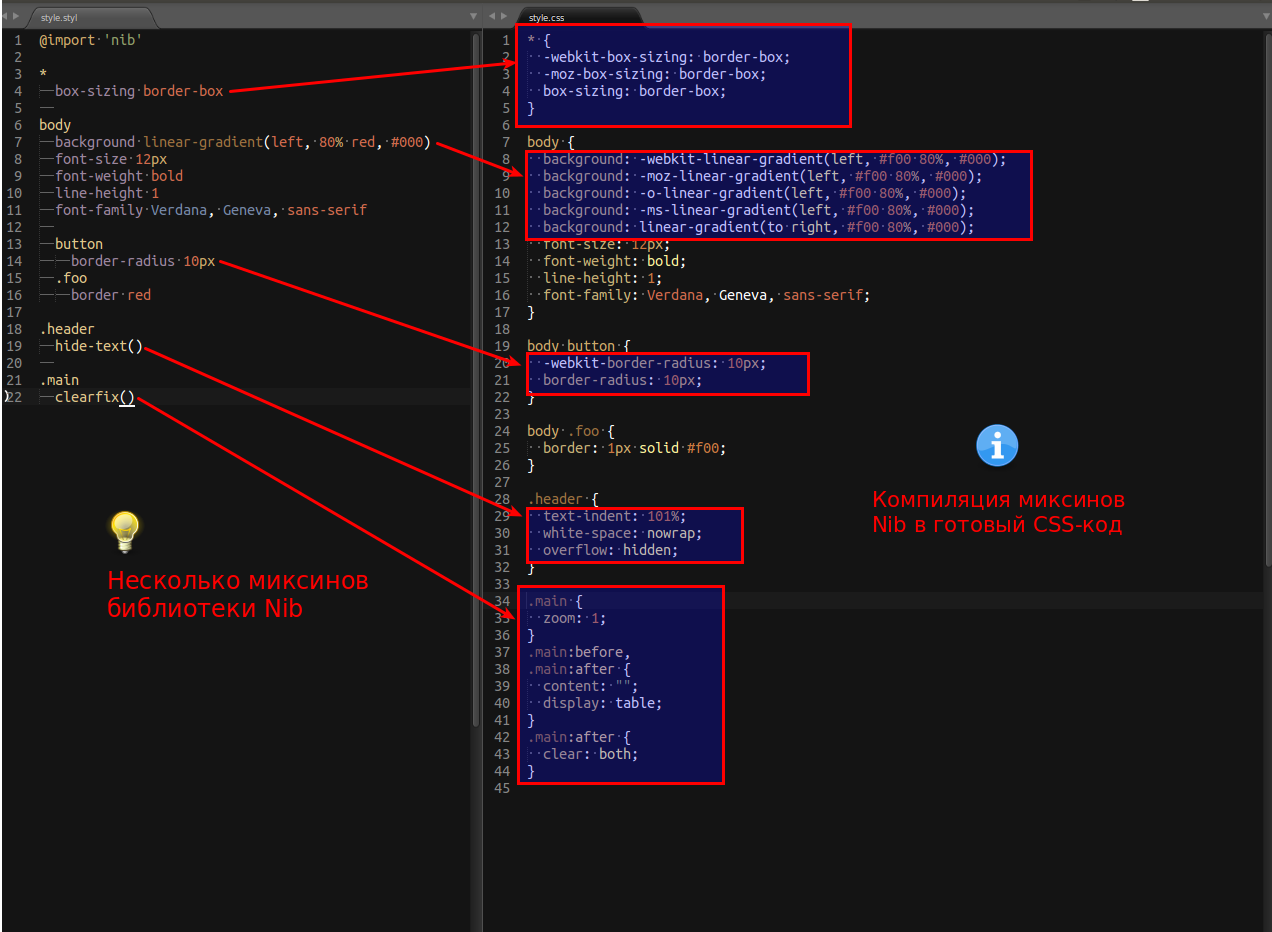
Посмотрим на результат компиляции Stylus в CSS - очень уж любопытно, получилось ли?

Отлично! Все работает четко - миксины преобразуются в готовый CSS-код. Правда, выглядит он немного неприглядно - не причесанный и не почищенный.
Ну это решается просто - достаточно на этот CSS-файл натравить Gulp-плагины gulp-csscomb и gulp-autoprefixer.
Главное - библиотека подключена и работает!
Nib - как подружить с Gulp
До этого момента мною использовалась нативная утилита 1
stylus
Однако, на практике такой способ вряд-ли будет использоваться. Я имею ввиду, что использование лишь одной утилиты 1
stylus
Гораздо практичнее использование Gulp, у которого есть соответствующий плагин gulp-stylus для компиляции из формата Stylus в CSS.
Этот плагин имеет поддержку библиотеки Nib, достаточно только настроить таковую в своем проекте.
Ниже я рассмотрю процесс подключения и настройки Nib (а заодно - и Stylus) в моем любимом Gulp.
Установка плагинов gulp-stylus и nib
В своем рабочем проекте необходимо установить два плагина (с помощью консоли):
$ sudo npm install gulp-stylus nib --save-devВ результате оба пакета установятся в проект и добавятся в файл package.json в качестве зависимостей:
...
"gulp-stylus": "^1.3.4",
"nib": "^1.0.4"
...Настройка файла gulpfile.js
В файле 1
gulpfile.js
var gulp = require('gulp'),
stylus = require('gulp-stylus'),
nib = require('nib'),
...Затем создаем задачу task для компиляции из Stylus в CSS. В качестве параметра у метода 1
stylus
1
use:[nib()]
gulp.task('stylus', function () {
gulp.src('app/styles/common.styl')
.pipe(plumber())
.pipe(stylus({use:[nib()]}))
.pipe(prefixer({
browsers: ['last 2 versions']
}))
.pipe(csscomb())
.pipe(gulp.dest('dist/assets/styles/'));
});Вот это и все (необходимый минимум), чтобы подружить библиотеку Nib c Gulp.
Не забываем подключить в stylus-файл проекта библиотеку:
@import 'nib'Миксины библиотеки Nib
С подключением библиотеки Nib разобрались. Остался вопрос - а что там внутри, под капотом у Nib?
С малой толикой миксинов я уже познакомился, когда создавал тестовую страничку подключения и компиляции (см. изображение выше).
На официальной странице Nib есть ссылка на документацию по миксинам - Документация миксинов Nib.
Там все описано просто и понято, с подробными примерами. Осталось только читать и пользоваться.
В принципе, больше и сказать мне нечего (по крайней мере - мне) по поводу миксинов в Nib. Дальше только - брать их и использовать на практике.
На этом все.