Свойство
очень хорошо для решения задачи установления дистанции между элементами, но знаете ли вы, что отрицательные
могут не увеличивать, а сокращать расстояние между элементами, вплоть до того, что эти элементы будут перекрывать друг друга.
Создадим простой пример и для этого предположим, что у нас есть страница, на которой элемент после заголовка 1
h2
Решения такого вопроса два.
Первый способ - это воспользоваться смежными селекторами.
Второй способ, представленный на рисунке ниже, это применить отрицательный 1
margin-bottom
1
h2

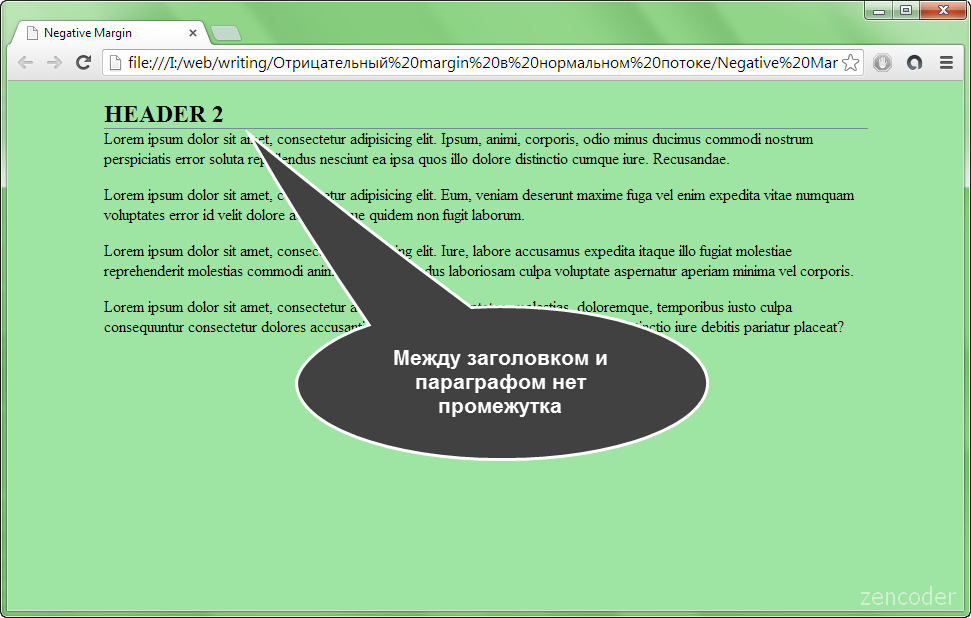
Можно подумать, что у параграфа, который следует сразу за заголовком, отсутствует 1
margin-top
1
Margin-top
Он просто оказался перекрытым заголовком 1
h2
1
margin-bottom
1
margin
Такой прием полезен на практике в случае, когда необходимо расположить часть контента “на одной линии”. Почему слово на одной линии заключено в кавычки - потому-что контент только визуально располагается на одной линии.
Предположим, у нас есть список (HTML-разметка):
<ul class="jump">
<li class="prev">
<a class="ch03.html" href="#">Salaries</a>
</li>
<li class="next">
<a class="ch05.html" href="#">Punching the Clock</a>
</li>
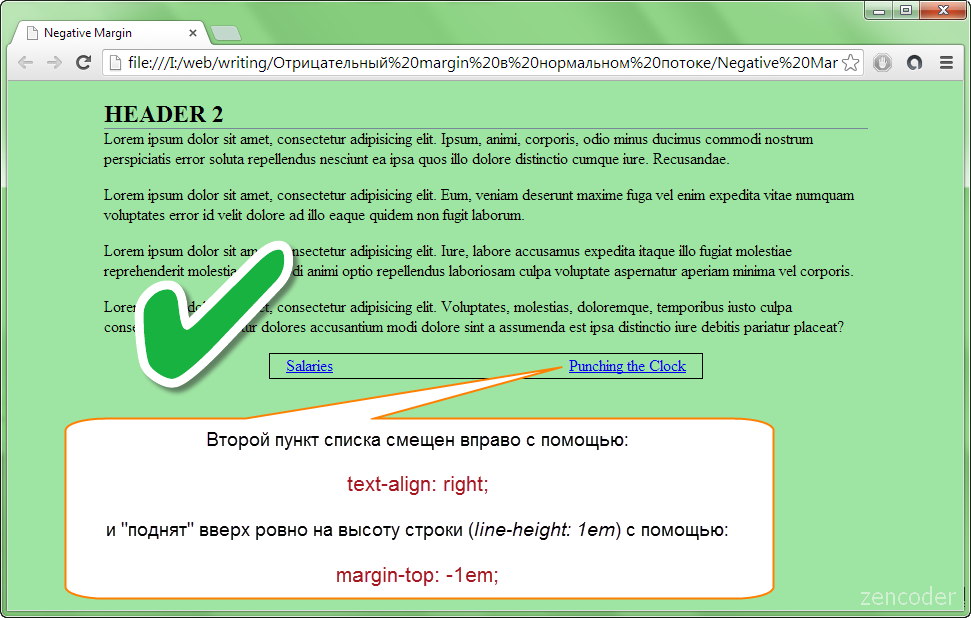
</ul>В этом списке нам необходимо расположить оба пункта так, чтобы они находились на горизонтальной линии. Визуально это можно увидеть так, как изображено на рисунке ниже.
Такую задачу можно выполнить обычным способом - через 1
float
1
li
1
ul
1
float: left
1
float: right
Но можно решить такую задачу другим способом:

.jump{
list-style-type: none;
line-height: 1;
width: 25em;
margin: 0 auto;
padding: .25em 1em;
border: 1px solid;
}
.jump .next{
text-align: right;
margin-top: -1em;
}В этом примере отрицательный 1
margin-top
1
-1em
1
li.next
1
line-height: 1
Прим. переводчика: очень понравилось, о таком способе решения даже не подозревал!
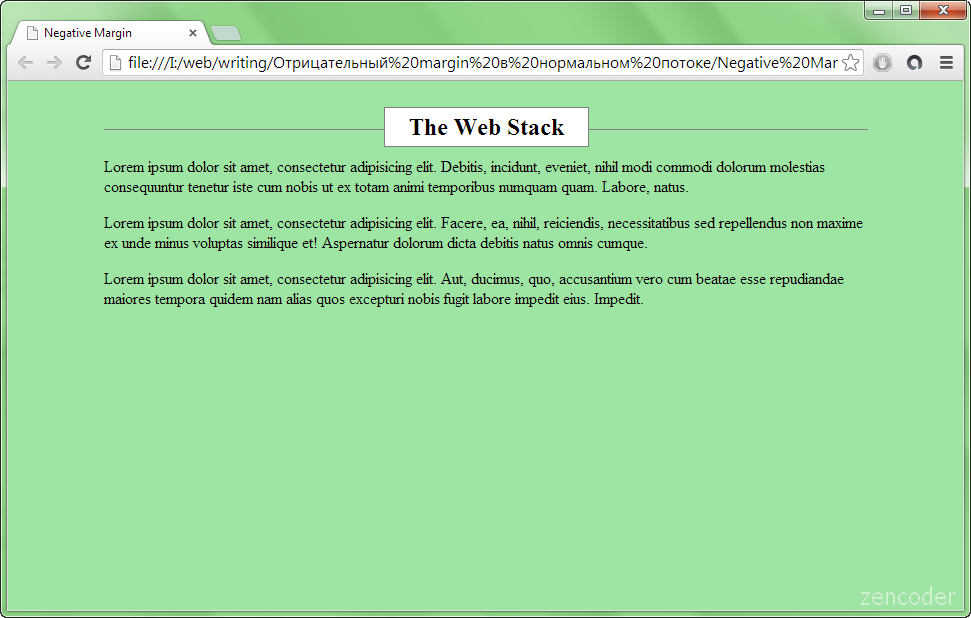
Другим полезным приемом является частичное выдвижение элемента изнутри наружу своего контейнера-родителя. Предположим, у нас стоит задача расположить блок заголовка точно по центру разделительной линии так, как это показано на рисунке ниже:

HTML-разметка такого заголовка будет следующей:
<div class="entry">
<h2>
The Web Stack
</h2>
...
</div>.entry{
border-top: 1px solid gray;
}
.entry h2{
width: 80%;
background-color: #fff;
border: 1px solid gray;
margin: -0.67em auto 0;
text-align: center;
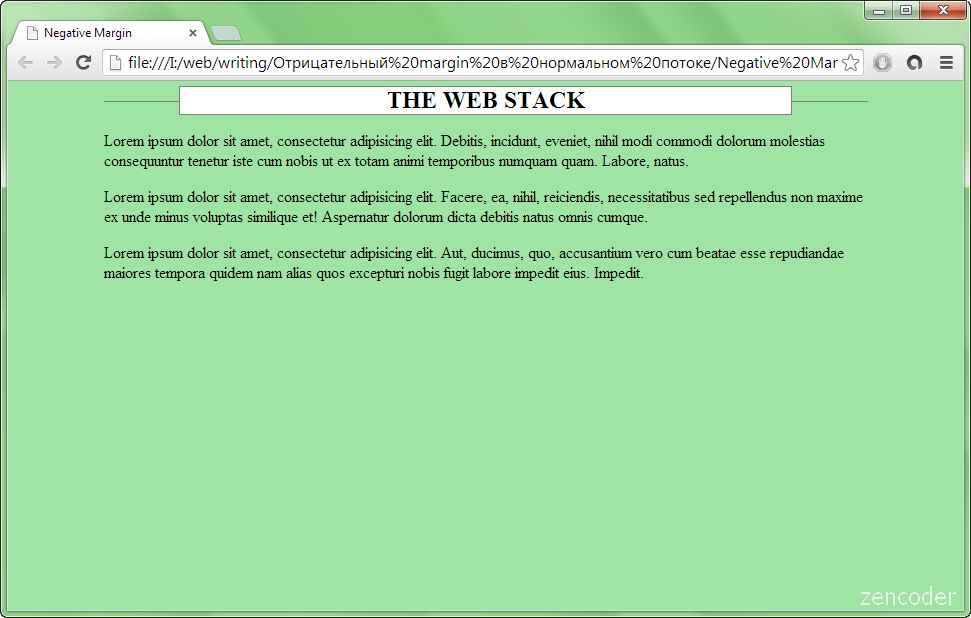
}C другой стороны, может потребоваться задача, когда блок заголовка не имеет фиксированной ширины, а ширина задается только его содержимым. В этом случае необходимо добавить всего несколько строк кода в HTML-разметку и CSS-правила, соответственно:
HTML-разметка, в которой добавлен еще один элемент - 1
span
<div class="entry">
<h2>
<span>The Web Stack</span>
</h2>
...
</div>.entry h2{
margin-top: -0.67em;
text-align: center;
border-top: 1px solid gray;
}
.entry h2 span{
background-color: #fff;
border: 1px solid gray;
padding: .25em 1em;
}
В этом примере все хорошо работает до тех пор, пока длина текста внутри блока меньше, чем длина разделительной линии. Заголовок разбивается на две линии, сам блок заголовка вмещается вниз от разделительной линии и перестает быть расположенным по центру.
Для этого случая решение с помощью отрицательного 1
margin-top
1
border-top
Автор статьи: Eric Meyer - “Smashing CSS Professional Techniques for Modern Layout”
На этом все.