Вот плавно и постепенно, стараясь без рывков и пробелов в познаниях front-end, я подошел к теме модульных сеток на CSS. Очередные мысли по поводу верстки для начинающего верстальщика.
Зачем я подошел к этой теме? Для чего нужны модульные сетки для верстальщика? Ответ прост - сегодня по крайней мере половина всех дизайнов верстается по такой сетке. Зачем это делается? Для быстроты процесса верстки и стандартизации этого же самого процесса. Сама идея модульной сетки далеко и далеко не новая - в типографии она была разработана еще в прошлом веке (если я не ошибаюсь). Благодаря такой сетке упорядочивается расположение всех элементов текста (изображений) на странице журнала, газеты и т. д.
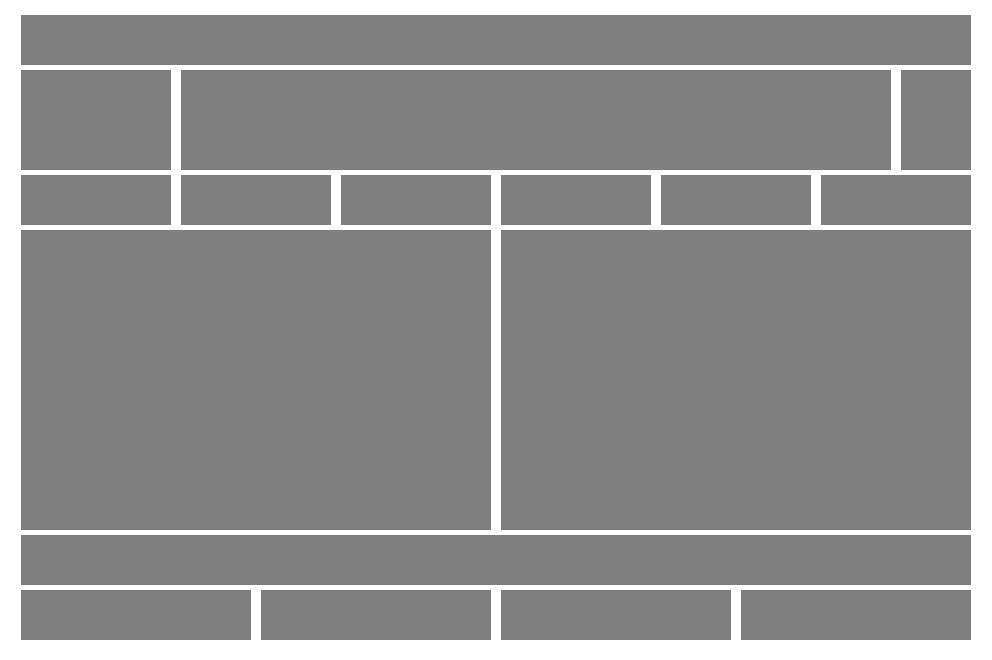
Чтобы воочию представить себе модульную сетку в типографии, возьмите любой журнал или статью и внимательно посмотрите на любую его(ее) страницу. Вы сразу обратите внимание, что колонки текста, заголовки, фотографии на странице располагаются не хаотично, а в некотором порядке. Если попытаться начертить границы между блоками контента, то можно увидеть определенную блочную структуру:

Рисунок выше - самый что ни на есть истинный пример модульной сетки. Блоки на этом рисунке могут быть блоками текста или изображениями. И такое расположение блоков информации на странице вполне может иметь место быть в реальной жизни.
Кстати, а почему модульные? Откуда такое название? Все просто - под модулем в таких сетках подразумевается “кирпичик”, основа сетки. Минимальная единица “измерения”, которая является основой этой сетки.
Обыкновенная кирпичная стена - это тоже модульная структура, модулем у которой является - кирпич. Стена увеличивается в размерах в высоту и ширину на шаг, равный высоте и ширине кирпича. Поэтому такая структура и называется модульной.
Сетка в электронной таблице MS Excel тоже является модульной структурой, в основе которой лежит ячейка этой сетки. Таблица в Excel может увеличиваться или уменьшаться с шагом, равным размеру ячейки этой таблицы.
Как очень хорошо известно, CSS - это типография, перешедшая в Интернет. Многие термины и понятия также перекочевали из типографии в технологию CSS: размер шрифта, межстрочное расстояние и т. д. Не стала исключением модульная сетка.
В один прекрасный момент веб-дизайнеры поняли, что не стоит изобретать велосипед. Что создание макета веб-страницы в коде HTML&CSS гораздо удобнее, проще и быстрее выполнять по модульной сетке, нежели “тасовать” блоки произвольно. Кроме того, сам дизайн страницы получается более стандартизированным, унифицированным; подчиненным одним и тем же, единым правилам.
С помощью кода на CSS была сделана попытка воспроизвести модульную сетку в Веб и применить ее на практике. Первой такой (насколько я знаю) попыткой была система 960 Grid System:

При первом взгляде на рисунок (не знаю, как у вас), у меня сразу возник вопрос - “а где же здесь сетка?” Сетка, сетка - это и есть сетка, спроектированная под особенности Веб! Ведь вы хорошо знаете, что в макете веб-страницы имеет значение только ширина блоков контента; высота же блоков является величиной переменной, она меняется в зависимости от количества контента, наполняющего эти блоки; она почти никогда не задается жестко, фиксировано. Поэтому в данном случае строки сетки совсем ни к чему - остаются только колонки.
Как уже упоминалось выше, модульная сетка пришла в CSS из типографии; понятия, связанные с модульной сеткой, также пришли из типографии.
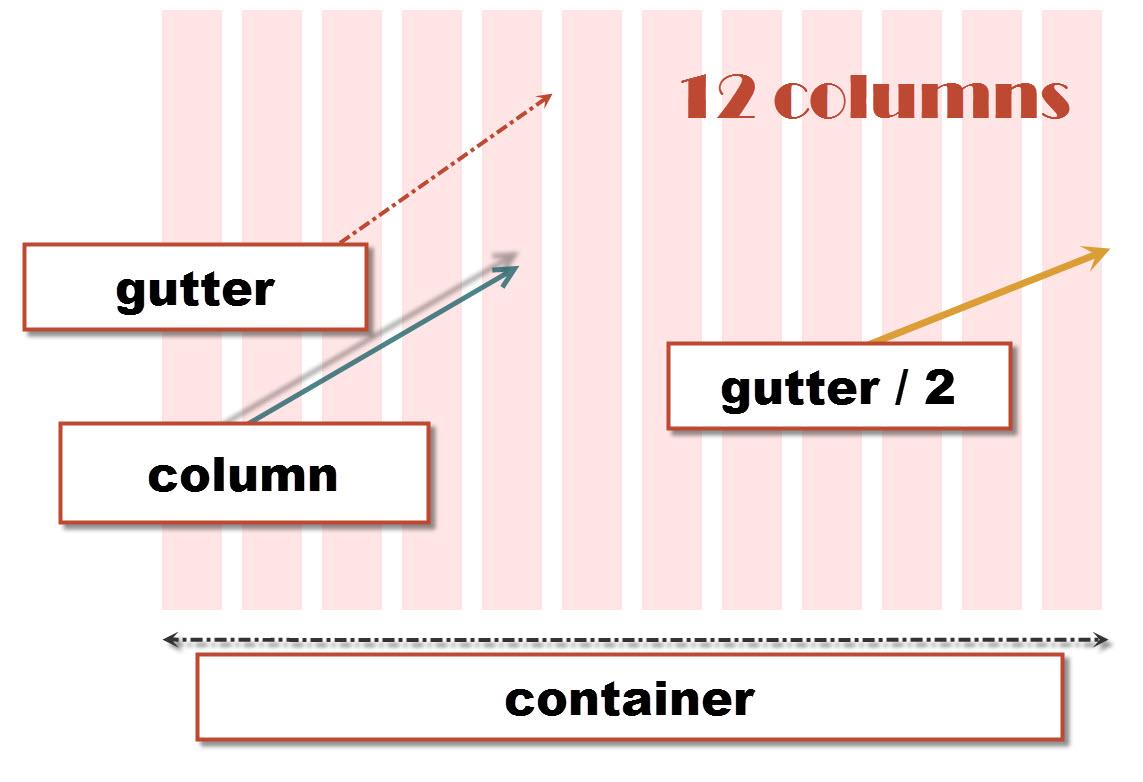
В модульной сетке имеются всего три параметра:
- container (контейнер)
- column (колонка)
- gutter (канавка)

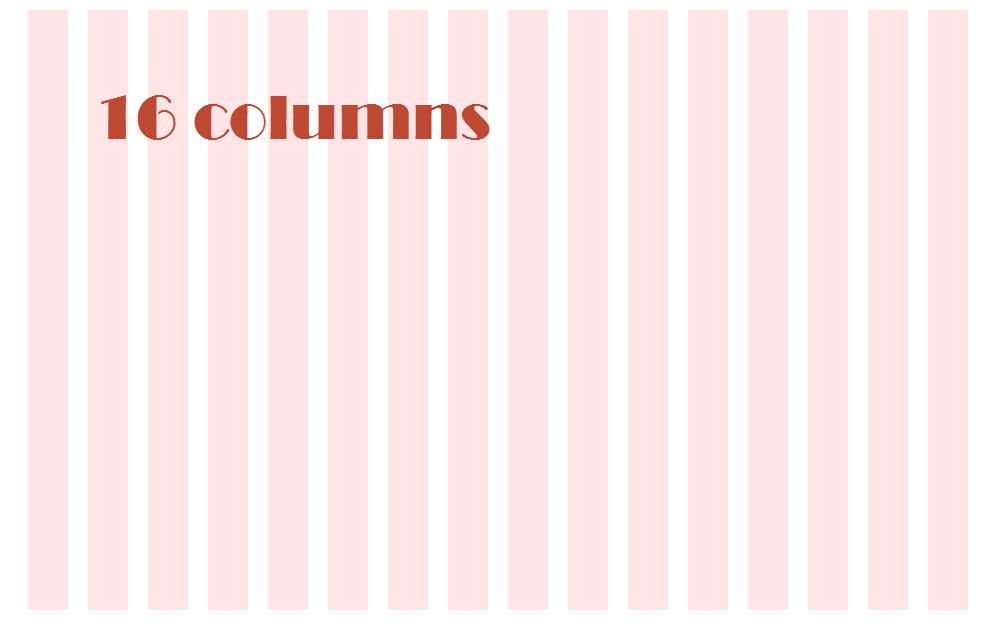
Видим, что основной блок-обертка (container) содержит в себе 12 колонок (column). Содержимое (</em>контент</em>) располагается в этих колонках. Колонок может быть не обязательно 12; другими популярными величинами являются 16 колонок и 24 колонки:


Откуда такие величины - 12, 16 и 24 колонки? Во-первых, они взяты из математических расчетов, на которых основана модульная сетка. А во-вторых, такие значения наиболее применимы на практике.
Колонки разделяются между собой промежутками (1
gutter
Колонки можно объединять между собой - две колонки объединить в одну, три колонки объединить в одну и так далее. В результате получаются ячейки сетки - блоки с контентом. Чтобы визуально разъяснить (если еще непонятно) этот вопрос, посмотрите на рисунок ниже:

Вот и получается примерный вид блочной верстки страницы на основе модульной CSS-сетки.
Ну, это было краткое теоретическое введение в модульные CSS-сетки. Задачей данной статьи не являются теоретические основы подобных сеток, так как уже давно написаны прекрасные материалы (с не менее прекрасными иллюстрациями) по этой теме другими людьми. В этой же статье мы попытаемся осуществить практическое применение таких сеток и воспользуемся одной из старейший из них - 960 Grid System (сокращенное название - 960gs).
Получение модульной сетки 960gs
Первым шагом необходимо получить копию заготовки (шаблон) данной модульной CSS-сетки. Для этого заходим на сайт проекта 960gs и скачиваем оттуда заготовку, нажав большую кнопку посередине с надписью - ‘Big ol’DOWNLOAD button :)’. Получаем на свой компьютер архив с именем 1
960-Grid-System-master.zip
Кстати, а почему такое название у этой модульной сетки - 960 Grid System? Все просто, здесь цифра 960 - это ширина блока-обертки container в 960px, наиболее приемлемая ширина страницы сайта для мониторов с разрешением 1024x768px. На время создания этой модульной CSS-сетки большинство сайтов делалось фиксированной ширины для наиболее популярного разрешения мониторов - 1024x768px.
Разархивируем этот пакет и взглянем на его содержимое:
- app_plugins
- code
- licenses
- logo_files
- sketch_sheets
- templates
- .gitignore
- README.txt
В папке app_plugins находятся плагины под два графических редактора - Fireworks и Photoshop. Цель плагинов - будучи установленными в эти программы, помогать создавать макеты сайтов на основе модульной сетки 960gs. Это помощь для дизайнеров, которые рисуют макеты будущих сайтов.
В папке licenses располагаются тексты лицензий, под которыми распространяется данная модульная сетка.
В директории logo_files находятся логотип 960 Grid System в разных форматах - 1
.ai
1
.eps
1
.png
1
.psd
Есть также заготовки модульной сетки в виде линованной бумаги с колонкой для комментариев. Эти заготовки помещены в папку sketch_sheets в формате 1
.pdf
А вот для настоящих IT-ов имеется директория templates, в которой расфасованы точно такие же макеты, но в электронном виде, под самые разные wireframe-программы. Количество впечатляет - тут и Balsamiq, и Photoshop, Firework и Illustrator; под Gimp на Linux и под Omnigraffle на Mac OS X; пользуйся не хочу, что называется.
Но мы вернемся к самой главной папке, которую мы пропустили - code. Там находится то, ради чего мы и затеялись с этой модульной сеткой 960gs - готовые файлы с кодом этой самой сетки. Файлы формата HTML (1
demo.html
1
demo_24_col.html
1
demo_24_col_rtl.html
1
demo_rtl.html
1
.gif
1
12_col.gif
1
16_col.gif
1
24_col.gif
1
.container_12
1
.container_16
1
.container_24
Папка CSS имеет список файлов формата CSS:
- 960.css
- 96012col.css
- 96012col_rtl.css
- 96016col.css
- 96016col_rtl.css
- 96024col.css
- 96024col_rtl.css
- 960_rtl.css
- demo.css
- reset.css
- reset_rtl.css
- text.css
- text_rtl.css
… и подпапку min, в которой содержится точно такой же список файлов. Разница между первым и вторым списком в том, что первый список - это developer-версия, а второй - production-версия.
Внимательный читатель спросит - а что это за суффикс странный у некоторых файлов CSS - 1
rtl
1
right-to-left
Эти файлы формата CSS является тем самым, ради чего мы заходили на оф. сайт - это и сеть модульная сетка 960gs! Можно открыть их в HTML-редакторе и просмотреть исходный код - он очень короткий и простой.
Построение верстки на основе модульной сетки 960gs производится с помощью классов, расположенных в главном файле 1
960_12_col.css
1
960_16_col.css
1
960_24_col.css
- .container12 (.container16, .container_24)
- .grid_х
- .push_х
- .pull_х
- .alpha
- .omega
- .prefix_х
- .suffix_х
- .clear
Эти классы - своего рода рычаги, с помощью которых можно управлять созданием верстки:
- Класс
1
.container_12
1
.container_16
1
.container_24
- Класс
1
.grid_х
1
х
1
х
1
х
1
.grid_2
1
.grid_10
1
х
1
.container_12
1
.grid_12
1
.container_16
1
.grid_16
1
.container_24
- Класс
1
.push_х
1
.push_4
- Класс
1
.pull_х
1
.pull_3
- Классы
1
.alpha
1
.omega
- Классы
1
.prefix_х
1
.suffix_х
- Класс
1
.clear
Давайте от теории перейдем к практике и создадим каркас обычного трех-колоночного макета, в котором “шапка” и “подвал” будут занимать всю ширину страницы:

Из скачанного архива 1
960-Grid-System-master.zip
- text.css (в нем находятся все правила по типографике)
- reset.css (файл сброса стилей для браузеров)
- 960_24_col.css (модульная CSS-сетка на 24 колонок)
- 24_col.gif (фоновая картинка, рисующая 24 колонок в основном блоке
1
.container_24
Выбираем их оттуда и раскладываем по папкам нашего собственного проекта:
- css:
- text.css
- reset.css
- 96024col.css
- img:
- 24_col.gif
В шапке 1
header
1
index.html
1
style.css
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/text.css" />
<link rel="stylesheet" type="text/css" href="css/960_24_col.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />Затем создадим HTML-структуру страницы, применив знания классов, которые были рассмотрены выше. Шапке сайта задаем класс 1
.grid_24
1
.grid_8
1
.grid_13
1
.grid_3
1
.grid_24
<div class="container_24">
<!-- header -->
<header class="grid_24"></header>
<!-- content -->
<aside class="grid_8 leftSideBar"></aside>
<main class="grid_13"></main>
<aside class="grid_3 rightSideBar"></aside>
<!-- footer -->
<footer class="grid_24"></footer>
</div>
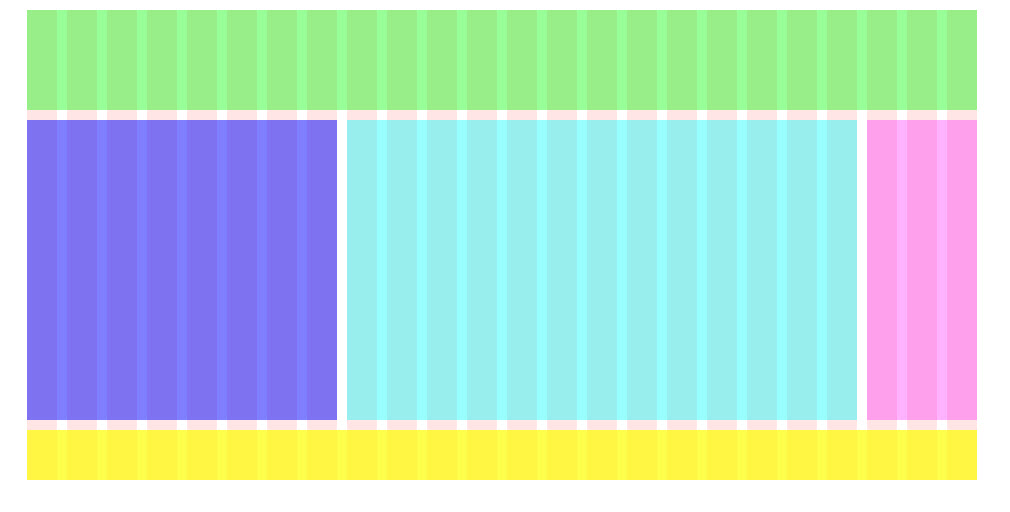
<!-- end container -->Все, совсем несложными движениями мы создали структуру страницы сайта. Осталось применить некоторое оформление к блокам, чтобы визуально их отличать:
.container_24{
background: url(../img/24_col.gif) top left repeat;
margin-top: 10px;
}
header{
background-color: hsla(120,100%,50%,.4);
min-height: 100px;
margin-bottom: 10px;
}
.leftSideBar, .rightSideBar, main{
min-height: 300px;
margin-bottom: 10px;
}
.leftSideBar{
background-color: hsla(240,100%,50%,.5);
}
main{
background-color: hsla(180,100%,50%,.4);
}
.rightSideBar{
background-color: hsla(300,100%,50%,.3);
}
footer{
background-color: hsla(60,100%,50%,.7);
min-height: 50px;
}На официальном сайте проекта 960gs имеется ссылка на слайд-шоу, в котором есть несколько интересных примеров создания разметки с помощью 960gs. Давайте разберем их - кусочки кода, которые можно применить на практике (кстати, именно такое предназначение имеют сниппеты).
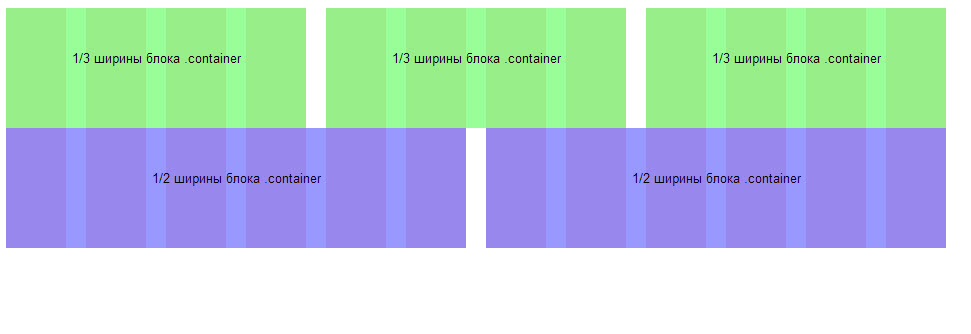
Простой пример колонок
Очень простой пример создания двух рядов с тремя и двумя ячейками на всю ширину страницы:

Для этого создаем такую разметку:
<div class="container_12">
<!-- header -->
<div class="grid_4">
<p>
1/3 ширины блока .container
</p>
</div>
<div class="grid_4">
<p>
1/3 ширины блока .container
</p>
</div>
<div class="grid_4">
<p>
1/3 ширины блока .container
</p>
</div>
<div class="clear">
</div>
<!-- гадость! -->
<!-- footer -->
<div class="grid_6">
<p>
1/2 ширины блока .container
</p>
</div>
<div class="grid_6">
<p>
1/2 ширины блока .container
</p>
</div>
</div>
<!-- end container -->… и CSS-код:
.container_12{
background: url(../img/12_col.gif) top left repeat;
margin-top: 10px;
}
div[class^="grid"]{
min-height: 100px;
text-align: center;
line-height: 100px;
}
div[class="grid_4"]{
background-color: hsla(120,100%,50%,.4);
}
div[class="grid_6"]{
background-color: hsla(240,100%,50%,.4);
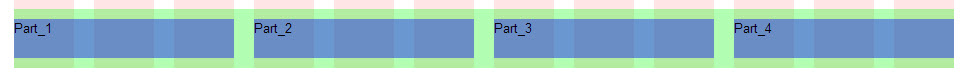
}Ячейки, обернутые другой ячейкой
Простой пример обертывания ячеек с сетке еще одной - общей ячейкой, которая может служить для придания общего фона для всех элементов внутри блока. Стоит обратить внимание на применение двух классов 1
alpha
1
omega

HTML-код:
<div class="container_12">
<!-- content -->
<div role="wrap" class="grid_12">
<div class="grid_3 alpha">
<p>
Part_1
</p>
</div>
<div class="grid_3">
<p>
Part_2
</p>
</div>
<div class="grid_3">
<p>
Part_3
</p>
</div>
<div class="grid_3 omega">
<p>
Part_4
</p>
</div>
</div>
</div>
<!-- end container -->… и CSS-код:
.container_12{
background: url(../img/12_col.gif) top left repeat;
}
div[role="wrap"]{
background-color: hsla(120,100%,50%,.3);
padding: 10px 0;
margin-top: 10px;
}
div[class^="grid_3"]{
background-color: hsla(240,100%,50%,.4);
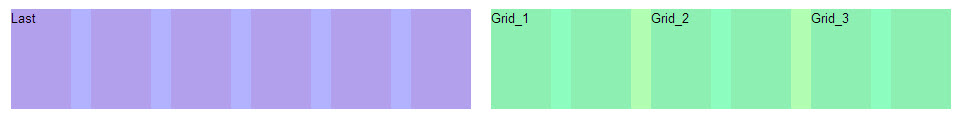
}Смещение ячеек в 960gs

Интересный пример перемещения ячеек в модульной сетке 960gs. Если внимательно посмотреть на пример, то станет заметно, что фиолетовый блок с надписью Last (последний) стоит на первом месте в ряду. Достигнуто это благодаря двум классам 1
.push
1
.pull
1
push
1
pull
HTML-код:
<div class="container_12">
<!-- header -->
<div role="first" class="grid_6 push_6">
<div class="grid_2 alpha">
<p>
Grid_1
</p>
</div>
<div class="grid_2">
<p>
Grid_2
</p>
</div>
<div class="grid_2 omega">
<p>
Grid_3
</p>
</div>
</div>
<!-- content -->
<div role="last" class="grid_6 pull_6">
Last
</div>
</div>
<!-- end container -->… CSS-код:
.container_12{
background: url(../img/12_col.gif) top left repeat;
margin-top: 10px;
}
div[class^="grid"]{
min-height: 100px;
}
div[role="first"]{
background-color: hsla(120,100%,50%,.3);
}
div[role="last"]{
background-color: hsla(240,100%,50%,.3);
}
div[class^="grid_2"]{
background-color: hsla(180,100%,50%,.2);
}Создание рамки вокруг ячейки в 960gs
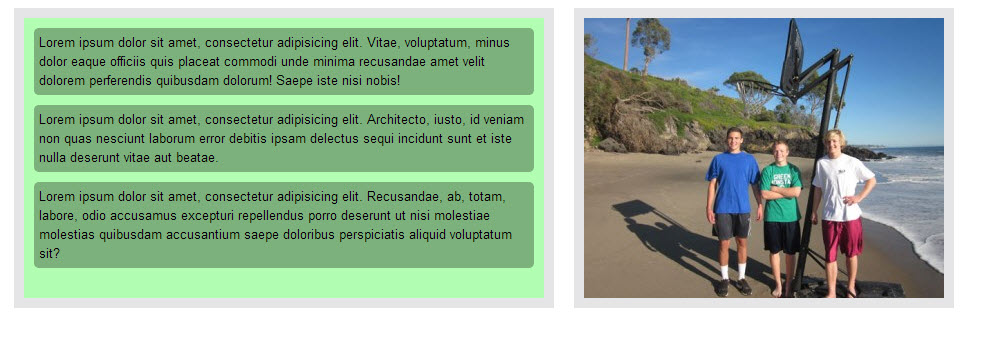
Также интересный пример создания рамки вокруг ячейки с изображением. Такая рамка с помощью обычного CSS-кода создается очень легко и просто; а вот в системе 960gs это достаточно непростая задача. Для этого придется в одну ячейку вложить блок, для которого установить границу, которая будет служить рамкой для картинки:

HTML-код:
<div class="container_12">
<!-- content -->
<div role="top" class="grid_7">
<div role="border">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vitae, voluptatum, minus dolor eaque officiis quis placeat commodi unde minima recusandae amet velit dolorem perferendis quibusdam dolorum! Saepe iste nisi nobis!
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto, iusto, id veniam non quas nesciunt laborum error debitis ipsam delectus sequi incidunt sunt et iste nulla deserunt vitae aut beatae.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Recusandae, ab, totam, labore, odio accusamus excepturi repellendus porro deserunt ut nisi molestiae molestias quibusdam accusantium saepe doloribus perspiciatis aliquid voluptatum sit?
</p>
</div>
</div>
<div role="top" class="grid_5">
<div role="border" class="banner">
</div>
</div>
</div>
<!-- end container -->… CSS-код:
.container_12{
margin-top: 10px;
}
div[role="top"]{
background-color: hsla(120,100%,50%,.3);
}
div[role="border"]{
border: 10px solid #e5e5e6;
height: 280px;
}
div[role="border"] p{
margin: 10px;
padding: 5px;
background-color: hsla(0,0%,0%,.3);
border-radius: 5px;
}
div[role="border" ][class="banner"]{
background: url(../img/weiss.jpg) top left no-repeat;
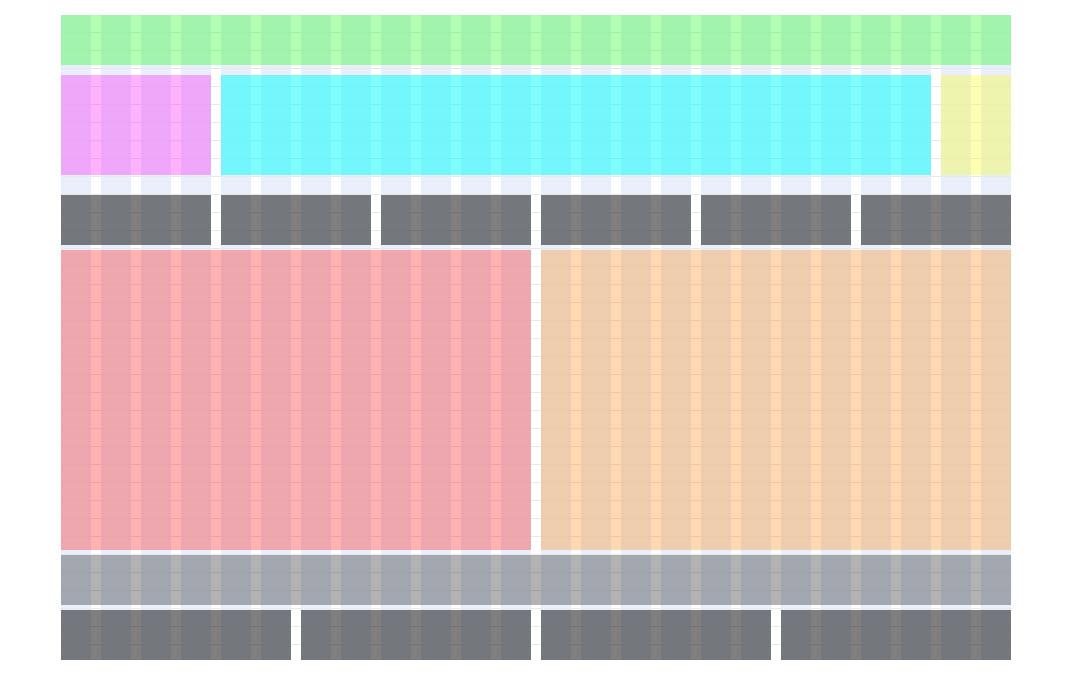
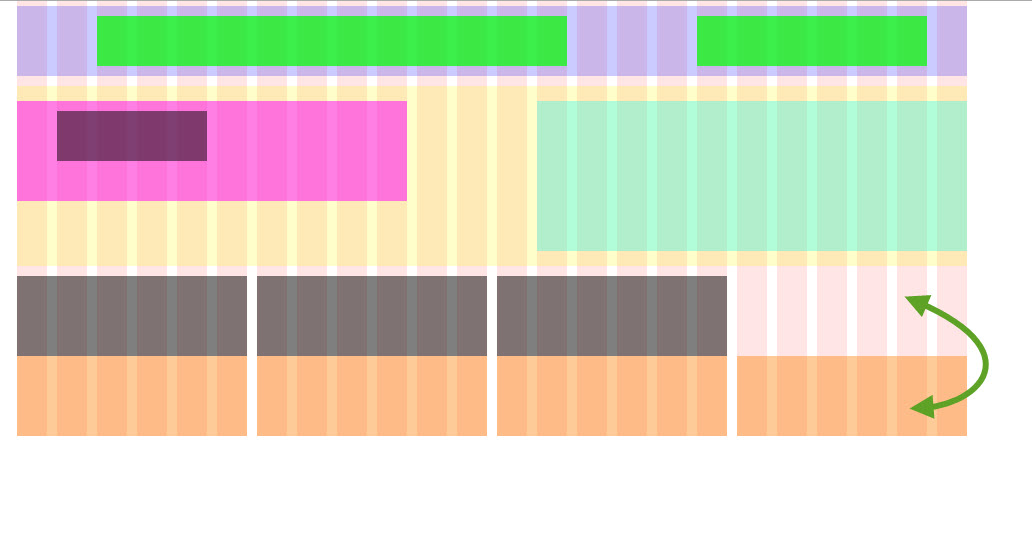
}Ячейка с обтеканием в 960gs
И напоследок еще один пример, на этот раз с примером отмены обтекания. Обратите внимание на два последних ряда. В предпоследнем намеренно сделано три ячейки, чтобы ширина страницы не была заполнена до конца. После этого ряда добавлен блок с классом 1
clear
1
clear

HTML-код:
<div class="container_24">
<!-- header -->
<div class="grid_24 navbar">
<div class="grid_12 push_2 alpha header"></div>
<div class="grid_6 push_5 omega header"></div>
</div>
<!-- content -->
<div class="grid_24 content">
<aside class="grid_10 alpha leftColumn"></aside>
<div class="grid_4 pull_9 label"></div>
<div class="grid_11 push_3 rightColumn omega"></div>
</div>
<!-- subtopics -->
<div class="grid_6 topic"></div>
<div class="grid_6 topic"></div>
<div class="grid_6 topic"></div>
<div class="clear"></div>
<!-- вот он зачем здесь, этот странный блок! -->
<!-- subtopics -->
<div class="grid_6 subtopic"></div>
<div class="grid_6 subtopic"></div>
<div class="grid_6 subtopic"></div>
<div class="grid_6 subtopic"></div>
</div>
<!-- end container -->… CSS-код:
.container_24{
background: url(../img/24_col.gif) top left repeat;
}
.navbar{
margin-top: 5px;
margin-bottom: 10px;
padding: 10px 0;
background-color: hsla(240,100%,50%,.2);
}
.header{
min-height: 50px;
background-color: hsla(120,100%,50%,.7);
}
.content{
background-color: hsla(60,100%,50%,.2);
padding: 15px 0;
margin-bottom: 10px;
}
.leftColumn{
background-color: hsla(300,100%,50%,.5);
min-height: 100px;
}
.rightColumn{
background-color: hsla(180,100%,50%,.3);
min-height: 150px;
margin-top: -60px;
}
.label{
background-color: hsla(0,0%,0%,.5);
min-height: 50px;
margin-top: 10px;
}
.news{
background-color: hsla(0,0%,0%,.3);
}
.topic{
background-color: hsla(0,0%,0%,.5);
min-height: 80px;
}
.subtopic{
background-color: hsla(30,100%,50%,.4);
min-height: 80px;
}
.border{
padding: 0 10px;
}Вот и все. Объемной получилась статейка!