Продолжение темы препроцессоров для CSS, которая для меня намного интереснее всех остальных.
На этот раз остановимся на препроцессоре LESS, ибо было бы странно рассказать о SASS (SCSS) и не упомянуть о не менее популярном его аналоге. Преимуществ у LESS столько же, сколько и недостатков.
Эта статья является моей попыткой на личном опыте познакомиться с LESS Hat и сравнить ее с Compass. Про сам LESS и его синтаксис я рассказывать не буду - это глупо, ибо документация для этого препроцессора прекрасно оформлена и переведена на русский язык на оф. сайте проекта.
Плюсы - этот препроцессор развивается более динамично, это более молодой проект. Синтаксис LESS интуитивно понятный и максимально приближен к CSS, поэтому новички могут освоить его совсем без труда. Документация для LESS гораздо более подробная, с примерами и переведена на множество языков, что облегчает его изучение (для SASS это серьезный недостаток, я сам с этим сталкиваюсь постоянно, когда изучаю Compass).
Ну и последний немаловажный момент, который оказывает существенное влияние на распространенность LESS, это тот факт, что он включен в состав модного и известного фреймворка Bootstrap. То есть, все компоненты этого фреймворка созданы с использованием данного препроцессора. А если учесть, что один из трех китов CMS - Joomla 3 - создана на Bootstrap, то можно только гадать, куда заведет этот процесс.
К недостаткам LESS лично я могу отнести такой факт, как большое время для компиляции (хотя на оф. сайте один из создателей Bootstrap отвечал на вопрос, что им выбран препроцессор LESS как раз из-за высокой скорости компиляции, ибо он написан на языке Javascript). Еще один момент в минус LESS - файл с расширением .less компилируется каждый раз при обращении к нему браузера.
В SASS производится создание файла 1
.css
1
.scss
Итак, мы уже выяснили, что LESS Hat - аналог Compass под SASS (SCSS). Библиотека LESS Hat была создана командой, которая разработала плагин под Adobe Photoshop с названием CSS Hat. Этот плагин выполняет автоматизированные операции по переводу свойств любого элемента на psd-макете в свойства CSS.
То есть, он старается упростить и ускорить задачу верстальщика, которую тот обычно выполняет вручную. Плагин CSS Hat не бесплатный, цену его я не знаю (это нетрудно узнать) и сам им не пользовался ни разу, поэтому ничего не могу сказать по этому поводу.
Проект LESS Hat на сегодняшний момент является самой большой и популярной библиотекой готовых миксинов под препроцессор LESS. В отличие от плагина CSS Hat, библиотека LESS Hat бесплатная для использования. На момент написания статьи самая свежая версия этой библиотеки - v2.0.7, которую я и забираю со страницы проекта для своих собственных экспериментов. Архивчик .zip весит около 200Kb, что прилично для подобной библиотеки. Но пугаться не стоит - из всего архива нам потребуется только один файлик, а все остальное - это сопутствующая информация. Если распаковать архив, то увидим следующий список файлов и папок:
build\
mixins\
.gitignore
.travis.yml
bower.json
Gruntfile.js
LICENSE
package.json
README.md
README-template.mdПервая папка 1
build
1
lesshat.less
1
lesshat-prefixed.less
Вторая папка 1
mixins
Теперь создаю шаблон для будущей площадки экспериментов под LESS и LESS Hat. Все как обычно - подключаю файл стилей в формате 1
.less
1
less-1.3.3.min.js
Затем вытаскиваю из папки файлик lesshat.less и кидаю его в папочку 1
css
1
style.less
Файл 1
lesshat.less
1
style.less
1
@import
1
.less
...
/* Imports
------------------*/
@import "lesshat.less";
...Все готово для того, чтобы опробовать библиотеку LESS Hat. Применю оттуда готовый миксин 1
.border-radius(10)
1
border-radius
1
px
Также вспомним функции для работы с цветами в LESS. И воспользуемся еще двумя миксинами из LESS Hat: 1
.background-image()
1
.box-shadow()
Рабочий файлик 1
style.less
/* Imports
------------------*/
@import "lesshat.less";
/* Variables
------------------*/
@width: 200px;
@color: #778899;
/* Block
------------------*/
div{
float: left;
margin: 10px;
text-align: center;
width: @width;
height: @width/2;
.border-radius(10);
}
/* Colors
------------------*/
.color{
background-color: @color;
}
.lighten{
background-color: lighten(@color, 20%);
}
.darken{
background-color: darken(@color, 20%);
}
.saturate{
background-color: saturate(@color, 20%);
}
.desaturate{
background-color: desaturate(@color, 20%);
}
.fadein{
background-color: fadein(@color, 20%);
}
.fadeout{
background-color: fadeout(@color, 20%);
}
.spin-plus{
background-color: spin(@color, 20);
}
.spin-minus{
background-color: spin(@color, -20);
}
.gradient{
.background-image(linear-gradient(to bottom, lighten(@color, 20%) 0%, darken(@color, 20%) 100%));
.box-shadow(2, 2, 3, lighten(@color, 10%));
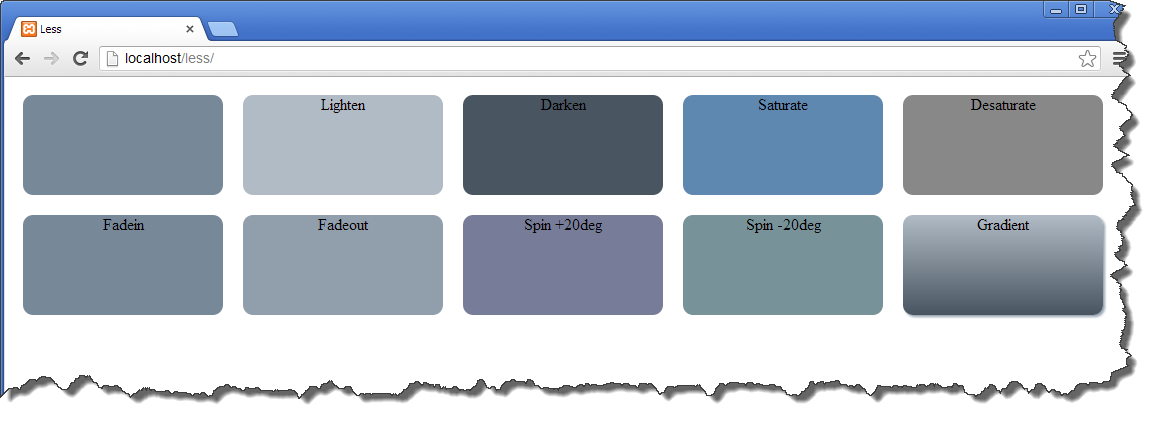
}Результат работы препроцессора LESS и его библиотеки миксинов LESS Hat показан ниже. Вот это да - работает!

Список всех миксинов, доступных в этой библиотеке, представлен в начале файла 1
lesshat.less
Подробное описание и примеры использования каждого из миксинов библиотеки LESS Hat доступно на GitHub в файле 1
README.md
В принципе - больше и сказать нечего. Подключайте и используйте LESS Hat - только так можно освоить и оценить эту библиотеку. Для себя я сделал вывод, что мне пока удобнее работать с SASS/Compass и возможностей у последнего больше, чем у LESS/LESS Hat.
На этом все.