Вступление
Сегодня приступим к знакомству с системой построения сеток jeet.gs.
Читатели могут спросить - отлично, но чем плоха Susy? Ответ прост - Susy работает на Ruby, она просто несовместима со Stylus.
Так как с недавнего времени я перешел с Sass(SCSS) на Stylus и совсем не жалею об этом, то сразу принялся искать замену Susy. Надо сказать, я быстро ее нашел и этой заменой оказалась jeet.gs. “Grid system для людей” - как ее “обозвали” в прекрасном task runner CodeKit. Кстати, сам факт присутствия jeet.gs в CodeKit говорит за себя.
Система jeet.gs изначально адаптивная, она проста в использовании и изучении. Если честно, Susy я так до конца и не освоил (только необходимые основы), так как она достаточно сложна в изучении, несмотря на прекрасную документацию. Еще можно сказать, что jeet.gs очень молода - ей всего 9 месяцев и поэтому я с вами, уважаемый читатель, иду в ногу со временем, я на cutting edge!
Существование и использование jeet.gs имеет мало смысла без системы контрольных точек (breakpoint). В Susy в этом качестве служит хороший инструмент Breakpoint. Под jeet.gs конечно же существует аналог под названием Rupture. Эта система также проста и наглядна, как и jeet.gs.
Стоит также оговориться, что под Stylus имеются не менее прекрасные проекты Typographic и Axis, с которыми я планирую познакомиться в свое время.
Jeet.gs - grid system под Stylus
Итак, фанфары прозвучали в честь обоих героев сегодняшнего дня. Пора приступать к более детальному знакоству с ними. И начнем с главного героя - системы сеток (grid system) jeet.gs.
Установка Jeet.gs под Stylus
Любое знакомство начинается с установки пакета. На официальной странице jeet.gs прекрасно оформлено описание инсталляции - она проста. Кстати, стоит оговориться, что jeet.gs можно установить и под Sass(SCSS). Но я этого делать не буду - мне это не интересно и не нужно.
Предполагается, что у читателя рабочей операционной системой является MacOSX или Linux OS (все команды в этой статье будут показаны применительно к этим двум родственным системам). Также предполагается, что в любой из этих систем уже установлены Node.js и Stylus (иначе вы немного забежали вперед, уважаемый читатель).
Установка jeet.gs выполняется одной строкой:
sudo npm install jeet --globalДалее библиотека jeet.gs импортируется в файл проекта 1
*.styl
1
@import
@import 'jeet'После этого можно запустить мониторинг и компиляцию командой:
sudo stylus -u jeet -w style.stylгде 1
-u
1
--using
1
-w
1
--watch
1
style.styl
1
using
Пакет jeet.gs можно заставить работать несколько иначе - крутиться под Gulp. Для этого достаточно правильно оформить файл 1
gulpfile.js
var gulp = require('gulp'),
...
nib = require('nib'),
jeet = require('jeet'),
rupture = require('rupture');
// STYLUS WITH NIB AND JEET AND RUPTURE
gulp.task('stylus', function(){
gulp.src('app/styles/style.styl')
.pipe(plumber())
.pipe(stylus({use:[nib(),jeet(),rupture()]}))
.pipe(gulp.dest('dist/'));
});Возможности Jeet.gs
С документацией по jeet.gs можно ознакомиться на оф. сайте в разделе Jeet’s API или же на страничке GitHub - jeet/stylus.
Функция column()
Синтаксис:
column(ratios = 1, offset = 0, cycle = 0, uncycle = 0, gutter = jeet.gutter)Основой любой современной grid system являются колонки\столбцы - 1
column
1
1/3
1
1/6
1
1/10
1
1/100
1
.3
1
.25
1
.15
Пример задания ширины для двух блоков 1
.sidebar
1
.main
1
column()
1
col()
.sidebar
col(1/4)
.main
col(3/4)Функция 1
column()
Смещение колонок\столбцов выполняется с помощью аргумента 1
offset
1
offset
1
margin-left
1
margin-right
.block
column(1/3, offset: 1/4)Аргумент 1
cycle
1
column()
1
cycle: 4
.block
column(1/3, cycle: 4)Аргумент 1
uncycle
1
column(1/3, cycle: 4)
.block
column(1/3, uncycle: 4, cycle: 2)Аргумент 1
gutter
.block
column(1/3, uncycle: 4, cycle: 2, gutter: .5)Функция span()
Синтаксис:
span(ratio = 1, offset = 0)Эта функция является своего рода облегченным вариантом функции 1
column()
1
span()
1
gutter
1
span()
1
margin
Такая разметка крайне полезна при создании горизонтальной навигации. Например, создать навигацию из восьми пунктов:
.nav
cf()
a
span(1/8)Функция shift()
Синтаксис:
shift(ratios = 0, col_or_span = column, gutter = jeet.gutter)Эта функция служит для изменения порядка расположения элементов в нормальном потоке, с помощью свойства 1
position: relative
1
ratios
1
left
1
shift()
1
gutter
1
column()
1
span()
Функция 1
shift()
1
offset
1
shift()
Функция unshift()
Синтаксис - отсутствует
Эта функция не принимает каких-либо аргументов. Ее задача - отменить действие функции 1
shift()
Функция edit()
Синтаксис - отсутствует
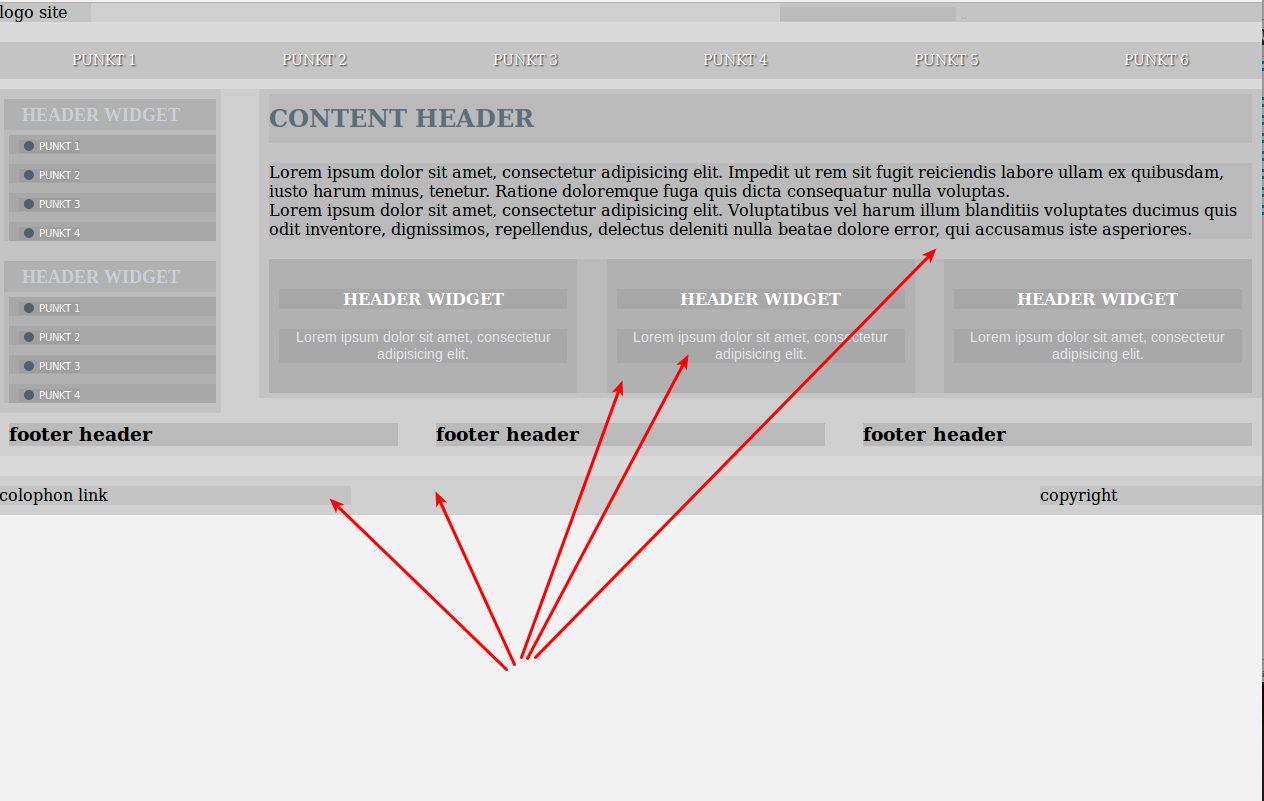
Данная функция не создает разметку напрямую. Ее задача - помочь в создании разметки. С ее помощью каждый элемент на странице окрашивается в определенный оттенок серого цвета. Это помогает визульно контролировать правильность процесса создания разметки.
Чтобы функция заработала, достаточно включить ее в файле проекта в любом месте:
edit()Вид разметки будет примерно таким:

Функция center()
Синтаксис:
center(max-width = 1410px, pad = 0)Задача функции 1
center()
- максимальную ширину
1
max-width
1
1410px
1
padding-left
1
padding-right
1
pad
1
padding-left
1
padding-right
Функция cf()
Синтаксис - отсутствует
Данная функция - это всего лишь 1
clearfix
1
column()
1
span()
Функция align()
Функция для выравнивания блока внутри блока-контейнера с помощью 1
position: absolute
Функция stack()
Синтаксис:
stack(pad = 0, align = false)Данная функция предназначена для расположения блоков стопкой (stack), друг над другом. Такой вид расположения блоков применим для модильной версии страницы. Функция 1
stack()
1
pad
1
padding-left
1
padding-right
1
align
Функция unstack()
Синтаксис - отсутствует
Данная функция отменяет действие функции 1
stack()
1
column()
1
column()
Настройки Jeet.gs
Настройки системы jeet.gs очень просты. Первоначально необходимо создать файл 1
_settings.styl
1
@import '_settings'
1
@import '_settings'
1
@import 'jeet'
Содержимое файла настроек 1
_settings.styl
1
jeet[‘gutter'] = 3
1
jeet[‘parent-first'] = false
1
jeet[‘layout-direction'] = LTR
Заключение по Jeet.gs
Итак, познакомились с системой создания разметки jeet.gs. На удивление, она оказалась проста и достаточно полчаса, чтобы разобраться в ней. Не сравнить с Susy, конечно.
Но этого мало, естественно. Хотелось бы посмотреть на живые примеры сайтов, созданных с помощью jeet.gs. В этом вопросе может помочь сам официальный сайт Jeet.gs - милости просим.
Создано по материалам:
P.S.
В данной статье возможны (и 100% - что есть) неточности и мелкие ошибки. Это и понятно - это мое первое знакомство с Jeet.gs. Поэтому, если будут замечания - милости просим.
На этом все.