Псевдо-элемент
полезен и удобен в применении.
Единственный момент, который мне всегда давался с трудом (а потом быстро забывался) - это запомнить тот алгоритм, по которому данный псевдо-элемент производил свои вычисления.
С ключевыми словами все более или менее ясно и просто - их всего два, одно отвечает за счет четных чисел, другое - за счет нечетных чисел. Нумерация в списках начинается с 1, а не с нуля. Поэтому при выборке с помощью ключевого слова 1
odd
1
1, 2, 3, 5, 7, ...
1
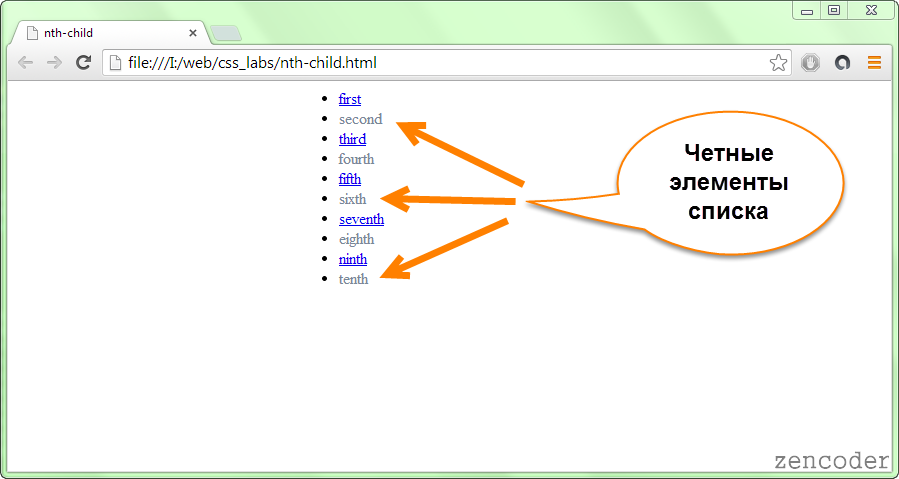
even
1
2, 4, 6, 8, ...
Например, так:
li:nth-child(odd) a{
color: #778899;
text-decoration: none;
}или так:
li:nth-child(even) a{
color: #778899;
text-decoration: none;
}
А вот с общей формулой примерного вида 1
2n+2
Все просто на самом деле. Допустим, у нас есть такое выражение:
li:nth-child(2n+3){
color: #778899;
text-decoration: none;
}… здесь мы говорим браузеру - применить цвет 1
#778899
1
text-decoration: none;
1
2n
1
li
1
3
Еще примеры:
1
.third li:nth-child(3n+2)
1
.fifth li:nth-child(5n+3)
1
.forth li:nth-child(4n+2)
То есть, видя выражение типа 1
3n+4
1
n
Как уже можно было догадаться, это всего лишь счетчик. Это объяснение выражения было “подсмотрено” мною на CSS-Tricks (How nth-child Works).
Буква 1
n
1
0
1
.third li:nth-child(3n+2)
3 * 0 + 2 = 2
3 * 1 + 2 = 5
3 * 2 + 2 = 8
3 * 3 + 2 = 11
3 * 4 + 2 = 14
3 * 5 + 2 = 17
3 * 6 + 2 = 20
...То есть, как и говорилось выше - каждый третий элемент, начиная со второго. Совершенно ничего сложного, как видим. Простая математика и запоминать ничего не нужно. Главное - понять алгоритм вычисления в этом выражении.
Тогда ключевое слово 1
odd
1
3n
1
even
1
2n
1
2n
1
3n
На этом все.