Плавный переход от простого CSS-фреймворка 960gs к чуть более сложному фреймворку Blueprint.
Конечно, основой для изучения фреймворка Blueprint может послужить только официальное руководство. Эта статья - попытка автора осмыслить и научиться основам работы с фреймворком Blueprint. Статья является вольным переводом официального руководства по Blueprint.
Что такое Blueprint
Этот фреймворк предназначен для сокращения времени на разработку front-end проектов (ну конечно - ведь задача всех без исключения CSS-фреймворков заключается именно в этом; они для этого и были созданы).
В отличие от фреймворка 960gs, фреймворк Blueprint предлагает более богатый набор предустановленных возможностей. Помимо CSS-сетки (grid), имеются стили для типографики, для печати, для браузеров IE.

Однако, Blueprint не является средством для всего - в первую очередь, он предназначен для создания веб-сайтов, у которых каждая страница имеет свой собственный, отличный от других страниц, дизайн. Прежде чем продолжить знакомство с Blueprint, стоит взглянуть на готовые веб-страницы, созданные с помощью этого фреймворка, чтобы решить для себя - подходит ли он для вас или нет.
Также можно воспользоваться тестовой директорией на официальном сайте проекта, чтобы на практике убедиться во всех возможностях, которые предоставляет Blueprint.
Понятие “фреймворк” в данном контексте (имеется ввиду Blueprint) может вводить в заблуждение, так как Blueprint не поможет вам в задаче организации или написания CSS-кода.
Обзор структуры фреймворка Blueprint
Снизу вверх, перечислим CSS-слои, из которых состоит Blueprint:
- CSS-reset - сброс стилей;
- Типографика - предоставляет небольшой набор типографики и цветов оформления;
- Grid - предоставляет набор CSS-классов, с помощью которых выполняется построение CSS-сетки.
Вторая часть фреймворка Blueprint - это js-скрипты, позволяющие настроить большинство деталей фреймворка, начиная с колонок и их ширины и заканчивая файловыми путями и именами CSS-классов.
Имеется два js-скрипта:
- Compressor - для сжатия и обработки исходных файлов;
- Validator - для валидации основных файлов фреймворка Blueprint;
Для того, чтобы начать работу с фреймворком Blueprint, необходимы (как минимум) три файла, подключенные к стартовой HTML-странице:
1
screen.css
1
screen
1
projection
1
print.css
1
ie.css
Пример подключения вышеперечисленных файлов к HTML-странице показан ниже:
<link rel="stylesheet" href="css/blueprint/screen.css" type="text/css" media="screen, projection">
<link rel="stylesheet" href="css/blueprint/print.css" type="text/css" media="print">
<!--[if lt IE 8]>
<link rel="stylesheet" href="css/blueprint/ie.css" type="text/css" media="screen, projection">
<![endif]-->Обратите внимание, что пути расположения файлов 1
screen.css
1
print.css
1
ie.css
Использование CSS в фреймворке Blueprint
Как уже упоминалось выше, в фреймворке Blueprint имеются три основных CSS-слоя. Первые два CSS-слоя - это сброс стилей (1
reset.css
1
typography.css
Другими словами, у вас нет нужды вносить какие-либо изменения в оба эти файла. Если вам, к примеру, необходимо изменить размер шрифта на странице, вы можете сделать это в своем собственном файле таблиц стилей; таким образом можно легко и безболезненно обновлять фреймворк Blueprint, не затрагивая при этом ваши собственные проекты.
Классы типографики в Blueprint
Во фреймворке Blueprint имеется небольшой набор классов для настройки типографики. Ниже приведен список имен классов с кратким описанием, для чего каждый из них предназначен:
1
.small
1
.large
1
.hide
1
.quiet
1
.loud
1
.highlight
1
.added
1
.removed
1
.first
1
padding-left
1
margin-left
1
.last
1
padding-right
1
margin-right
1
.top
1
padding-top
1
margin-top
1
.bottom
1
margin-bottom
1
padding-bottom

Стилизация форм в Blueprint
Для стилизации форм (1
forms.css
1
.text
1
.title
1
.text
1
input
1
.title
1
input
Помимо этого, в Blueprint имеется несколько классов для создания и стилизации информационных сообщений и сообщений об ошибке:
1
div.error
1
div.notice
1
div.success
Создание сетки
Третьим слоем (1
grid.css
По умолчанию, во фреймворке Blueprint создается сетка из 24-х колонок, каждая из которых имеет ширину в 30px; между колонками имеется расстояние в 1
10px
1
margin
1
1024x768px
Отлично! Но каким образом можно установить сетку на HTML-странице с помощью Blueprint? С помощью классов, предоставляемых этим фреймворком. Для того, чтобы создать новую колонку, воспользуйтесь тегом 1
<div>
1
.span-x
Например, если необходимо создать сетку, состоящую из трех колонок (одна на две трети общей ширины и две на одну треть общей ширины), из секции заголовка и подвала, то код должен иметь следующий вид:
<div class="container">
<div class="span-24">The header</div>
<div class="span-4">The first column</div>
<div class="span-16">The center column</div>
<div class="span-4 last">The last column</div>
<div class="span-24">The footer</div>
</div>Помимо класса 1
.span-x
1
.container
1
<body>
Во-вторых, последняя колонка в ряду (который по умолчанию может состоять из максимального числа - 24 колонок) должна иметь дополнительный класс 1
.last
1
padding-right
1
margin-right
1
.span-24
1
.last
В принципе, этих знаний уже достаточно для того, чтобы создавать CSS-сетки. Но фреймворк Blueprint предоставляет гораздо больше классов для создания более сложных дизайнов. Для того, чтобы воочию увидеть, что могут из себя представлять подобные дизайны, перейдите на главную страницу проекта. На ней показаны дизайны сайтов, демонстрирующие, на что способен фреймворк Blueprint в вопросе создания сеток.
Ниже показан список дополнительных классов, которые могут пригодиться при создании сетки на Blueprint:
1
.append-x
1
х
1
.prepend-x
1
х
1
.push-x
1
.pull-x
1
.border
1
.colborder
1
border
1
.clear
1
.showgrid
В этом списке 1
х
1
append\prepend
1
push\pull
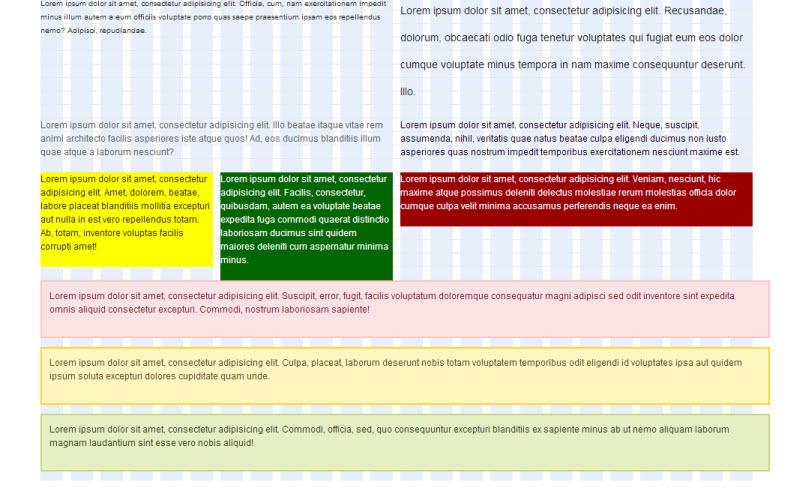
Ниже показан еще один пример, в котором имеется четыре колонки одинаковой ширины, с границей между первыми двумя и последними двумя колонками, а также пустым промежутком (класс 1
.append-4
<div class="container">
<div class="span-5 border">The first column</div>
<div class="span-5 append-4">The second column</div>
<div class="span-5 border">The third column</div>
<div class="span-5 last">The fourth (last) column</div>
</div>
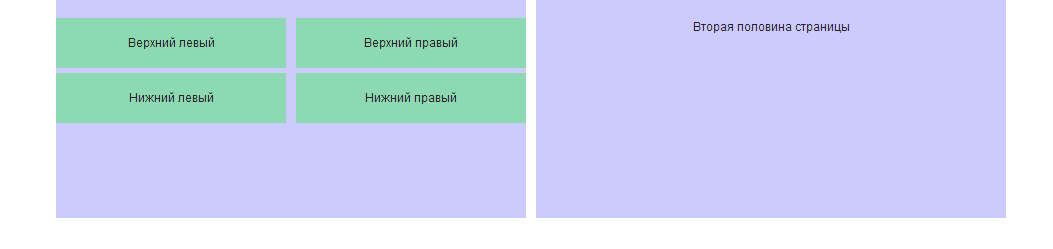
Конечно, можно вложить один колонки в другие, чтобы получить необходимую разметку. Ниже показан пример четырех прямоугольников, расположенных - два вверху и два внизу. Причем все четыре прямоугольника находятся внутри первой половины страницы, в то время как второй прямоугольник занимает оставшуюся вторую половину страницы:
<div class="container">
<div class="span-12">
<div class="span-6">Top left</div>
<div class="span-6 last">Top right</div>
<div class="span-6">Bottom left</div>
<div class="span-6 last">Bottom right</div>
</div>
<div class="span-12 last">Second half of page</div>
</div>
Попробуйте этот код в своем браузере, если вам трудно представить в уме, как это должно выглядеть. Чтобы увидеть больше примеров использования классов фреймворка Blueprint, перейдите по адресу на нашей странице - 1
/tests/parts/grid.html
Скрипты
Фреймворк Blueprint имеет в своем составе два скрипта: один для сжатия и кастомизации CSS-файлов; второй для валидации CSS-файлов, составляющих основу фреймворка - это особенно полезно, если вы вручную вносили в них изменения.
Валидатор
Задача файла-валидатора предельно проста - проверить валидность основных CSS-файлов фреймворка. Для выполнения этой задачи скрипт имеет в своем комплекте версию W3C CSS валидатора. Для того, чтобы запустить скрипт, необходим установленный язык Ruby на компьютере. Скрипт запускается из терминала командой:
$ruby validate.rbКомпрессор
Так как CSS-файлы, которые используются при создании HTML-файлов, являются сжатыми, то вам необходимо снова произвести их компрессию, если вы производили в них изменения. Для этой цели служит скрипт компрессии.
В дополнение к этому с помощью файла компрессии можно настраивать CSS-сетки. Для того, чтобы настроить сетку, используется специальный файл настроек, и новый CSS-файл будет генерироваться при запуске компрессора. В новых сжатых файлах будут отражены изменения.
Для того, чтобы сжать файл, необходимо просто запустить скрипт. Скрипт выполнит парсинг основных CSS-файлов и поместит новые сжатые файлы в папку проекта Blueprint. Также как и валидатор, компрессор должен быть установлен через Ruby. После установки скрипт его можно запустить из терминала с помощью команды:
$ruby compress.rbВызов файла скрипта без указания дополнительных параметров произведен извлечение файлов из папки 1
blueprint/src
1
ie.css
1
print.css
1
screen.css
Например, команда:
$ruby compress.rb -h… покажет список аргументов, которые можно использовать совместно со скриптом.
Пользовательские настройки
Узнать больше о том, как применять пользовательские настройки, можно в документации к скрипту, расположенной по адресу 1
lib/compress.rb
На этом статья закончена.