Очень краткий пример работы с циклом
в препроцессоре Sass.
С чего вдруг мне приспичило воспользоваться циклом в препроцессоре? Все, как всегда, просто - в предыдущей статье, посвященной плагину Smooth Scroll (Плагин Smooth Scroll), мне потребовался создать пример разметки HTML-документа с заголовками всех уровней, с первого (h1) до шестого (h6). Все бы ничего, но вручную создавать стили для заголовков всех уровней как-то утомительно.
HTML-разметка для цикла for
Вот я и озаботился задачей автоматизировать этот процесс, через цикл. Для этой цели я использовал цикл 1
for
<div class="wrapper">
<h1>header 1</h1>
<h2>header 2</h2>
<h3>header 3</h3>
<h4>header 4</h4>
<h5>header 5</h5>
<h6>header 6</h6>
</div>Базовые CSS-стили
Затем пропишу основные стили для этой разметки:
$color: #778899;
$percent: 5%;
$percentStep: 5;
$fontSize: 76px;
$fontSizeStep: 10;
.wrapper{
width: 60%;
margin: 5% auto 0;
text-align: center;
}
h1,h2,h3,h4,h5,h6{
font-family: Arial, sans-serif;
text-transform: capitalize;
margin-bottom: 4%;
}Использую цикл for в Sass
Теперь у меня стоит задача “покрасить” все заголовки в оттенки цвета, указанного в переменной 1
$color: #778899;
1
lighten()
Цвет будет меняться с шагом в 5% (1
$percentStep: 5;
h1{
color: lighten($color,5%);
}
h2{
color: lighten($color,10%);
}
h3{
color: lighten($color,15%);
}
...Также будет изменяться размер шрифта (кегль) в заголовках уровней с первого (1
h1
1
h6
1
$fontSizeStep: 10
h1 {
font-size: 76px;
}
h2 {
font-size: 66px;
}
h3 {
font-size: 56px;
}
...Как видим, задача и вправду не для ленивых - это же надо тупо вбивать столько значений! Но мне поможет Sass и его циклы, а точнее - цикл 1
for
Для этого создаю такую конструкцию цикла 1
for
@for $i from 1 through 6 {
h#{$i}{
color: lighten($color,$percent);
font-size: $fontSize;
$percent: $percent + $percentStep;
$fontSize: $fontSize - $fontSizeStep;
}
}Небольшая расшифровка приведенного выше цикла. В данном случае используется цикл 1
for
1
$i
1
#{$i}
1
$i
В результате получается такой вывод:
- h1
- h2
- h3
- h4
- h5
- h6
Далее идут CSS-правила с использованием функции 1
lighten()
1
$color
1
$percent
1
$fontSize
$percent: $percent + $percentStep;
$fontSize: $fontSize - $fontSizeStep;Приведенный выше SCSS-код скомпилируется в готовый CSS-код подобного вида:
h1 {
color: #8695a4;
font-size: 76px;
}
h2 {
color: #94a2af;
font-size: 66px;
}
h3 {
color: #a3aeba;
font-size: 56px;
}
h4 {
color: #b1bbc5;
font-size: 46px;
}
h5 {
color: #c0c8d0;
font-size: 36px;
}
h6 {
color: #ced5db;
font-size: 26px;
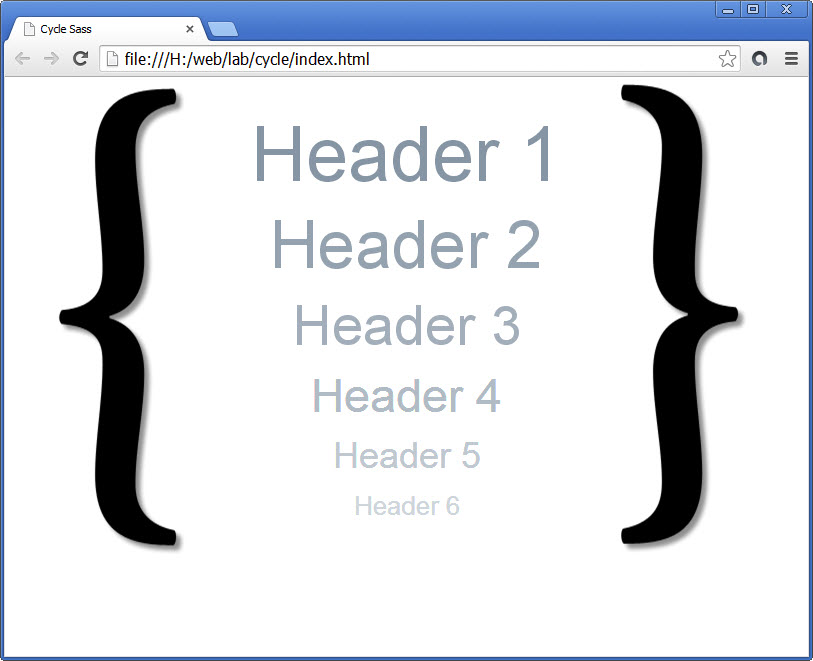
}Смотрим результат в браузере и радуемся успеху:

Полный код примера цикла for в Sass
Полный код рассмотренного примера создания цикла 1
for
<div class="wrapper">
<h1>header 1</h1>
<h2>header 2</h2>
<h3>header 3</h3>
<h4>header 4</h4>
<h5>header 5</h5>
<h6>header 6</h6>
</div>@import "compass/reset";
$color: #778899;
$percent: 5%;
$percentStep: 5;
$fontSize: 76px;
$fontSizeStep: 10;
.wrapper{
width: 60%;
margin: 5% auto 0;
text-align: center;
}
h1,h2,h3,h4,h5,h6{
font-family: Arial, sans-serif;
text-transform: capitalize;
margin-bottom: 4%;
}
@for $i from 1 through 6 {
h#{$i}{
color: lighten($color,$percent);
font-size: $fontSize;
$percent: $percent + $percentStep;
$fontSize: $fontSize - $fontSizeStep;
}
}Скомпилированный в CSS-код результат нашего кодинга:
.wrapper {
width: 60%;
margin: 5% auto 0;
text-align: center;
}
h1, h2, h3, h4, h5, h6 {
font-family: Arial, sans-serif;
text-transform: capitalize;
margin-bottom: 4%;
}
h1 {
color: #8695a4;
font-size: 76px;
}
h2 {
color: #94a2af;
font-size: 66px;
}
h3 {
color: #a3aeba;
font-size: 56px;
}
h4 {
color: #b1bbc5;
font-size: 46px;
}
h5 {
color: #c0c8d0;
font-size: 36px;
}
h6 {
color: #ced5db;
font-size: 26px;
}На этом все.