В очередной раз возвращаюсь к видеокурсу от TutsPlus под названием “TutsPlus - PSD To WordPress Minimal Portfolio”, для себя нашел там много нового и интересного.
На этот раз вопрос будем касаться свойства 1
-webkit-font-smoothing
Конечно, это не объяснение свойства 1
-webkit-font-smoothing
Естественно, там нашлась подробная информация по поводу сглаживания шрифтов и управлению данным процессом через CSS. Статья называется “Сглаживание шрифтов в Safari” и она послужила основой для моей собственной статейки.
Первое - что такое сглаживание шрифтов и зачем оно нужно. Для чего нужно, можно догадаться и так, без всяких ресурсов и статей, ибо само название говорит за себя. Сглаживание шрифтов - это чтобы сделать их начертание на устройстве вывода (монитор и любой другой экран) более плавным. То есть, границы шрифтов становятся гладкими и четкими. Конечно, текст созданный таким шрифтом, читать приятнее и глаза не так устают от подобного процесса.
А вот способ (и это второй момент), с помощью которого достигается такое улучшение начертания шрифтов, не так очевиден. Можно даже сказать больше - он совсем неожиданный. Раньше я случайно пару раз наблюдал такую картину, но мне тогда казалось, что это “глюк” монитора, его неспособность правильно “отрисовать” буквы шрифта.
Теперь-то я знаю, что такое отображение шрифта сделано намеренно, с помощью окрашивания пикселей, расположенных на краях букв, в разные цвета. То есть, получается, что цвет пикселей для всей буквы шрифта неоднородный (допустим - черный), а составлен из нескольких цветов.
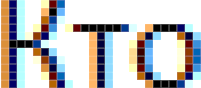
Но вот парадокс - человеческий глаз не замечает данного факта, а как раз наоборот - такое отображение букв шрифта ему кажется более четким и плавным. Чтобы дальше не расписывать, что к чему и почем, приведу картинку, которую я нагло “свистнул” с сайта htmlbook.ru, ибо самому не получилось создать подобную:

В популярных операционных системах такая технология используется достаточно давно под разными названиями, например в Windows она имеет запатентованное имя ClearType. Однако, с помощью свойства CSS 1
-webkit-font-smoothing
Как видно из браузерного префикса, данное свойство будет работать только под движком WebKit (Chrome, Safari и с недавнего времени - Opera). Но, чтобы свойство 1
-webkit-font-smoothing
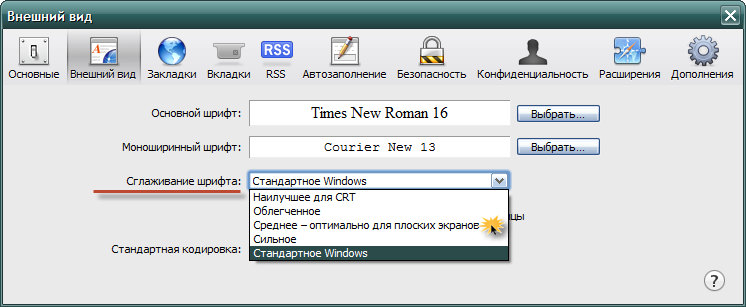
Поэтому, в браузере Firefox такую настройку можно не искать - ее там просто нет. А вот в Safari такая настроечка есть (в Chrome мои попытки также оказались безуспешными):

Ну, хватит про браузеры - перейдем к CSS и свойству 1
-webkit-font-smoothing
1
none
1
antialiased
1
subpixel-antialiased
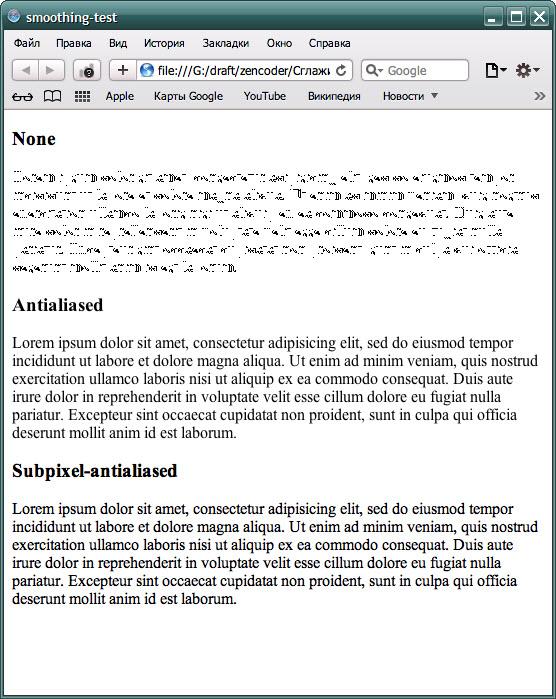
И ниже приведу все три примера отображения текста в браузере Safari для каждого из значений свойства 1
-webkit-font-smoothing

Для первого случая 1
-webkit-font-smoothing: none
Второй случай 1
-webkit-font-smoothing: antialiased
Третий случай 1
-webkit-font-smoothing: subpixel-antialiased
Вывод: 1
-webkit-font-smoothing: antialiased
Из браузерного префикса 1
-webkit-
1
font-smoothing
1
-webkit-font-smoothing
-webkit-font-smoothing: antialiased;… дела ушли не намного вперед.
На этом все.