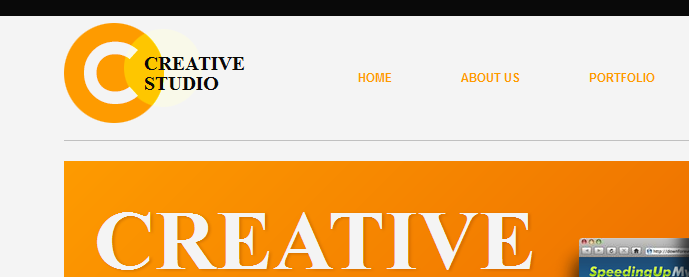
При верстке макета столкнулся с такой задачей. Имеется логотип, внутри которого необходимо разместить текст.
Логотип создается с помощью элемента - заголовка первого уровня 1
h1
1
forum.htmlbook.ru
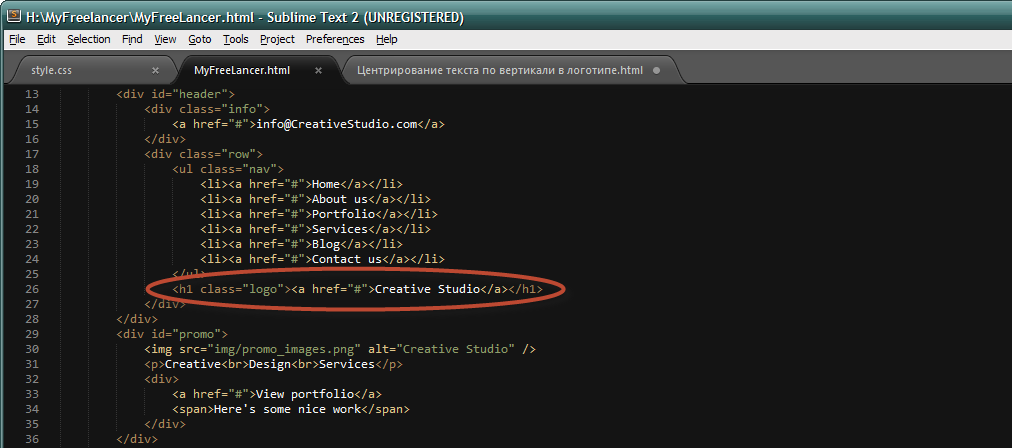
Необходимо сделать также, как и на psd-макете. Чтобы текст располагался по-вертикали по-центру, и был смещен при этом вправо. Часть html-кода, в котором создается логотип со ссылкой, показана ниже:


С установкой фонового изображения проблем не возникает. Задаю ширину и высоту для блока h1 равной ширине и высоте логотипа. И прописываю для него картинку в качестве фона.
Текст-ссылку внутри блока также стилизую в соотвествии с тем, как она изображена на макете. А вот центрование текста - здесь есть некоторая тонкость. Спасибо SelenIT, что кратко и точно объяснил, как поступать в данном случае.
Итак. С помощью свойства 1
display: table
1
h1
1
vertical-align
Строчный элемент 1
а
1
display: table-cell
1
vertical-align: middle
Осталось сместить текст вправо на заданную величину. Это выполняется с помощью правила 1
padding-left: 80px
Ниже привожу кусок кода, отвечающего за стилизацию логотипа сайта:
.logo{
background: url(../img/logo.gif) 0 0 no-repeat;
height: 100px;
width: 180px;
display: table; /*!*/
}
.logo a{
font-family: 'webfontbold';
font-weight: bold;
font-size: 20px;
color: #090909;
text-transform: uppercase;
text-decoration: none;
display: table-cell; /*!*/
vertical-align: middle; /*!*/
padding-left: 80px;
}Вот задача и решена. Разобрался с центрирование текста по-вертикали с помощью правил 1
display: table
1
display: table-cell
1
vertical-align: middle
На этом все.