Создать заголовок с эффектом зачеркивания. Создается с помощью псевдо-элементов
и
.
Оба псевдо-элемента применяются только к одному элементу - заголовку определенного уровня и дополнительной разметки не требуется, все семантично. Линии подчеркивания имеют фиксированную ширину с обеих сторон, что упрощает задачу. Положение линий по вертикали - точно по центру.
Создание такого эффекта выполняется простым кодом. Первоначально задаем HTML-разметку с использованием заголовка первого уровня 1
h1
<h1>
about me
</h1>И прописываем для него CSS-правила, чтобы привести его к тому виду, который нам необходим:
h1{
width: 900px;
margin: 100px auto;
border: 1px solid #000;
text-align: center;
font-size: 40px;
line-height: 60px;
text-transform: uppercase;
position: relative;
}Выравнивание по центру, размер шрифта (кегль) и высота блока через интерлиньяж 1
line-height
1
:before
1
:after
Теперь создаем общие правила для обоих псевдо-элементов 1
:before
1
:after
h1:before, h1:after{
content: '';
position: absolute;
top: 50%;
margin-top: -2px;
left: 0;
height: 4px;
width: 320px;
background-color: #000;
}Единственным примечательным моментом в этом коде является свойство 1
top: 50%
1
h1
1
margin-top: -2px
Этим правилом мы поднимаем сгенерированные линии вверх на половину их высоты. Почему это нужно делать, можно догадаться и так.
Так как правила мы прописали для обоих элементов, то следуют переписать некоторые из них для элемента 1
:after
1
right
h1:after{
right: 0;
left: auto;
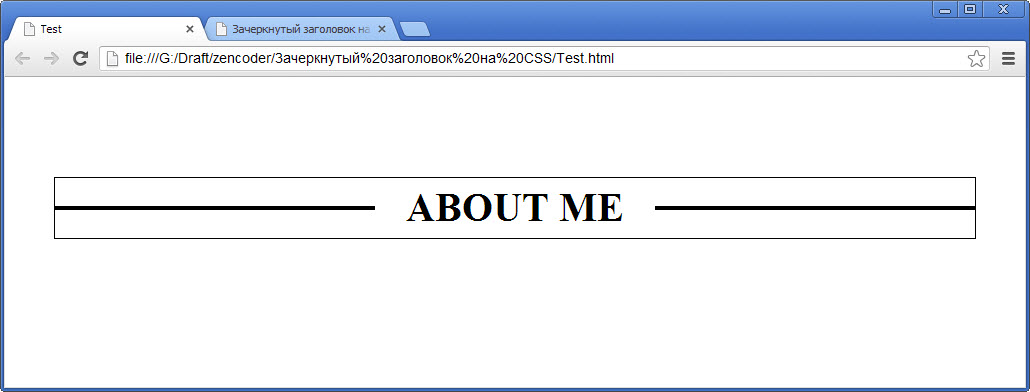
}Результат работы кода показан на рисунке ниже. Граница для заголовка задана мною для наглядности:

Полностью весь код для создания такого эффекта приведен ниже:
h1{
width: 900px;
margin: 100px auto;
border: 1px solid #000;
text-align: center;
font-size: 40px;
line-height: 60px;
text-transform: uppercase;
position: relative;
}
h1:before, h1:after{
content: '';
position: absolute;
top: 50%;
margin-top: -2px;
left: 0;
height: 4px;
width: 320px;
background-color: #000;
}
h1:after{
right: 0;
left: auto;
}UPD 19\01\2014
Для быстроты, удобства и краткости можно воспользоваться готовым миксином из библиотеки Scut - Side-Lined.
На этом все.