При верстке макета сайта, кстати, совсем несложного, возник вопрос.
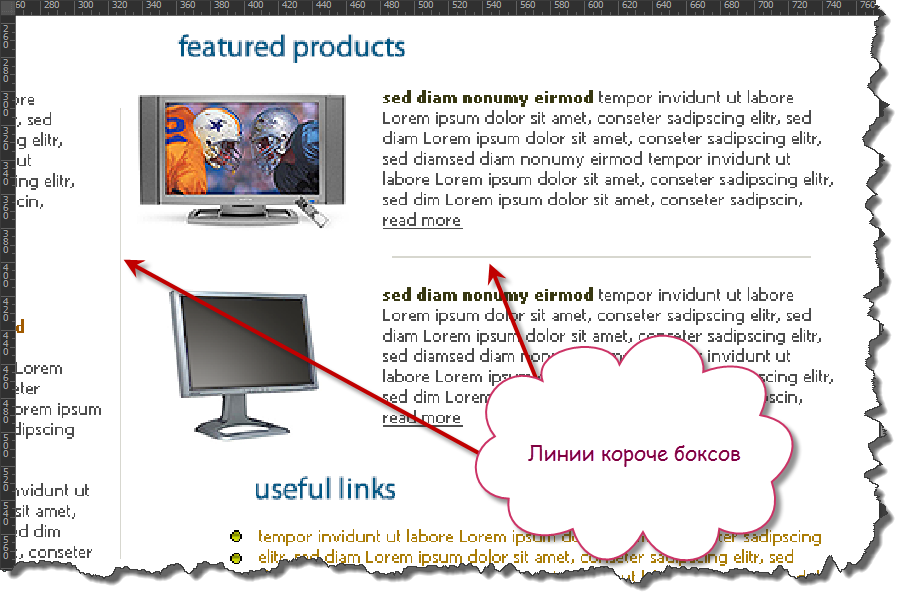
Заключается он в том, имеется информационная часть, разбитая на две колонки. Каждая из колонок также разделена на отдельные секции - посты. Для колонок и постов на макете задуманы дизайнером декоративные линии-разделители.
Проблемы с созданием таких линий, в принципе, нет никакой. Их можно легко создать с помощью стилевого правила 1
border-bottom
1
border-right
1
border-right
1
hr
Но вопрос заключается в том, что декоративные линии на макете короче, чем высота колонки или ширина поста. То есть, получается, что 1
border

Как же поступить в данном случае? Скажем так, обычными способами CSS решить такой вопрос невозможно. Но решение было найдено с помощью форума htmlbook.
В данном случае можно выйти из положения с помощью псевдокласса 1
:after
Создаем слой с контентом:
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text textИ пропишем для него стилевые правила:
div {
width: 300px;
position: relative;
}Как видим, их не так уж и много. Задаем ширину блока и устанавливаем для него относительное позициоирование. Затем для созданного нами бокса создаем псевдокласс 1
:after
div:after {
content: "";
position: absolute;
top: 30px;
right: -10px;
bottom: 30px;
border-left: 1px solid #000;
}Немного распишем, что да как в этом коде.
Внутри простого блока после его содержимого создается псевдоблок с абсолютным позиционированием, для которого устанавливаются координаты 1
top
1
bottom
1
border-left
1
1px сплошного черного цвета
На этом все.