Совсем коротенькая заметка, посвященная такому приему, как помещение текста в логотип.
В чем заключается вопрос? В каждом psd-макете имеется логотип для будущего сайта. Как правило, дизайнер старается сделать его запоминающимся, неординарным. Чтобы пользователю он бросался в глаза, оставил в его мозгу память о посещенном сайте. Поэтому подобные логотипы делаются вычурными, с графикой, нестандартными шрифтами.
При верстке подобный логотип можно сделать почти полностью на CSS, но это займет много времени. И, как правило, верстальщики так не делают.
Обычно логотип сайта вырезается из psd-макета одной картинкой и вставляется в код или как фоновое изображение (предпочтительный вариант, так как логотип меняется очень редко), или же, как картинка в самом HTML-документе (такой подход на сегодняшний день не приветствуется из-за правил семантики).
Однако помимо правил семантики HTML, существует еще и такая вещь, как SEO. Без этой технологии не проживет ни один сайт на сегодняшний день, если он хочет быть известным, конечно. А если ему достаточно быть широко известным в узких кругах - тогда можно и забыть о ней.
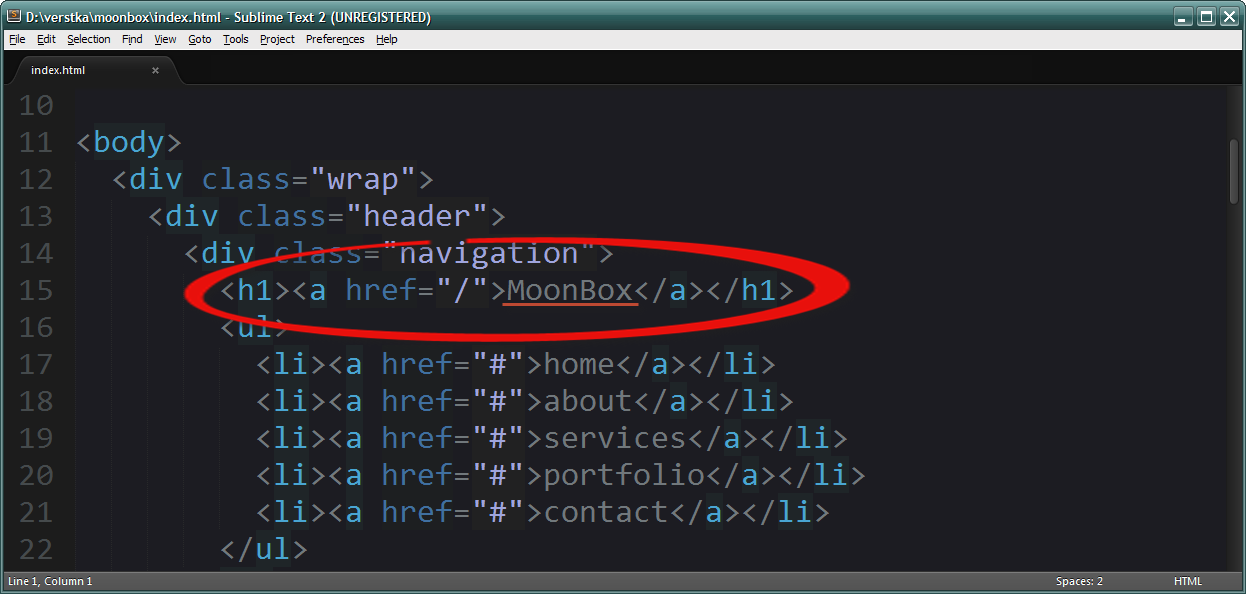
Поэтому, при верстке HTML-шаблона вырезанную картинку-логотип верстальщик оборачивает в ссылку (ибо логотип всегда должен быть ссылкой), которую в свою очередь оборачивает в заголовок первого уровня 1
H1
1
h1
Но для Google, Yandex и других систем наиболее важной составляющей сайта является текст. Поэтому внутрь конструкции 1
заголовок + ссылка + картинка

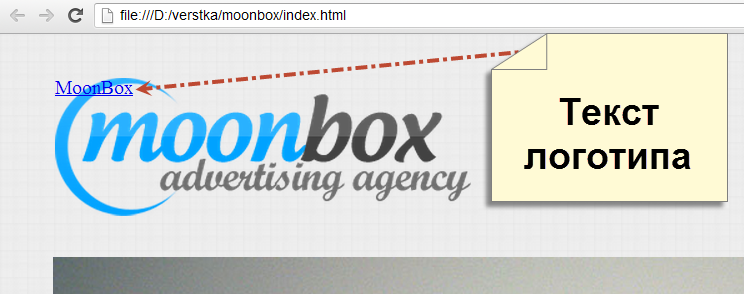
Но тогда возникает небольшая проблема - текст ссылки появляется в логотипе, когда браузер отрисовывает картинку. Чтобы было понятно, о чем идет речь, привожу картинку ниже:

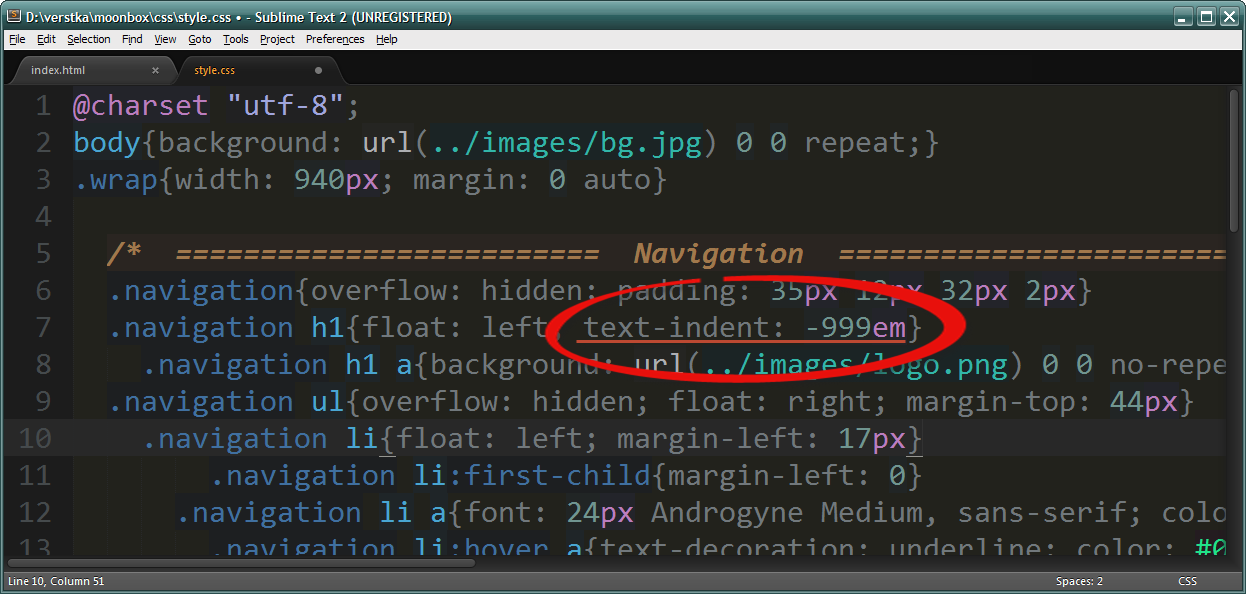
Некрасиво, конечно. И совсем не то, что требуется. Как же убрать эту ссылку? Выход решается одной строчкой, с помощью свойства text-indent. Тексту задаем это свойство так, чтобы спрятать его из видимой части окна браузера.
Пример кода, решающего такую задачу, показан ниже:

На этом все.