Большинство современных веб-сайтов используют CSS-сетку для визуальной организации контента в строки и столбцы.
И почти любой из современных front-end фреймворков имеют в своем составе полноценную систему CSS-сеток. Если читатель немного знаком с фреймворками, то система CSS-сеток в Zurb Foundation 5 должна почти полностью отвечать его потребностям. В пользу изучения CSS-сеток в фреймворке можно сказать, что она значительно снижает объем кода, который бы иначе потребовалось написать вручную.
Первым шагом при создании разметки под Foundation нужно скачать файл архива данного фреймворка и включить его в свой собственный проект. Если вы новичек в этом деле, то я рекомендую вам Getting Started With Foundation CSS; однако, помимо этого вы можете пойти по пути Getting Started With Sass или же Applications.
Основы CSS-сетки Foundation
Фреймворк Foundation создает на HTML-странице строки и столбцы с помощью соответствующих CSS-классов, которые применяются к HTML-элементам. Идея сама по себе проста, однако стоит обратить внимание на тот факт, Foundation прежде всего является адаптивным фреймворком, который ориентирован на мобильные устройства в первую очередь. Это означает, что Foundation был создан для работы на мобильных устройствах, планшетах и на устройствах большего размера, таких как ноутбуки и десктопы - именно в таком порядке.
При создании веб-сайтов под фреймворком Foundation наиболее правильным будет подход, ориентированный на мобильные устройства, в первую очередь. И только потом нужно плавно дорабатывать дизайн сайта так, чтобы он также хорошо смотрелся на на десктопных размерах устройств. Это может показаться нелогичным, но это наиболее правильный подход при работе с Foundation. Многоколоночная разметка плохо работает на мобильных браузерах, потому что мобильные устройства, как правило, имеют экран, у которого высота больше, чем ширина. Впихивание большой разметки в маленький экран - задача гораздо более трудная, нежели создание простой разметки под мобильный экран; а затем постепенное усложенение разметки под большие мониторы.
Шаблон CSS-сетки
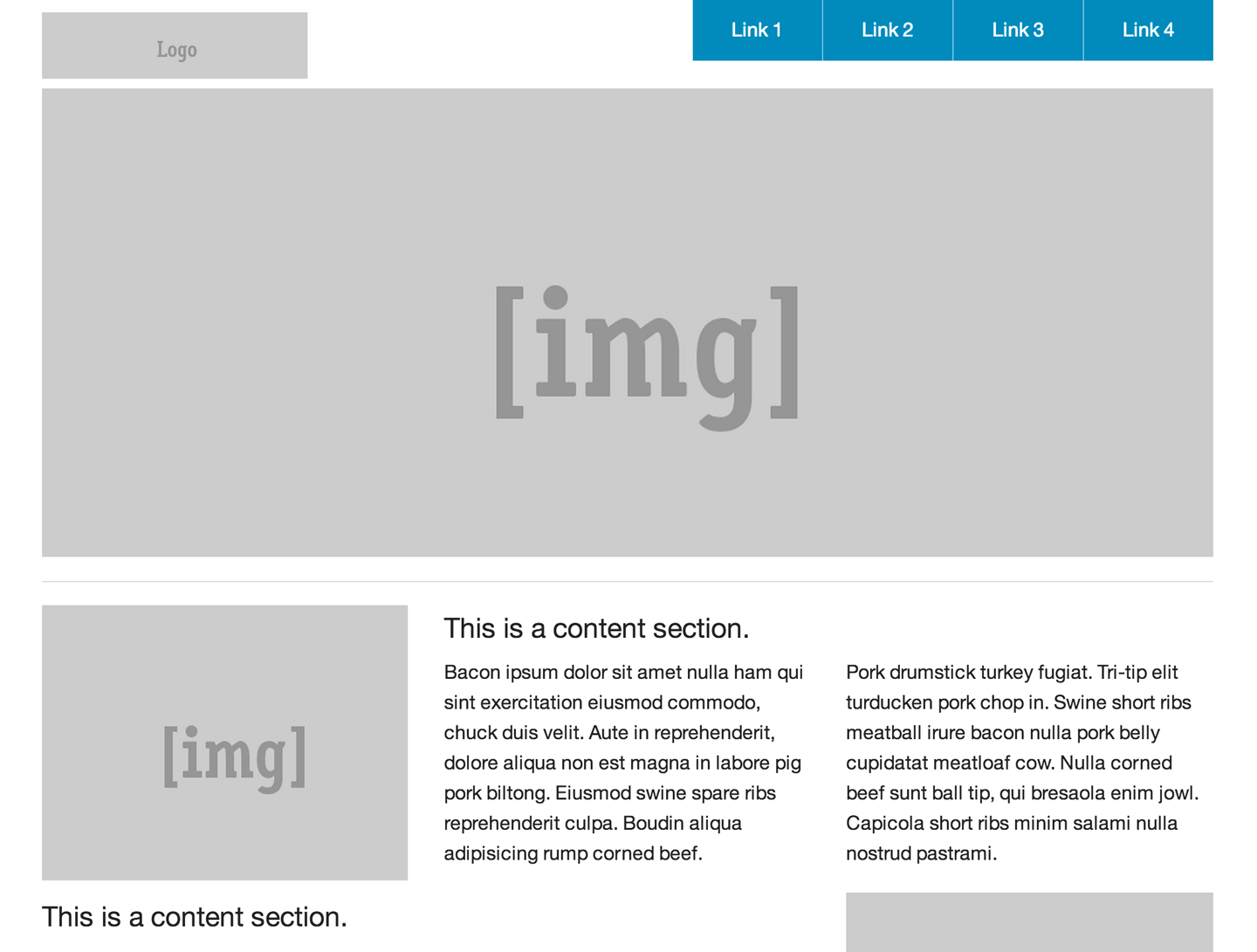
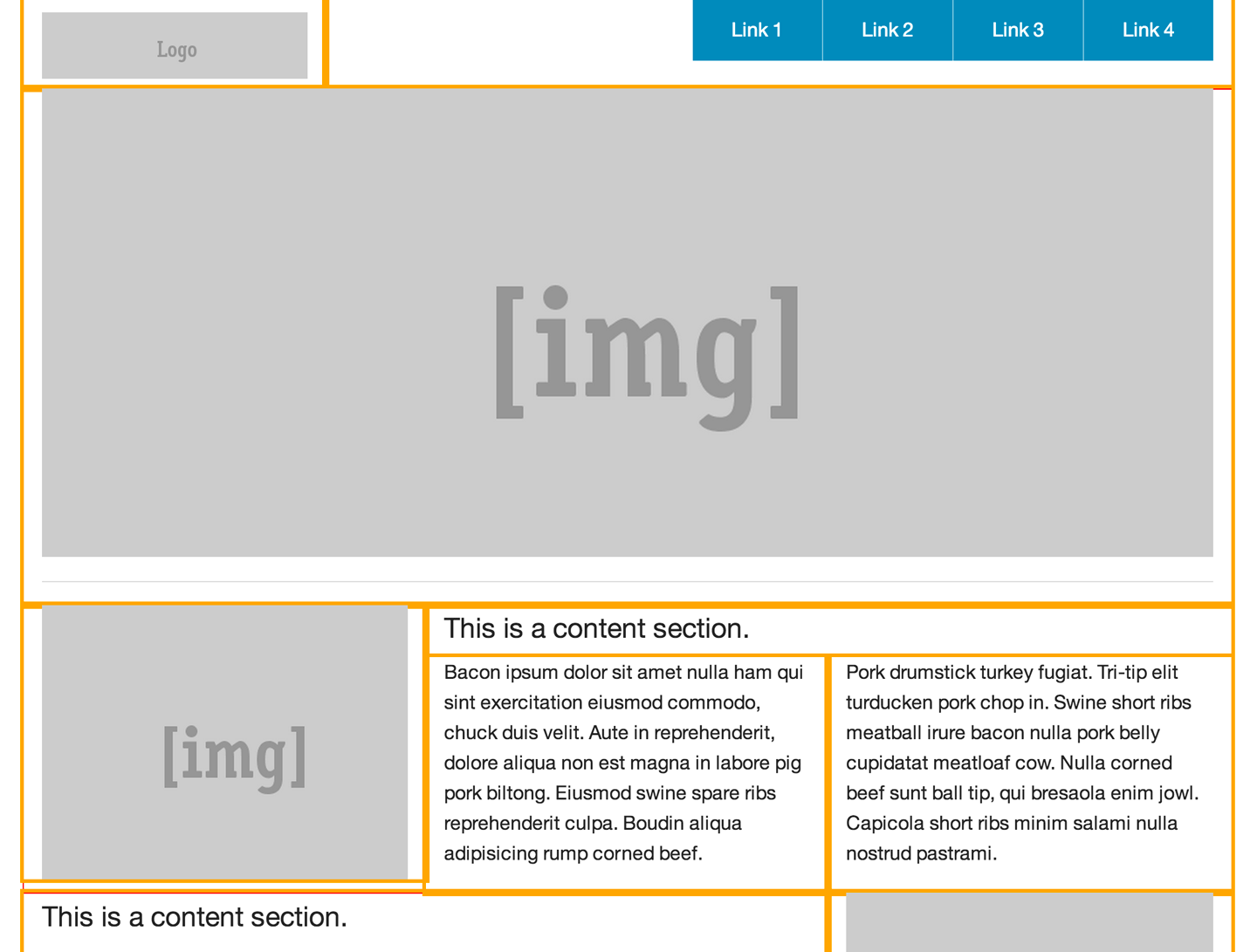
Прежде чем описывать CSS-классы для создания сетки, я бы хотел показать вам HTML-шаблон на сайте Zurb:

CSS-сетка в фреймворке Foundation состоит из 12 колонок. По горизонтали страница разбивается на строки (row). Таким образом, колонки помещаются внутрь каждой из строк. Каждая группа колонок внутри строки row в сумме составляет 12, однако существуют дополнительные возможности для того, чтобы обойти это правило.
В приведенном выше HTML-шаблоне секция заголовка 1
header
1
large-3
1
large-9
1
large-3
1
large-9
1
header
Следующее, большое изображение по центру страницы также является строкой row, внутри которой расположена одна единственная колонка. Эта колонка имеет класс 1
large-12
1
row
1
columns

Если взглянуть на исходный код данной страницы-примера, то можно увидеть достаточно много кода, большая часть из которого не имеет отношения к созданию CSS-сетки на этой странице. Мною специально было произведено упрощение кода данного шаблона, чтобы оставить только те классы и элементы, которые создают CSS-сетку этой страницы. Изучите представленный мною ниже код с тем, чтобы затем перейти к более детальному описанию каждого из CSS-классов:
<!-- Header and Nav -->
<div class="row">
<div class="large-3 columns">
<!-- logo -->
</div>
<div class="large-9 columns">
<!-- navigation -->
</div>
</div>
<!-- First Band (Image) -->
<div class="row">
<div class="large-12 columns">
<!-- large center image -->
</div>
</div>
<!-- Second Band (Image Left with Text) -->
<div class="row">
<div class="large-4 columns">
<!-- left image -->
</div>
<div class="large-8 columns">
<!-- text content -->
</div>
</div>
<!-- Third Band (Image Right with Text) -->
<div class="row">
<div class="large-8 columns">
<!-- text content -->
</div>
<div class="large-4 columns">
<!-- right image -->
</div>
</div>
<!-- Footer -->
<footer class="row">
<div class="large-12 columns">
<div class="row">
<div class="large-6 columns">
<!-- copyright -->
</div>
<div class="large-6 columns">
<!-- footer links -->
</div>
</div>
</div>
</footer>Классы CSS-сетки Foundation
Существует пять основных классов CSS-сетки, которые следует запомнить при работе в фреймворке Foundation 5:
1
row
1
.row
1
row
1
columns
1
columns
1
columns
1
column
1
columns
1
column
1
small-#
1
small-4
1
medium-#
1
large-#
1
medium-#
1
small-#
1
medium-#
1
small-4
1
medium-8
1
large-#
1
large-#
1
large-#
1
small-#
1
medium-#
Рассказанное выше звучит довольно запутанно, но на самом деле все просто. Если необходимо создать двухколоночную разметку сайта, которая будет превращаться в одноколоночную на экранах мобильных телефонов, необходимо поступить таким образом:
<div class="row">
<div class="large-8 columns">
<!-- text content -->
</div>
<div class="large-4 columns">
<!-- right image -->
</div>
</div>Представленная выше разметка создана для больших мониторов и имеет ассиметричную ширину (один блок шире другого). Для средних и маленьких экранов нужно создать ширину, занимающую ровно половину экрана (оба блока имеют равную ширину). Для этого каждому элементу нужно добавить класс 1
small-6
<div class="row">
<div class="small-6 large-8 columns">
<!-- text content -->
</div>
<div class="small-6 large-4 columns">
<!-- right image -->
</div>
</div>Именно класс 1
small-6
1
large-8
1
large-4
Дополнительные возможности CSS-сетки
Как и следовало ожидать, у CSS-сетки фреймворка Foundation имеется гораздо больше возможностей, чем было описано выше. Данная статья имеет целью описать только ее основные возможности, но если вы хотите узнать больше, почитайте эту документацию - [Getting Started][8].
Вложенность в CSS-сетке
В CSS-сетке фреймворка Foundation имеется возможность вкладывать строки внутрь колонок. Такой прием называется “вложенность” и с ним нужно быть достаточно осторожным на практике, так как можно легко запутаться при написании кода:
<div class="row">
<div class="large-8 columns">
<!-- вложенность -->
<div class="row">
<div class="small-4 columns">
<!-- вложенный контент -->
</div>
<div class="small-8 columns">
<!-- nested right image -->
</div>
</div>
</div>
<div class="large-4 columns">
<!-- right image -->
</div>
</div>Центрирование колонок в Foundation
В некоторых случаях может потребоваться создать HTML-элемент, который не должен занимать все 12 колонок сетки, но, тем не менее, этот элемент должен располагаться точно по центру. К примеру, может потребоваться добавить в “подвал” сайта изображение, которое по ширине немного уже, чем весь элемент 1
footer
1
small-centered
1
large-centered
<div class="row">
<div class="large-8 large-centered columns">
<!-- центрируемое содержимое -->
</div>
</div>Смещение в CSS-сетке Foundation
Аналогично ситуации с центрированием колонок в CSS-сетке фреймворка Foundation, возможна ситуация, когда необходимо создать HTML-элемент небольшого размера, который не должен занимать всю ширину своего блока-родителя, но должен быть смещен таким образом, чтобы иметь некоторое пространство слева от себя. И при этом занимать всю оставшуюся ширину блока-родителя.
В этих случаях можно использовать классы смещения (offset), например, такой - 1
large-offset-3
1
small-offset-#
1
medium-offset-#
1
small-offset-#
<div class="row">
<div class="large-8 large-offset-3 columns">
<!-- смещаемый контент -->
</div>
</div>Незавершенные строки в Foundation
Возможность смещения колонок в Foundation - это прекрасная вещь. Но что, если необходимо оставить пустое пространство справа элемента, а не слева? Вообще-то, в случае, когда сумма всех столбцов в строке не равняется 12, фреймворк Foundation перемещает последующий элемент право так, чтобы заполнить пустое пространство.
Такой подход позволяет решить некоторые проблемы, связанные с кросс-браузерностью, но если необходимо отменить такое поведение фреймворка, то просто добавьте класс 1
end
1
float: left
<div class="row">
<div class="large-2 columns">
<!-- левая колонка -->
</div>
<div class="large-3 columns">
<!-- центральная колонка -->
</div>
<div class="large-2 end columns">
<!-- последняя колонка -->
</div>
</div>Порядок следования
При создании HTML-страниц с помощью строк row и колонок columns имеется уникальная возможность расположить элементы внутри этих страниц совсем не в том порядке, в каком они располагаются в браузере. Например, у вас имеется двухколоночная HTML-разметка, в которой есть левый боковой блок и блок с основным содержимым.
Исходя из вопросов удобства пользованием сайтом и аспектов SEO, необходимо сделать так, чтобы блок с основным содержимым размещался первым в HTML-странице; но при этом в окне браузера визуально боковой блок должен находиться перед блоком с контентом.
Два блока могут поменяться своими местами друг с другом используя такую возможность в фреймворке Foundation. Используя классы типа 1
large-pull-3
1
large-pull-9
<div class="row">
<div class="large-9 large-pull-3 columns">
<!-- основной блок -->
</div>
<div class="large-3 large-pull-9 columns">
<!-- боковой блок -->
</div>
</div>И еще …
Данная статья является всего лишь введением в систему CSS-сеток фреймворка Foundation; но в нем есть еще много тем для изучения, таких как стилизация форм, модули и типографика. Обо всем этом вы можете почитать в главе Getting Started.
На этом перевод окончен. Оригинал статьи размещен здесь - The Beginner’s Guide to Grids with Zurb Foundation 5.