Короткая статья, посвященная вопросу кросс-браузерности такого HTML5-атрибута для формы, как
.
Недавно столкнулся в подобным вопросом, решение не смог найти. Однако, в книге “Недостающее руководство по HTML5” случайно столкнулся с подробным описанием решения этой маленькой проблемы. Проблема и вправду маленькая - вопрос поддержки или не поддержки браузерами данного атрибута на сегодняшний день - это мелочь. Ну правда, разве пострадает функциональность верстаемого сайта от того, что в поле поиска не будет отображаться подстановочный текст? Конечно, нет!
Еще один момент - говоря о кросс-браузерной поддержке атрибута 1
placeholder
1
placeholder
Автор статьи обладает некоторой долей перфекционизма - для него и такая мелочь является принципиальной мелочью, камнем преткновения. И вот, этот камень можно отодвинуть в сторону.
Кросс-браузерные заплатки для HTML5
Начну с того, что решение вопроса кросс-браузерного 1
placeholder
Ого - там не одно решение, а целых одиннадцать! Причем, все они реализованы на JavaScript, поэтому и кросс-браузерные. Выбирать можно любой, какой понравиться - принцип работы и способ подключения к HTML-странице у них всех почти одинаков. Я возьму для себя способ jquery.placeholder.js, просто потому, что название понравилось.
Плагин 1
jquery.placeholder.js
1
placeholder
Подключение плагина jquery.placeholder.js
Подключение плагина 1
jquery.placeholder.js
<!-- SCRIPTS -->
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/jquery.placeholder.js"></script>
...Затем идет скрипт инициализации для данного плагина. Общая картина будет выглядеть таким образом:
<!-- SCRIPTS -->
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/jquery.placeholder.js"></script>
<script>
$('input, textarea').placeholder();
</script>Плагин 1
jquery.placeholder.js
1
input
1
textarea
1
placeholder()
HTML-форма с placeholder
Ниже привожу пример HTML5-формы, в которой применен атрибут 1
placeholder
1
input
1
textarea
<form action="#">
<h1>zoo keeper application form</h1>
<p>Please complete the form. Mandatory fields are marked as a <span>*</span></p>
<!-- CONTACT DETAILS -->
<fieldset>
<legend>contact details</legend>
<label for="name">name <span>*</span></label>
<input type="text" name="name" title="Your full name here" placeholder="John Resig" autofocus required><br>
<label for="telephone">telephone <span>*</span></label>
<input type="tel" name="telephone" title="Input your phone number here" placeholder="9(989)600-30-20" required><br>
<label for="email">email <span>*</span></label>
<input type="email" name="email" title="Your email required" placeholder="test@mail.ru" required>
</fieldset>
<!-- PERSONAL INFORMATION -->
<fieldset>
<legend>personal information</legend>
<label for="age">age <span>*</span></label>
<input type="number" title="Your real age, please" name="age" min="10" max="90" value="29" step="1" required><br>
<label for="gender">gender</label>
<select name="gender" id="gender" size="1">
<option value="female">female</option>
<option value="female">male</option>
</select><br>
<label for="message">When did you first know you wanted to be a zoo-keeper?</label>
<textarea name="message" id="message" cols="30" rows="10" placeholder="I have a dream ..."></textarea>
</fieldset>
<!-- FAVORITES ANIMALS -->
<fieldset>
<legend>pick your favorite animals</legend>
<label for="zebra"><input type="checkbox" value="zebra">zebra</label>
<label for="elephant"><input type="checkbox" value="elephant">elephant</label>
<label for="cat"><input type="checkbox" value="cat">cat</label>
<label for="wildebeest"><input type="checkbox" value="wildebeest">wildebeest</label>
<label for="anaconda"><input type="checkbox" value="anaconda">anaconda</label>
<label for="pingeon"><input type="checkbox" value="pingeon">pingeon</label>
<label for="human"><input type="checkbox" value="human" checked="checked">human</label>
<label for="crab"><input type="checkbox" value="crab">crab</label>
</fieldset>
<input type="submit" value="send">
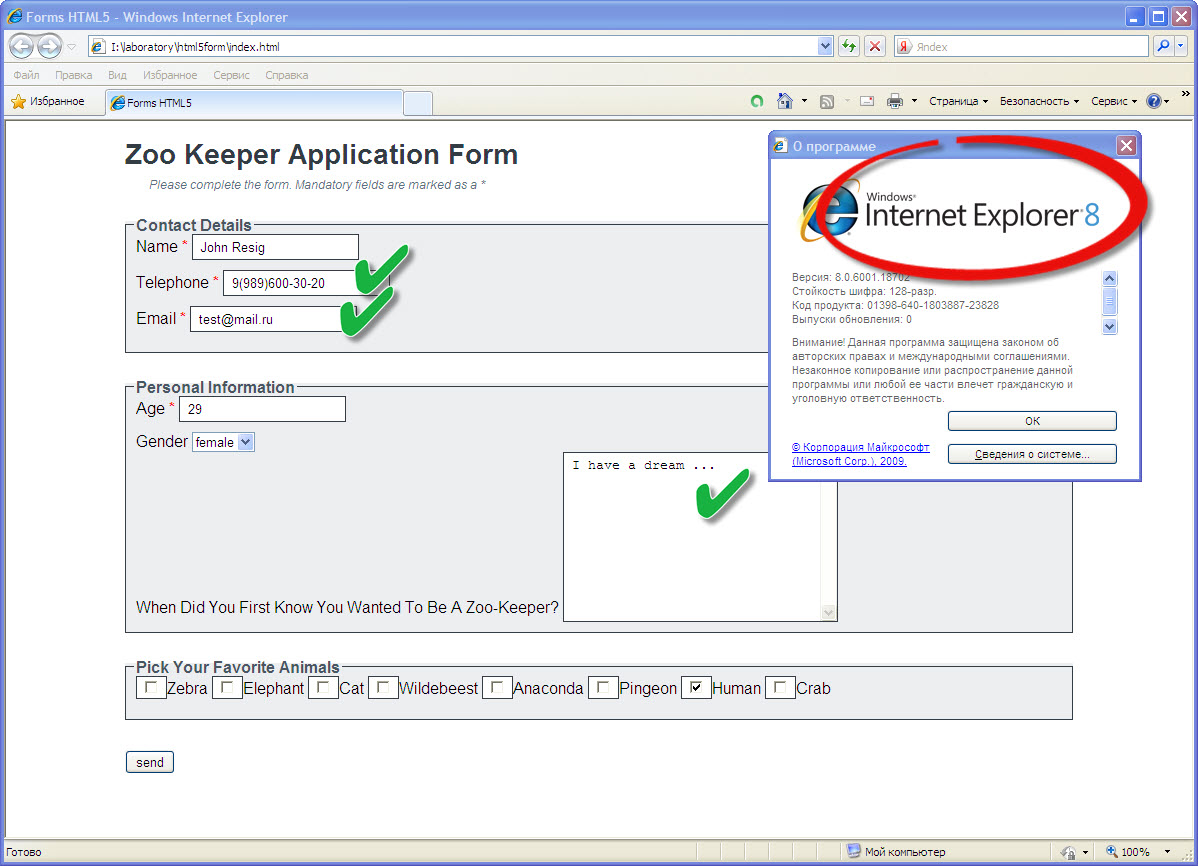
</form>Проверка поддержки placeholder в IE8
JS-скрипты подключены и создана HTML-разметка. Для тестирования работы плагина 1
jquery.placeholder.js
1
placeholder

Галочками отмечены поля, в которых сработал плагин 1
jquery.placeholder.js