Приступаем к изучению Compass. А что такое?
Говоря официальным языком - это фреймворк для SASS. Если неофициальным - то библиотека (коллекция) готовых 1
mixin
Но вернемся к Compass - ведь это практически неотъемлемая часть SASS. И логично было бы продолжить изучение последнего, перейдя к Compass. Этот фреймворк, также как и сам SASS, является приложением, написанном на Ruby. Установка Compass производится точно также, как и SASS - с помощью менеджера пакетов gem.
Запускаем терминал Windows сочетанием клавиш Win+R и вводим в нем команду:
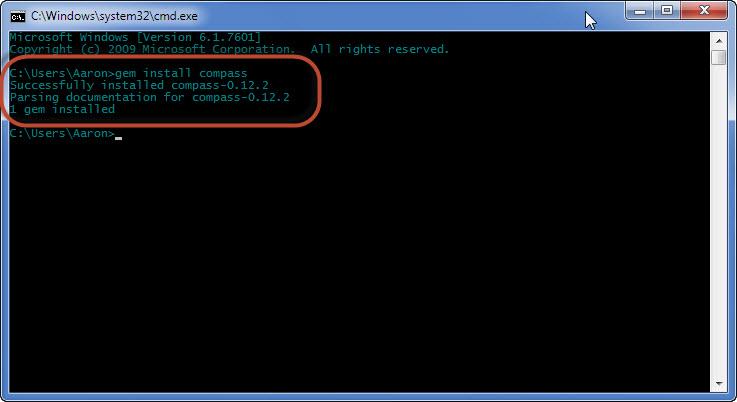
gem install compass
Если все прошло успешно, то вывод командной строки должен быть следующим:

Введем в терминале команду справки по этому фреймворку, чтобы получить полный список доступных команд (обратите внимание, что у ключей команды 1
compass
compass help
Самые нужные команды из этого списка:
1
watch
1
create
1
init
Давайте создадим новый проект. Перейдем через терминал в заранее подготовленную для этой цели директорию и запустим там команду:
compass create
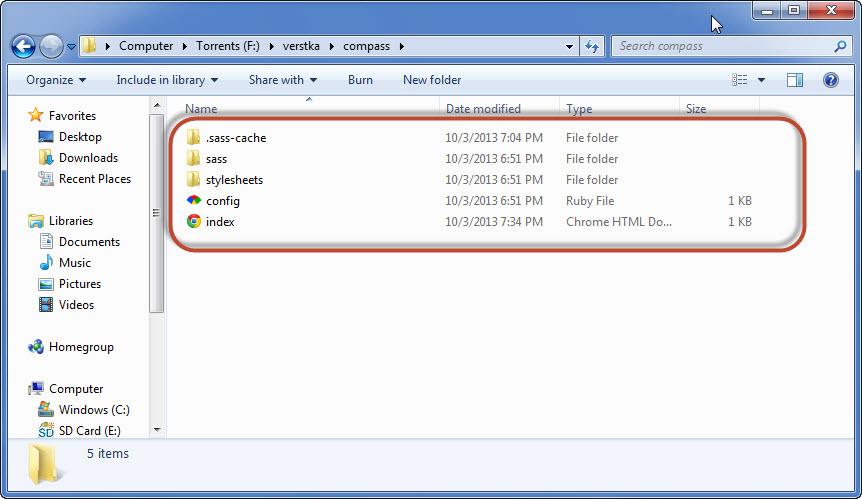
Если теперь взглянуть на содержимое этой директории, то увидим интересные вещи:

Видим, что появились папки 1
stylesheets
1
sass
1
config.rb
1
compass
В папке 1
sass
1
stylesheets
1
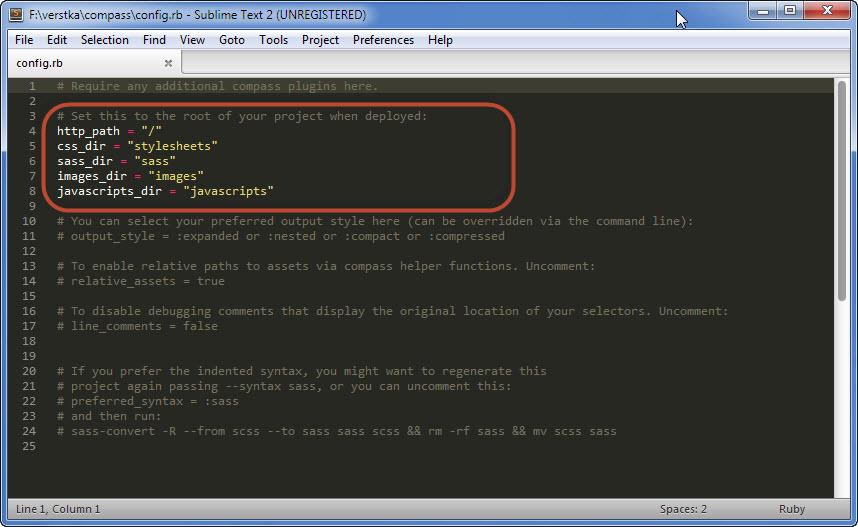
config.rb

Переменная 1
css_dir
1
stylesheets
1
sass_dir
1
images_dir
1
javascript_dir
Значения всех этих переменных можно изменить на свой вкус - кто как привык. Например, 1
images
1
img
1
javascript
1
js
1
stylesheets
1
styles
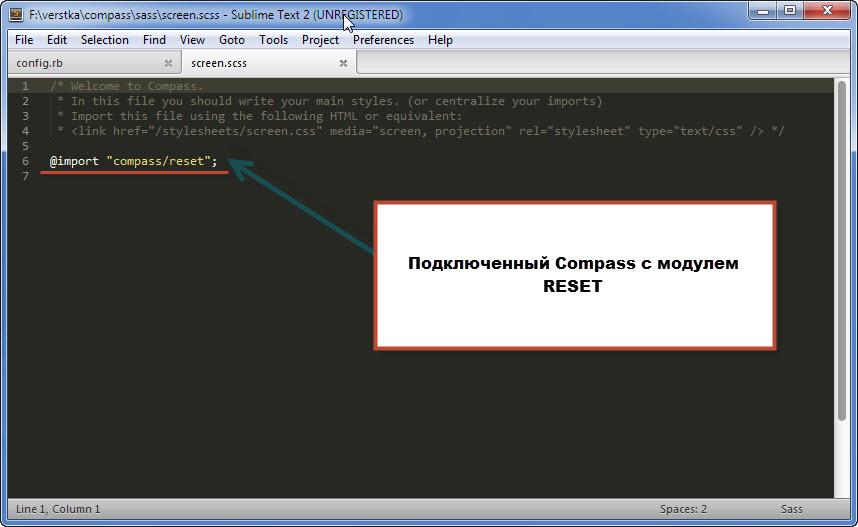
Давайте откроем файл 1
screen.scss

Эта строка подключает в проект фреймворк Compass и один из его модулей - файл сброса CSS-стилей 1
reset
1
reset
Теперь нам стоит отвлечься от терминала и перейти в браузер. Вводим в адресной строке http://compass-style.org/, чтобы попасть на домашнюю страницу проекта.
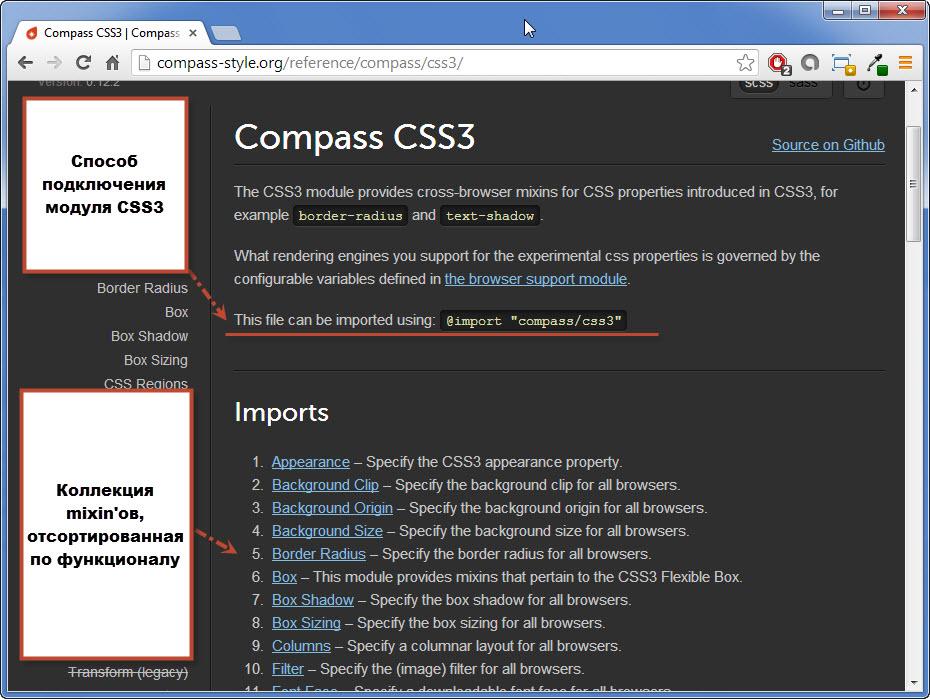
Все оставшееся время мы будем проводить там за увлекательным чтением документации. Переходим по ссылке reusable patterns, где размещены сами модули Compass. По своему функционалу они разбиты на три большие группы: “CSS3”, “Typography”, “Utilities”. К примеру, перейдем в раздел “CSS3”. Чтобы воспользоваться миксинами модуля “CSS3”, необходимо подключить этот модуль.
Делается это так:

Ниже представлен список ссылок с миксинами, отсортированными по их функционалу. К примеру, “Border Radius” - это 1
mixin
Удобство использования фреймворка Compass и его миксинов я расписывать не буду - это и так ясно. И что касается применения каждого из миксинов в отдельности - также. На сайте они описаны подробно и с примерами. Пересказ всех их является пустой задачей. Просто учите английский, кто не знает.
На этом все.