Псевдоэлементы 1
:first-of-type
1
:last-child
1 | :first-of-type |
1 | :last-child |
Псевдоэлемент
служит для выборки дочернего элемента определенного типа.
Можно сказать, что псевдоэлемент 1
:first-of-type
1
:first-child
1
:first-child
1
:first-of-type
Аналогично работает псевдоэлемент 1
:last-of-type
1
:last-child
Псевдоэлементы 1
:last-child
1
:nth-child()
1
:first-of-type
Пример:
.fofo p:first-of-type{}… в примере тег 1
p
1
p
1
.fofo
.wowo p:last-of-child{}Выбрать последний дочерний элемент типа 1
p
1
.wowo
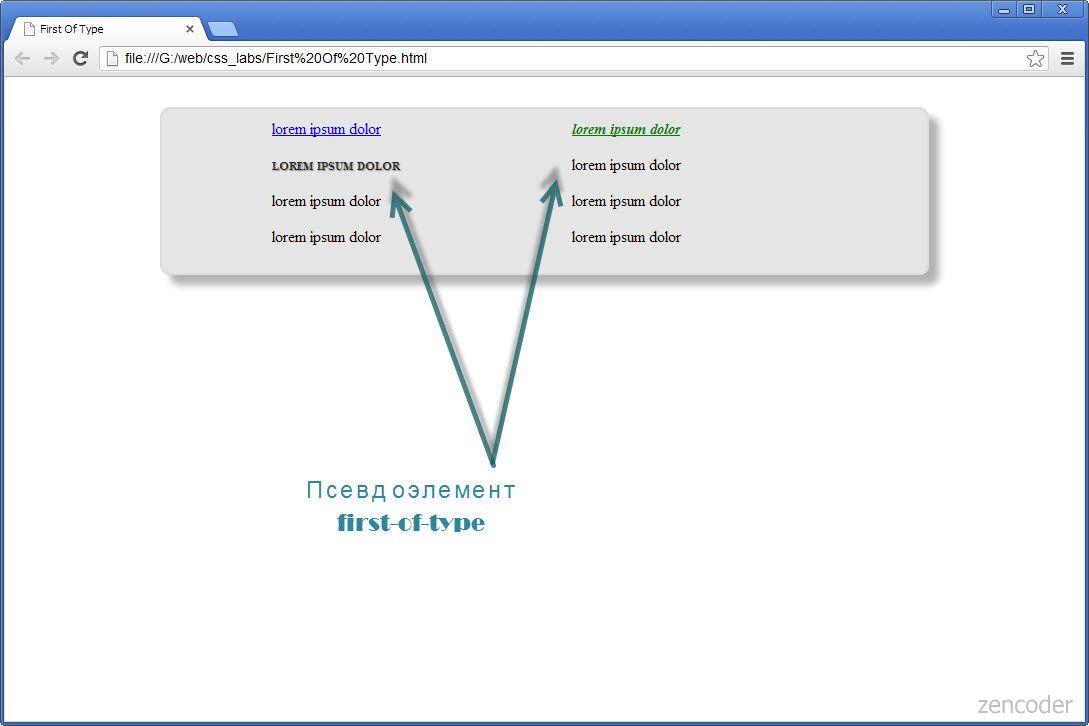
Рабочий пример приведен ниже. Два одинаковых списка. К первому применен псевдоэлемент 1
:first-of-type
1
:first-child
В первом случае выбран первый параграф списка, так как в выражении указано выбрать именно первый дочерний элемент списка, являющийся параграфом 1
p
.fofo p:first-of-type{
font-weight: bold;
color: #222;
font-variant: small-caps;
text-shadow: 1px 1px 1px #999;
}Во втором случае к списку применен псевдоэлемент 1
:first-child
1
a
1
p
.wowo :first-child{
font-size: 14px;
font-style: italic;
color: green;
font-weight: bold;
}
Псевдоэлемент 1
:last-of-child
1
:last-child
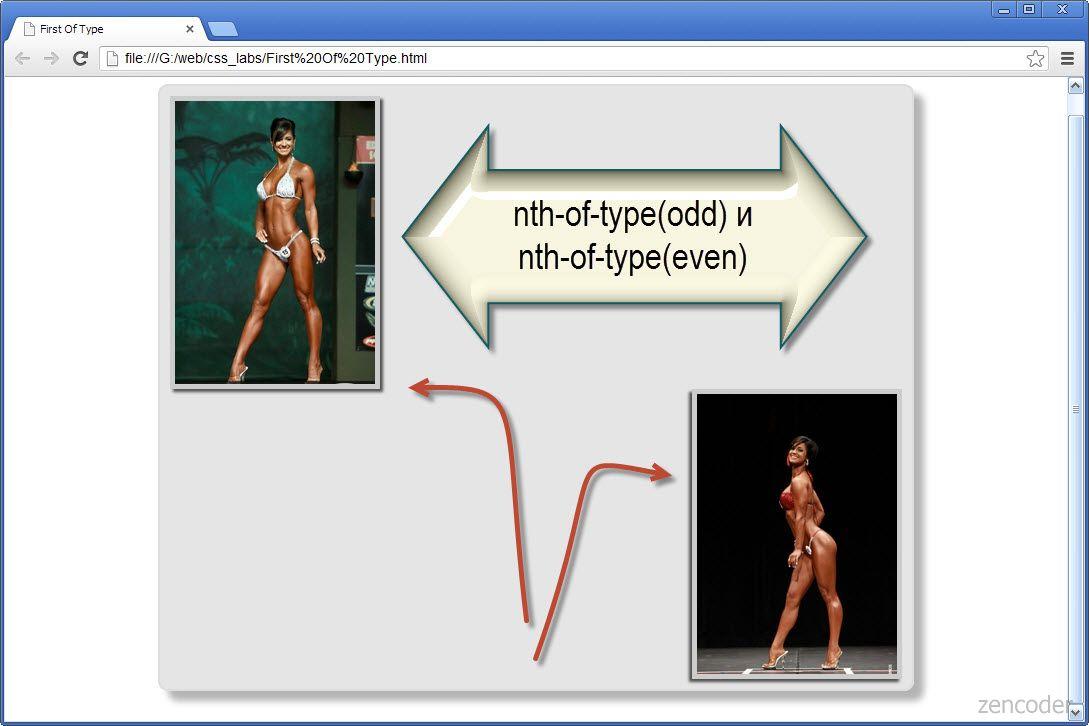
Псевдоэлемент 1
:nth-of-type
1 | :nth-of-type |
Псевдоэлемент 1
:nth-of-type
1
:nth-child
1
:nth-of-type
Например, 1
p img:nth-of-type(odd){float: left}
1
p img:nth-of-type(even){float: right}
1
img
Отбираются все дочерние по отношению к 1
.nthOfType
1
img
1
margin-right
.nthOfType img:nth-of-type(odd){
float: left;
margin: 0 10px 0 0;
box-shadow: 3px 3px 3px rgba(0,0,0,.65);
}Отбираются все дочерние по отношению к 1
.nthOfType
1
img
1
margin-left
.nthOfType img:nth-of-type(even){
float: right;
margin: 0 0 0 10px;
box-shadow: -3px 3px 3px rgba(0,0,0,.65);
}
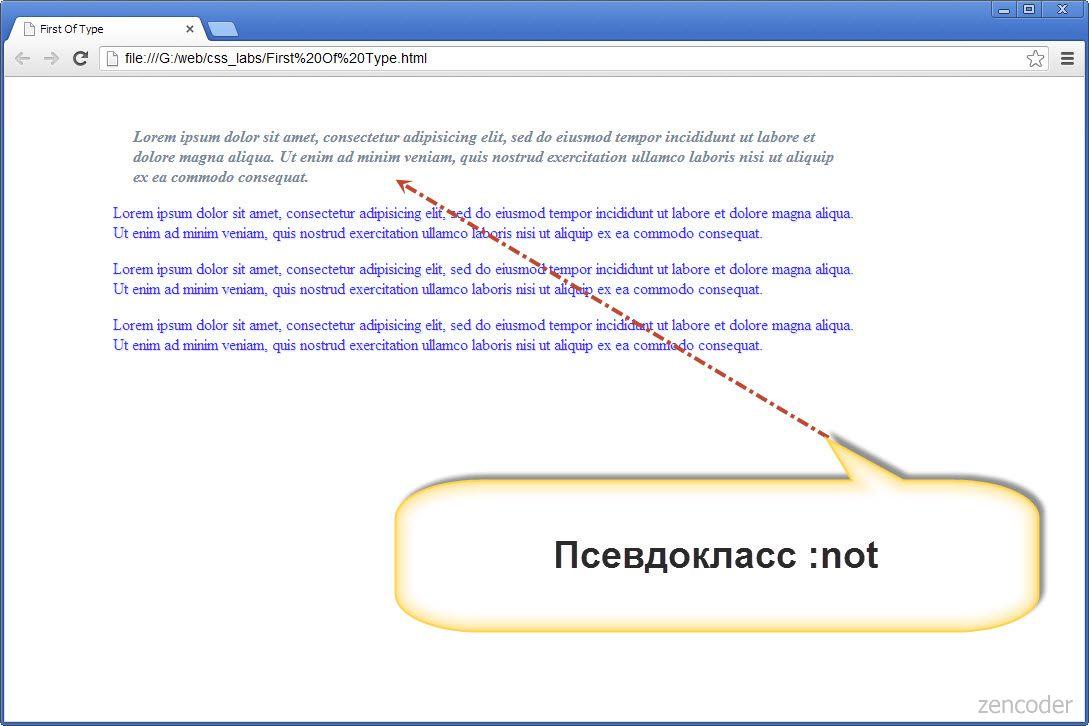
Псевдокласс :not
Псевдокласс 1
:not
1
p
1
.classy
1
:not
Этот псевдокласс является антагонистом обычного условия - “если удовлетворяет условию, то примени такое-то свойство”:
<p class="classy">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</p>.dodo p:not(.classy){
color: blue;
text-shadow: 1px 1px 1px rgba(0,0,255,.2);
}
На этом все.