Прочитал одну статью, посвященную проблеме создания кода в CSS и Sass.
Статья мне чрезвычайно понравилась - можно даже сказать, я был в восхищении о нее и от того, что написал ее автор. В ней вкратце описывались основные “опорные” моменты при написании кода в CSS/Sass. Одним из таких “опорных” моментов упоминались Breakpoint в Sass.
Так как я большой поклонник этого препроцессора, то мне интересны все вопросы, связанные с ним. Поэтому мимо такой технологии, как Breakpoint - я просто не мог пройти мимо.
Итак, давайте знакомиться с Breakpoint в препроцессоре Sass. Прежде всего, Breakpoint - это расширение (модуль) для хорошо известной и популярной библиотеки-фреймворка Compass. Создан он двумя web-разработчиками Mason Wendell и Sam Richard.
Основная идея и цель создания этого модуля - сократить к одной строке создание медиа-запроса и возможность задавать для медиа-запросов осмысленные имена.
Установка модуля Breakpoint
Первое, что необходимо сделать, это установить в систему сам модуль 1
breakpoint
gem install breakpointНо тут могут быть несколько подводных камней, с которыми лично мне пришлось столкнуться (не знаю, как уж читателям). Первое - если у вас уже установлены 1
sass
1
compass
gem install sass
gem install compass… то велика вероятность, что у вас в системе стоят Sass версии 3.2.18 и Compass версии 0.12.4. Поверить этот факт можно командой в терминале:
gem listОднако, на момент написания статьи разрабатывается библиотека Compass под версией 1
1.0.0.alpha.19
1
breakpoint
Поэтому, при запуске команды:
gem install breakpoint… будет произведено автоматическое обновление пакетов 1
sass
1
compass
1
breakpoint
1
breakpoint
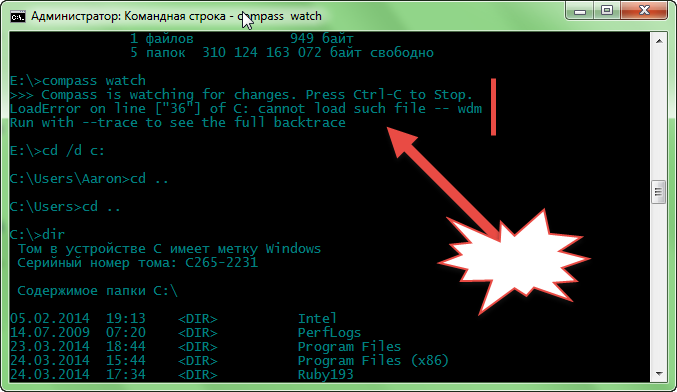
compass create newProject -r breakpointЗаходим в созданную директорию и пробуем запустить Compass на мониторинг изменений во всех файлах проекта. Но не тут то было:

Compass пишет в терминале, что ему не хватает модуля 1
wdm
1
wdm
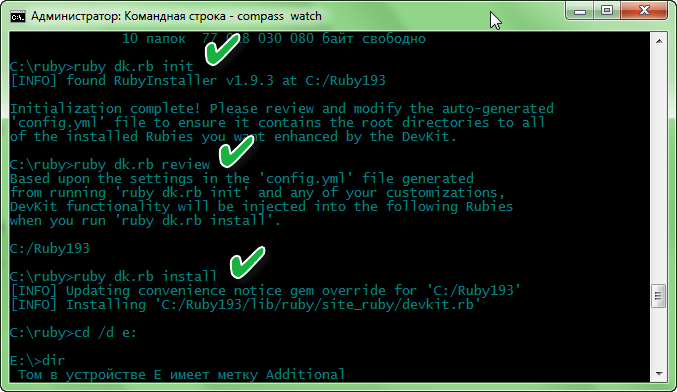
Для этого необходимо скачать с оф. сайта Ruby пакет разработчика Development Kit (Device). Мною скачивалась версия 1
DevKit-tdm-32-4.5.2-20111229-1559-sfx.exe
ruby dk.rb init
ruby dk.rb review
ruby dk.rb install
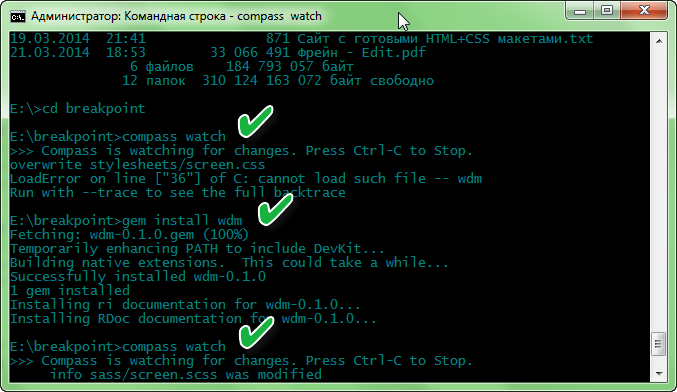
А затем в этом же терминале снова запустить установку загадочного (для меня) модуля 1
wdm
gem install wdmПосле этого процесс пройдет успешно и Compass, наконец-то, “заткнется” и станет делать то, что от него требуют - мониторинг содержимого папки:

Теперь открывает уже созданный Compass файл 1
screen.scss
@import "breakpoint";… говоря те самым, что в наш проект необходимо включить модуль 1
breakpoint
1
config.rb
require 'breakpoint'Дальнейшее знакомство с Breakpoint
Можно приступать к дальнейшему знакомству с Breakpoint.
Breakpoint - дословно с английского языка переводится как “опорная точка”. Медиа-запросы фактически и являются такими опорными точками. В правилах CSS мы указываем браузеру - при ширине 1
viewport
1
viewport
1
breakpoint
Простейший пример применения миксина 1
breakpoint
$high-tide: 500px;
.johnny-utah {
@include breakpoint($high-tide) {
content: 'Whoa.';
}
}То есть, сначала инициализируется переменная 1
$high-tide
1
.johnny-utah
1
@include breakpoint
1
$high-tide
1
Whoa.
Результатом генерации в CSS будет следующий код:
@media (min-width: 500px) {
.johnny-utah {
content: 'Whoa.';
}
}Предельно просто! ОК, немного усложним задачу и продвинемся дальше, чтобы на примере лучше понять, что из себя представляют Breakpoint:
$bkpt-login-small: 370px;
$bkpt-login-medium: 490px;
$bkpt-login-large: 865px;
body{
background-color: hsl(0,100%,25%);
}
@include breakpoint($bkpt-login-small){
body{
background-color: hsl(30,100%,50%);
}
}
@include breakpoint($bkpt-login-medium){
body{
background-color: hsl(60,100%,50%);
}
}
@include breakpoint($bkpt-login-large){
body{
background-color: hsl(120,100%,50%);
}
}Здесь мы создали три переменные 1
$bkpt-login-small
1
$bkpt-login-medium
1
$bkpt-login-large
1
@include breakpoint
1
body
Варианты аргументов миксина Breakpoint
Миксин 1
breakpoint
Два числа в качестве значений
Переменной можно задать два числа в качестве значений:
$ex-presidents: 600px 800px;В этом случае модуль Breakpoint автоматически распознает и преобразует их в пару значений min-width/max-width:
.nixon {
@include breakpoint($ex-presidents) {
content: 'Ex-Presidents';
}
}
@media (min-width: 600px) and (max-width: 800px) {
.nixon {
content: 'Ex-Presidents';
}
}Имя и значение этого имени
Переменной можно задать имя и значение этого имени:
$surfboard-width: max-width 1000px;Модуль Breakpoint распознает его следующим образом:
.johnson {
@include breakpoint($surfboard-width) {
content: 'Surfboard Width';
}
}
@media (max-width: 1000px) {
.johnson {
content: 'Surfboard Width';
}
}Расширенный вариант имени и значения
И можно пойти еще дальше:
$surfboard-height: (min-height 1000px) (orientation portrait);Breakpoint воспримет это таким образом:
.carter {
@include breakpoint($surfboard-height) {
content: 'Surfboard Height, Portrait';
}
}
@media (min-height: 1000px) and (orientation: portrait) {
.carter {
content: 'Surfboard Height, Portrait';
}
}Настройки модуля Breakpoint
Модуль Breakpoint имеет совсем немного настроек, которые выражаются в четырех переменных, которые можно легко переопределить в рамках разрабатываемого проекта:
1
$breakpoint-default-media
1
all
1
$breakpoint-default-feature
1
min-width
1
$breakpoint-default-pair
1
min-width/max-width
1
breakpoint
1
min-width: 400px
1
max-width: 500px
1
$breakpoint-to-ems
1
false
1
true
1
breakpoint
1
px
1
pt
1
%
1
em
Чтобы не быть голословным, приведу пример настройки последнего параметра - 1
$breakpoint-to-ems

Авторами модуля Breakpoint была сделана еще одна дополнительная “плюшка” - поддержка кроссбраузерности для экранов повышенного разрешения (так называемых Retina-экранов). Чтобы не писать по отдельности медиа-запрос для каждого из движков браузеров:
-webkit-device-pixel-ratio
-moz-device-pixel-ratio
-o-device-pixel-ratio… можно писать краткий медиа-запрос:
device-pixel-ratio… который преобразует полученное браузером значение в стандартное разрешение экрана.
Заключение
Перечисленные возможности модуля Breakpoint являются основными, но не единственными. Однако, как мне кажется, этих основных возможностей хватит для 90% случаев на практике. Если же кто желает углубить свои познания в модуле Breakpoint, это легко можно сделать на оф. сайте проекта.
При написании этой статьи активно использовались два бесценных источника (а примеры кода вообще были скопированы оттуда самым наглым образом):
- INTRODUCING BREAKPOINT; MEDIA QUERIES MADE EASY
- Breakpoint Really Simple, Organized, Media Queries with Sass
Очень вольный перевод и компиляция этих двух статей была сделана с энтузиазмом и на одном дыхании.