Сегодня по подписке мне на почту пришла ссылка на статью “Bootstrap’s Grid System vs. Susy: A Comparison”. Пришла как нельзя кстати - я сам задавался для себя таким вопросом - что лучше выбрать для себя в качестве системы построения разметки (grid system) - мега-популярный Bootstrap или менее популярную, но более гибкую и функциональную Susy? И вот пожалуйста - сравнительное описание уже готово - осталось его только прочитать!
Более того, c автором статьи Zell Liew я заочно знаком - на моем бложике есть переводы его статьей по теме Susy: “Краткое руководство по Susy 2”, “Краткое введение в Susy 2 (Часть 2)”, “Статические сетки с помощью Susy 2”. Более того, к этому времени он уже успел написать собственную книгу, посвященную Susy - Learning Susy.
Как мне кажется, данная статья является нужной и своевременной, как нельзя кстати. Естественно, я не мог удержаться от того, чтобы не прочитать и не сделать ее вольный перевод (для себя и возможно - для читателей).
Введение
На сегодняшний день существует достаточно систем построения разметки (grid system), которые можно выбрать для своей работы. Из всего множества фреймворком подобного типа одним из самых любимых и самых ненавидимых определенно является Bootstrap.
Сегодня я хотел бы представить вашему вниманию менее известный фреймворк - Susy. В этой статье я сделаю сравнение между системами построения разметки (grid system) Susy и Bootstrap. Благодаря этой статье читатель может четко уяснить для себя, что собой представляет Susy и можно ли ее использовать на практике.
Что такое Susy
Для того, чтобы ответить на этот вопрос, нужно сначала ответить на другой вопрос - “Что такое grid (CSS-сетка)?”
В терминологии web-дизайна grid (CSS-сетка) - это всего лишь набор вертикальных линий, которые располагаются на web-странице сверху вниз. Эти линии пришли в web из печатного издания (типографии) и сегодня используются web-дизайнерами повседневно и повсеместно для создания основы web-страницы, с помощью которой облегчается возможность организации и представления информации:

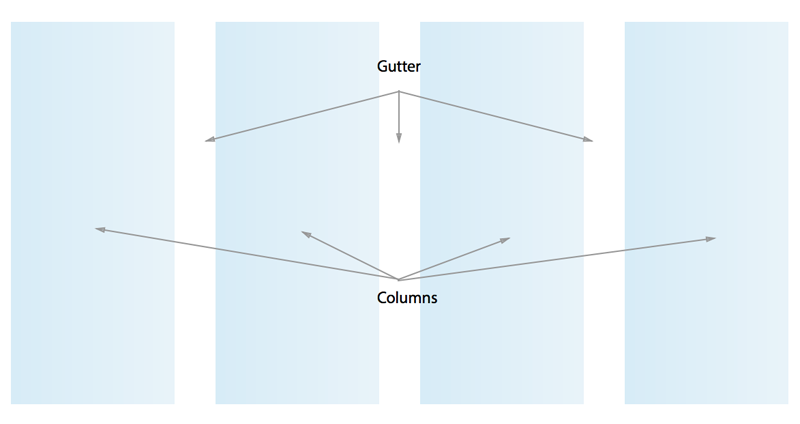
Эти вертикальные линии помогают выполнить задачу разделения всего пространства web-страницы на два вида полос. Более широкий вид полосы называется колонкой (column), а более узкий - канавкой (gutter). Организация и расположение элементов страницы “привязывается” к этим колонкам (columns) и канавкам (gutters):

Систему сеток (grid system), описанную выше, используют множество CSS-фреймворков. Наиболее известные (в качестве примера) из них:
- 960 grid system
- 1140px grid system
- Bootstrap
- Foundation
Все упомянутые (и не только эти) фреймворки имеют одну общую черту. Они имеют уже готовую систему сеток (grid system), которую можно изменять только в ограниченных пределах.
Susy является движком для создания разметки web-страницы (layout). Это набор инструментов, с помощью которых можно создать произвольную CSS-сетку (grid), которая отвечает потребностям дизайна конкретной web-страницы. Susy предоставляет в ваше распоряжение гибкость и свободу действий в web-разработке.
Что такое Bootstrap
Bootstrap - это больше, чем просто фреймворк для создания CSS-сетки (grid) разрабатываемой web-страницы. Это полноценный набор инструментов, имеюший в своем составе большое количество самых разнообразных возможностей для создания web-страницы:
- система построения разметки (grid system);
- готовые CSS-стили для большинства стандартных элементов web-страницы, таких как навигация, формы, иконки;
- готовые jQuery-плагины для сложных элементов web-страницы, таких как аккордеон или карусель.
Теперь, когда стала ясна разница между Susy и Bootstrap, становится понятно, что невозможно сравнивать между собой два таких разных программных продукта. Основа у этих инструментов совершенно разная.
Тем не менее, в дальнейшей части этой статьи будет произведено детальное сравнение между Susy и системой построения разметки (grid system) фреймворка Bootstrap. Между ними все же существует несколько общих черт, по которым можно произвести аналогию:
- Язык используемого препроцессора
- Способ создания разметки (markup)
- Возможность редактирования CSS-сетки
- Возможность настройки breakpoints
- Взаимосвязь HTML и CSS
- Документация и сообщество
Язык используемого препроцессора
Язык препроцессора важен потому, что при разработке страницы потребуются утилиты и инструменты, написанные именно под этот язык; и другого выбора у вас просто нет. Давайте немного разъясню, о чем идет речь.
Несмотря на то, что первоначально Bootstrap был создан на Less, на сегодняшний день Bootstrap поддерживает два препроцессора - Sass и Less. Таким образом, язык препроцессора не является препятствием при использовании Bootstrap - можно воспользоваться любым из двух.
Последняя версия Susy (Susy 2) работает только совместно с Sass версии 3.3. и выше, потому что для Susy 2 необходима поддержка Sass-карт Sass maps. Предыдущая более ранняя версия “Susy One” использует для своей работы Sass ниже версии 3.3. К сожалению, Susy не подерживает Less.
Способ создания разметки (markup)
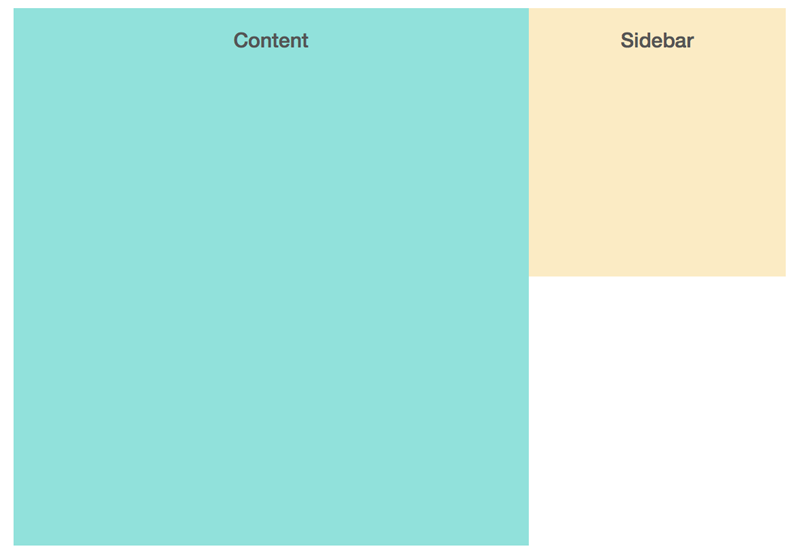
Чтобы увидеть разницу в способе создания разметки (markup) web-страницы, давайте создадим простой пример:

Фреймворк Bootstrap требует использования в обязательном порядке классов наподобие 1
.row
1
.col-md-4
Вышеупомянутое требование является наиболее критикуемым моментом в Bootstrap. Противники Bootstrap заявляют, что все подобные классы относятся к репрезентационным и им не место в HTML-разметке страницы.
Ниже приведен пример кода, с помощью которого создается разметка на Bootstrap - со всеми необходимыми классами в данном случае. Дополнительно применены классы, относящиеся непосредственно к системе построения разметки (grid system):
<div class="container-fluid">
<div class="row">
<div class="col-md-8 content">
<h2>
Content
</h2>
</div>
<div class="col-md-4 sidebar">
<h2>
Sidebar
</h2>
</div>
</div>
</div>Для сравнения, ниже приведен код на Susy для создания аналогичной разметки (markup):
<div class="wrap">
<div class="content">
<h2>
Content
</h2>
</div>
<div class="sidebar">
<h2>
Sidebar
</h2>
</div>
</div>Как хорошо видно, разметка на Susy гораздо проще и более семантичная, нежели аналогичная разметка на Bootstrap. Однако, создание разметки с помощью Susy на этом не заканчивается - необходимо добавить CSS-стили для классов 1
content
1
sidebar
Первое, на что необходимо обратить внимание, так это тот факт, что Bootstrap добавляет канавки (gutters) в качестве CSS-свойства 1
padding

По умолчанию, Susy “прилепляет” канавку (gutter) в качестве CSS-свойства 1
margin
1
gutter-position
1
#susy
$susy: (
gutter-position: inside
)Примечание переводчика - автор немного “поскромничал”, не сказав, что у него имеется своя собственная статья, посвященная позиционированию gutter в Susy - “Understanding Gutter Positions in Susy”.
В каждой CSS-сетке, создаваемой с помощью Susy, к классу 1
.container
1
container
1
.container
1
.wrap
.wrap {
@include container(1140px);
}В предыдущем случае, когда выполнялась разметка с помощью Bootstrap, выделялись 8 колонок (columns) под контент и 4 колонки (columns) под блок с классом 1
.sidebar
1
span
1
.content
1
.sidebar
.content {
@include span(8 of 12);
}
.sidebar {
@include span(4 of 12);
}Разметка на Susy более простая, нежели на Bootstrap. Однако, обратной стороной этой простоты является факт, что придется выполнить больше работы по подключению миксинов и общей настройке классов. В то время как Bootstrap предоставляет все необходимые классы в готовом виде.
Возможность редактирования CSS-сетки
Bootstrap предоставляет возможность редактирования системы построения разметки (grid system) только в ограниченных пределах. Имеется возможность свободно изменять такие вещи, как:
- количество колонок (columns)
- размер канавки (gutter)
- значения четыре доступных breakpoints (
1
xs
1
sm
1
md
1
lg
Все вышеперечисленные параметры можно настроить двумя способами:
- выполнить конфигурирование на вкладке “Customize and download” официальной страницы Bootstrap прежде, чем скачивать готовый дистрибутив
- если используется любой из препроцессоров (Sass или Less), то изменить значения соответсвующих переменных
1
_variables
В обоих случаях, настройки для колонок (columns) и канавок (gutters) находятся в разделе с названием Grid System; настройки для медиа-запросов (media queries) находятся в разделе под названием Media Queries Breakpoints.
С другой стороны, Susy позволяет изменять гораздо больше параметров. Вот список того, что можно настраивать в Susy:
- количество колонок (columns)
- размер каждой из колонки в отдельности
- размер канавки (gutter)
- позиционирование канавок (gutters)
- количество breakpoints
- направление потока слева направо или справа налево
- блочную модель (box model)
… и еще много чего.
Наподобие других систем для построения разметки (grid system), таких как Singularity или GridsetApp, которые наиболее часто применяются для постороения ассиметричной разметки (asymmetric layout), Susy также умеет создавать ассиметричные CSS-сетки. Хорошие примеры построения таких сеток размещены здесь:
- The Marber - Gridset
- The Gerstner - Gridset
- Typekit + Gridset Demos
Примечание переводчика - у автора статьи на его официальном сайте имеется статья, посвященная созданию ассиметричной разметки на Susy - “Creating Asymmetric Layouts With Susy”.
Одна из таких сеток, созданная Nathan Ford мне нравиться и я сделал аналогичный вариант ассиметричной разметки с помощью Susy. Теперь нет необходимости применять какую-либо стандартную систему построения разметки (grid system) - Susy может удовлетворить всем требованиям разработчика.
Примечание переводчика - автор статьи использовал online-инструмент SassMeister для написания кода под препроцессор Sass. Если данный вопрос незнаком читателю, то можно обратиться к ссылке - “Знакомимся с редактором SassMeister”.
Возможность настройки breakpoints
Как уже упоминалось ранее, Bootstrap имеет возможность применения в создаваемой разметке до 4 контрольных точек (breakpoints): 1
xs
1
sm
1
md
1
lg
В рассматриваемом нами примере, если попробовать уменьшить размер окна браузера меньше 991px, то блок с классом 1
.content
1
.sidebar
Предположим, что возникла задача сделать так, чтобы оба блока с классами 1
.content
1
.sidebar
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-8 content">
<h2>
Content
</h2>
</div>
<div class="col-xs-6 col-md-4 sidebar">
<h2>
Sidebar
</h2>
</div>
</div>
</div>Если точно такую же задачу выполнять с помощью Susy, то в этом случае изменения коснуться CSS вместо HTML, как в первом случае. HTML-разметка останется прежней и в нее не будет ничего добавлено:
<div class="wrap">
<div class="content">
<h2>
Content
</h2>
</div>
<div class="sidebar">
<h2>
Sidebar
</h2>
</div>
</div>В данном случае необходимо добавить контрольную точку 1
breakpoint
При создании такой контрольной точки 1
breakpoint
1
.content
1
.sidebar
1
.content
1
.sidebar
.content {
@include span(6 of 12);
@media (min-width: 980px) {
@include span(8 of 12);
}
}
.sidebar {
@include span(6 of 12);
@media (min-width: 980px) {
@include span(4 of 12);
}
}Bootstrap требует аккуратного обращения с именами CSS-классов при создании HTML-разметки. Когда создается проект на Bootstrap, мне всегда приходиться помнить точные имена классов для контрольных точек.
В Susy наоборот - весь процесс кодинга перемещается из области HTML-документа в область Sass-файла, в котором также необходимо соблюдать осторожность. Я предпочитаю размещать контрольные точки (breakpoints) именно в таблице стилей, так как в этом случае общая картина проекта становиться более наглядной для меня.
В зависимости от предпочтений, можно использовать Bootstrap или Susy - оба они хорошо выполняют свою задачу построения разметки. Лично я предпочитаю Susy, так как в этом случае имется возможность “разъединить” HTML и CSS между собой. Данный факт плавно приводит меня к следующему вопросу.
Взаимосвязь HTML и CSS
На сегодняшний день почти все сайты в Интернет содержат в себе массу кода на HTML и CSS. И чем плотнее взаимосвязь между двумя этими типами файлов, тем сложнее выполнять поддержку таких сайтов.
Просто представим на минуту то время, когда весь CSS-код размещался внутри HTML-кода с помощью атрибута 1
style
1
.col-xs-6
1
.col-md-4
1
.row
1
style
Если в HTML-документе имеется множество элементов, которые требуют специфической разметки с помощью классов 1
.col-
1
.content
<div class="col-md-7 content">
<h2>
Content
</h2>
</div>Становиться понятно высказывание о том, что HTML и CSS-файлы с такой тесной взаимосвязью очень тяжело поддерживать.
Лично я предпочитаю использовать Susy и размещать все презентационные классы во внешнем CSS-файле, там где они и должны находиться. Например, при ипользовании Susy, если необходимо изменить размер блока с классом 1
.content
1
span
.content {
@include span(7 of 12);
}Как мне кажется, выполнять поддержку HTML и CSS-файлов, взаимосвязанных подобным образом, гораздо легче.
Так как благодаря Susy появляется возможность свободного управления HTML и CSS-файлами, то можно применить на своей практике любую из популярных CSS-методологий, таких как SMACSS, OOCSS или BEM. При этом отпадает необходимость заботиться о том факте, каким образом любая из этих методологий будет взаимодействовать с вашим конкретным HTML-файлом.
Документация и сообщество
Документация и сообщество играю большую роль в жизни любого фреймворка. Чем больше сообщество и чем более детальная документация по фреймворку, тем выше вероятность того, что ответ на вопрос будет найдет быстро и легко.
Документация к Bootstrap и его сообщество достаточно развитые. Если у вас возникают какие-либо проблемы, вы всегда можете написать вопрос на Stack Overflow или на любой другой форум, посвященный кодингу. Обязательно найдется знающий человек, который сможет и захочет помочь в решении вашего вопроса.
Напротив, документация по Susy не такая детальная; а сообщество (пока) не слишком большое. При изучении возможностей Susy и способов создания web-сайтов на основе этого фреймворка могут возникнуть проблемы, которые и отталкивают многих от перехода с Bootstrap на Susy. Для того, чтобы попробовать устранить этот недостаток, мною написана книга “Learning Susy”. Всем интересующимся можно ознакомиться с ней.
Заключение
Несмотря на тот факт, что Bootstrap и Susy являются совершенно различными инструментами, в этой статье мы смогли произвести сравнение между системами построения разметки (grid system) обоих фреймворков. Как я уже упоминал ранее, у меня есть твердое убеждение в том, что Susy является гораздо более удобным инструментом для создания разметки.
Если вы заинтересовались возможностью дальнейшего изучения Susy, посетите официальный сайт этого проекта, почитайте документацию к этому фреймворку или скачайте бесплатно “5 глав из моей книги”.