Помимо хорошо известных четырех значений свойства
-
,
,
,
, в спецификации CSS3 появились еще два, с которыми я познакомился совсем недавно.
Перечислим их:
1
background-repeat: round
1
background-repeat: space
Отлично, скажете вы! Ну и что, что же это за свойства? Мало прежних четырех? Давайте разберемся сначала, что это за свойства, а уже потом будем говорить, нужны они или не нужны.
Свойство background-repeat: repeat
Для начала посмотрим, как работает простое и привычное нам значение 1
repeat
.rnd{
width: 700px;
height: 500px;
margin: 10px;
border: 1px solid #000;
background-image: url(img/ChristinaVujnich.jpg);
background-position: top left;
background-repeat: repeat;
}
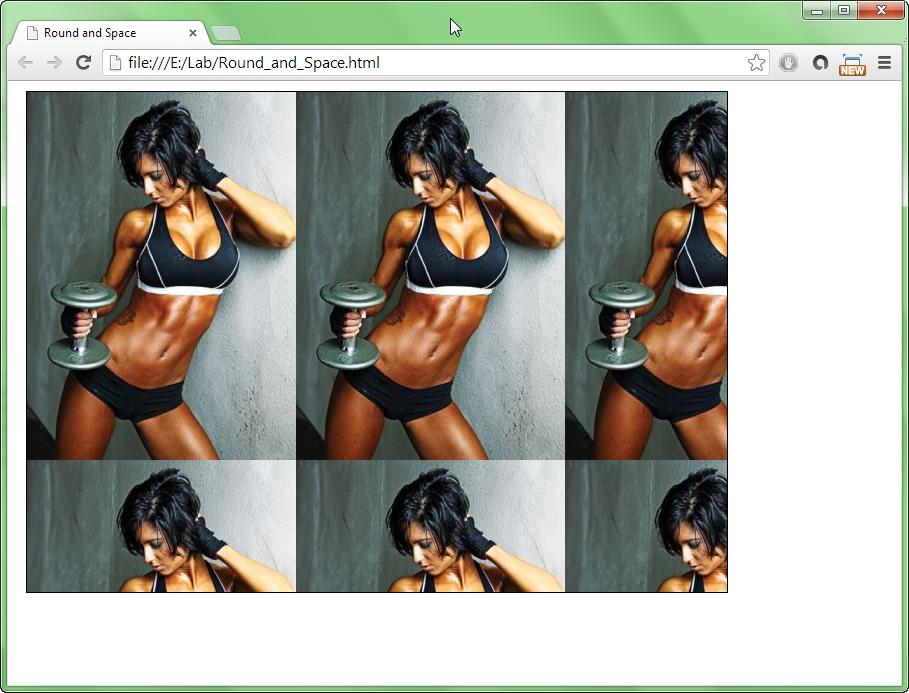
Видим, как браузер аккуратно сделал все, что мы от него требовали - размножил фоновое изображение по горизонтали и по вертикали. Что не вместилось в блок, то было обрезано. Получилось несколько некрасиво; но зато - что требовали.
Свойство background-repeat: round
В спецификации CSS3 появилось одно из двух значений свойства 1
background-repeat
1
round
Работает оно по следующему принципу - изображение размножается по вертикали и горизонтали фона блока, как и прежде. Но при этом браузер определяет, сколько раз удалось поместить изображение в блок без обрезки (по вертикали и по горизонтали). Сколько “целых” раз удалось поместить - столько раз он и помещает. А с оставшимся пустым пространством он поступает так - растягивает изображение по вертикали и горизонтали, чтобы равномерно заполнить это пустое пространство.
Пример показан ниже:
.rnd{
width: 700px;
height: 500px;
margin: 10px;
border: 1px solid #000;
background-image: url(img/ChristinaVujnich.jpg);
background-position: top left;
background-repeat: round;
}
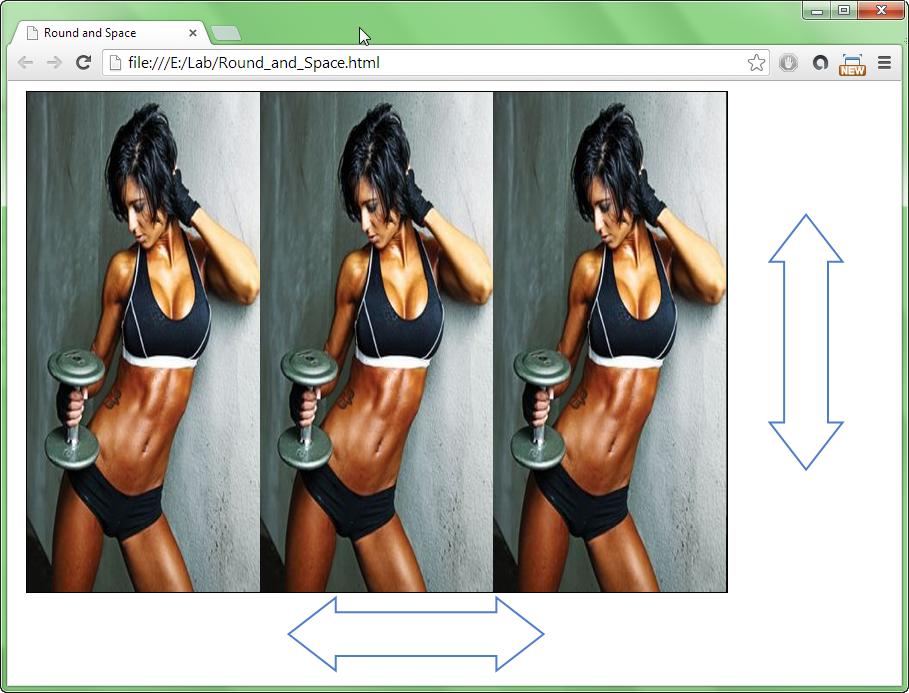
Результат получился не слишком красивый, конечно. Но зачет - попытка сделана. А если быть более точным и без всякого “юмора”, то такой способ хорошо подойдет для фоновых изображений небольшого размера.
Свойство background-repeat: space
Еще одно значение свойства 1
background-repeat
1
space
Принцип работы этого свойства аналогичен значению 1
round
Чтобы было понятно, о чем идет речь, посмотрите на пример ниже:
.rnd{
width: 700px;
height: 500px;
margin: 10px;
border: 1px solid #000;
background-image: url(img/ChristinaVujnich.jpg);
background-position: top left;
background-repeat: space;
}
Мною намеренно были изменены размер блока, для которого “прописывалось” фоновое изображение; и размер самого изображения также. Все было сделано с целью более наглядного представления, как работает значение 1
space
1
background-repeat
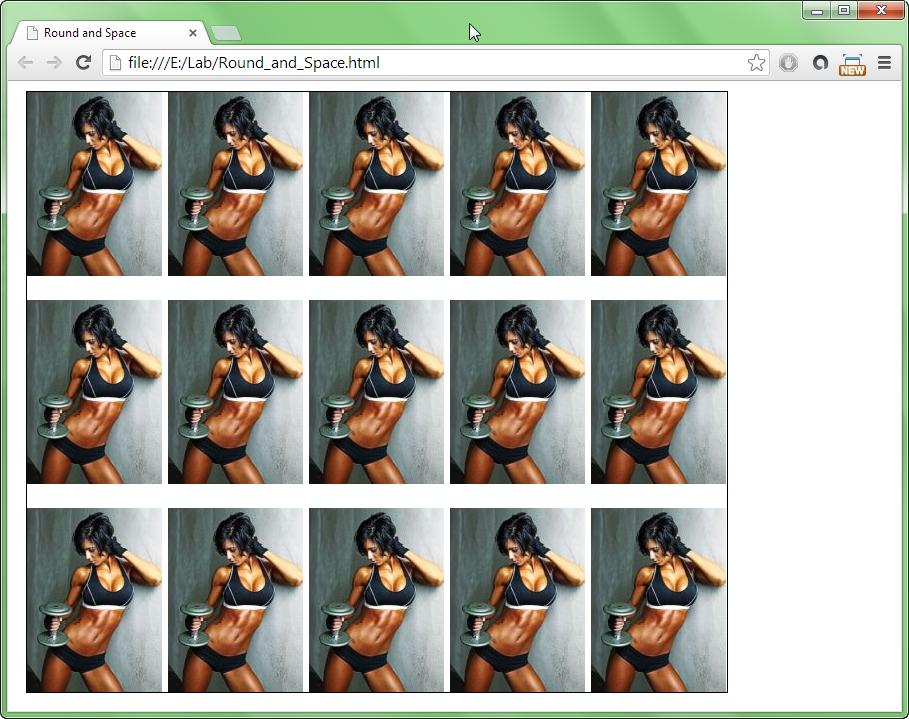
На рисунке выше хорошо видно, как браузер равномерно распределил пустое пространство по вертикали и горизонтали между изображениями.
Значения Round & Space - поддержка браузерами
В заключение осталось упомянуть последнее - какими браузерами поддерживаются оба значения свойства 1
background-repeat
1
space
1
round
1
v.32
Поддержка с помощью Modernizr
В библиотеку Modernizr включена (благодаря ходатайству Louis Lazaris) поддержка значений 1
round
1
space
1
background-repeat
1
bgrepeatspace
1
bgrepeatround
Например, таким кодом:
.element {
width: 550px;
height: 400px;
background: transparent url(bg.jpg) repeat 0 0; /* for all browsers */
}
.bgrepeatspace .element {
background-repeat: space; /* for supporting browsers */
}Заключение
Вот, в принципе, и все по значениям 1
round
1
space
1
background-repeat
CSS3′s ‘space’ and ‘round’ Values for background-repeat
На этом все.