От переводчика. Данная статья является вольным переводом поста Creating Asymmetric Layouts With Susy автора Zell Liew.
Цель статьи - на простом примере показать, каким образом можно создавать ассиметричную разметку (asymmetric layout) с помощью Susy 2. Обзор ни в коей мере не является каким-либо пособием - это просто очень краткий экскурс по возможностям Susy 2 в области (asymmetric layout). Далее - вольный перевод с разрешения автора.
Когда я впервые услышал об ассиметричной разметке (asymmetric layout), на тот момент такую можно было сделать только с помощью фреймворка Singularity GS. Подобная разметка была чем-то невероятно крутым и я очень захотел сделать подобную же - с неравной шириной столбцов 1
columns
Можете представить мой восторг, когда вышла новая версия Susy 2, в которой была включена поддержка ассиметричной разметки (asymmetric layout).
В этой статье я покажу, как просто можно создавать ассиметричную разметку (asymmetric layout) с помощью Susy 2.
Что мы будем делать
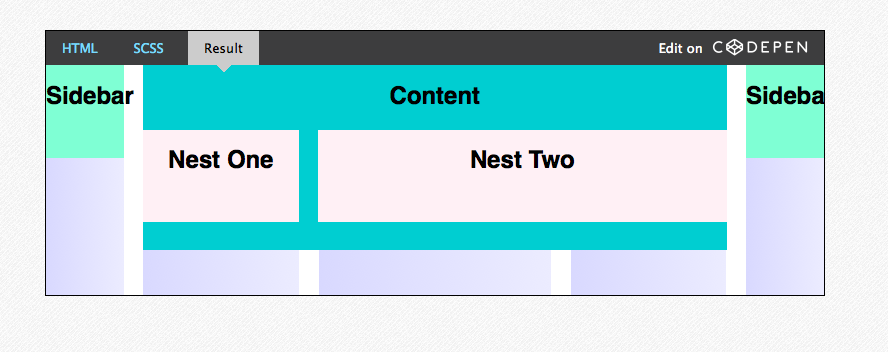
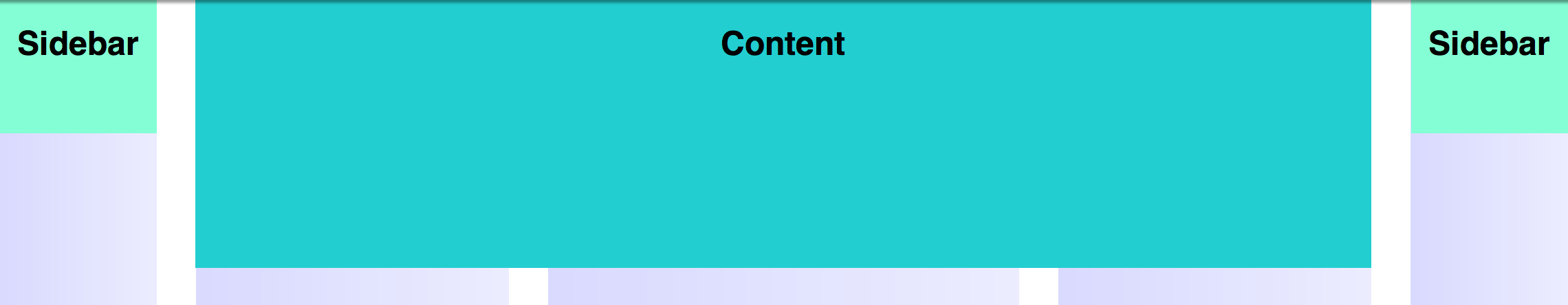
В этой статье мы будем создавать с помощью Susy простую fluid-разметку. В этой разметке есть две боковых панели и два вложенных блока-потомка внутри центрального блока с контентом:

Глобальные переменные Susy
Для того, чтобы использовать возможность создания ассиметричной разметки (asymmetric layout) в Susy, в ее глобальной переменной 1
$susy
1
columns
1
output
1
columns
Sass-список является строкой значений, разделенных пробелом и выглядит он примерно таким образом:
$list : 1 2 3 2 1;Внутри данного списка 1
$list
1
1
1
2
1
3
1
2
1
1
1
$susy
Также же необходимо добавить еще один параметр 1
output: isolate
$susy : (
columns: 1 2 3 2 1,
output: isolate
)После установки этих параметров все готово для создания заметки с помощью Susy.
Создание ассиметричной разметки (asymmetric layout)
Как правило, первым важным шагом является добавление миксина 1
container
.wrap {
@include container(1140px);
height: 100vh;
}
Прежде чем продолжить создание разметки, необходимо разобраться с еще одним вопросом.
Так как в глобальных настройках Susy используется параметр 1
output: isolate
1
$location
Параметр 1
$location
1
span
1
first
1
last
1
at <number>
Если какой-либо отдельный блок по разметке располагается первым, то для него необходимо использовать ключевое слово 1
first
1
last
1
span
1
at 2
Теперь, обладая всеми этими знаниями, можно создать разметку для трех блоков: 1
.sidebar-one
1
.content
1
.sidebar-two
Блок 1
.sidebar-one
.sidebar-one {
@include span(1 first);
}Блок 1
.sidebar-two
.sidebar-two {
@include span(1 last);
}Блок 1
.content
.content {
@include span(3 at 2);
}Теперь все три блока должны точно расположиться в создаваемой нами ассиметричной разметке (asymmetric layout). Два оставшися блока 1
.nest-one
1
.nest-two

Создание разметки для вложенных блоков 1
.nest-one
1
.nest-two
Оба наших блока расположены внутри блока 1
.content
Поэтому, при создании разметки для вложенных элементов необходимо включить эти значения в качестве аргументов для миксина 1
span
Блок с классом 1
.nest-one
1
.nest-two
Такая разметка создается с помощью следующего кода:
.nest-one{
@include span(1 of (2 3 2) first);
}
.nest-two{
@include span(2 of (2 3 2) last);
}Как видим по исходному коду, при создании разметки нет необходимости указывать точную ширину (px,%) каждого блока. Благодаря Susy создание ассиметричной разметки (asymmetric layout) выполняется просто, с применением той теории, о которой только что говорилось. Достаточно только указать число столбцов, которое должен занимать каждый блок.
Более сложный пример разметки
Пример ассиметричной разметки, представленный в этой статье, достаточно простой. Более сложным случаем является создание адаптивной ассиметричной разметки (asymmetric layout).
В качестве примера могу привести образец ассиметричной разметки, созданной Nathan Ford с применением приложения GridsetApp. Этот образец является хорошим примером адаптивной страницы, которая дает представление о том, что может Susy.
Примечание переводчика: на этом самое существенное и интересное в этой статье заканчивается. Дальше идет реклама книги автора. Собственно, данная статья для этого и писалась, конечно. Но ради даже такого простого примера ассиметричной разметки (asymmetric layout) на Susy стоило превести этот пост.