При верстке HTML-шаблонов часто ловил себя на мысли, что редактору Sublime Text не хватает одной удобной вещи - инструмента для выбора цвета в процессе кодинга.
Допустим, есть блок 1
div
1
background-color
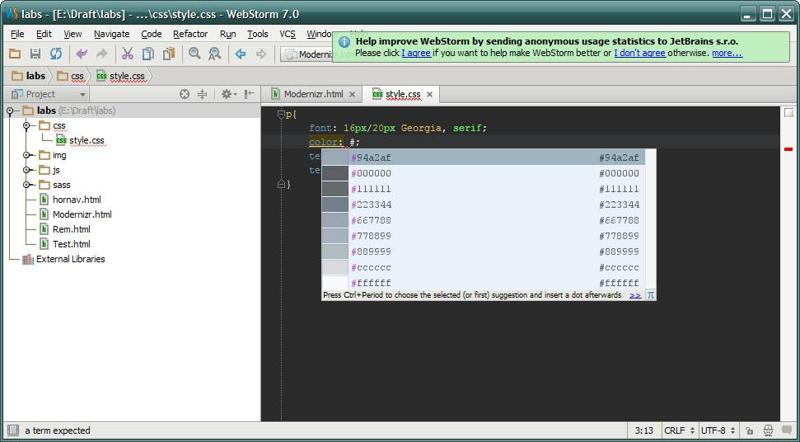
В ходе своей деятельности я постоянно пробую новые HTML-редакторы, платные и бесплатные. Платные редакторы, конечно, более “отшлифованные” и удобные в работе. Так вот, в таких редакторах, как JetBrains WebStorm, Adobe Dreamweaver, EmEditor есть функция автоматического перехвата события, когда в процессе кодинга я пытаюсь добавить цвет для элемента:

Классная и удобная штучка, не правда ли? Почему бы и для редактора Sublime Text не прикрутить подобную (ведь изначально в нем нет такой надстройки)? Совсем недавно я зарегистрировался на сервисе Toster.ru, который является детищем Харба и сделан аналогом известного StackOverflow.
Незаменимая вещь для кодера - там можно найти ответы на все вопросы, причем вопросы практического характера, что особенно ценно. То есть, другими словами, Toster.ru - это русский StackOverflow. И вот, один из вопросов на этом сервисе был посвящен возможности выбора цвета в редакторе Sublime Text. Ответили там кратко, но точно - это плагин “ColorPicker”.
Ставится “ColorPicker” быстро и стандартно для Sublime Text - через менеджер пакетов. Кстати, есть достаточно интересный адрес - https://sublime.wbond.net/, который является online-репозиторием для редактора Sublime Text. Чем удобен этот адрес - можно найти и почитать о любом из плагинов под этот редактор.
Если интересно почитать более подробно об плагине “ColorPicker”, можно зайти на страницу этого проекта на GitHub - https://github.com/weslly/ColorPicker. После установки плагин “ColorPicker” не слышно и не видно в редакторе Sublime Text.
Чтобы вызвать его для выбора цвета, нужно нажать сочетание клавиш:
- для Windows: Ctrl+Shift+C
- для OS X: Cmd+Shift+C
- для Linux: Ctrl+Shift+C
Появится стандартное окно выбора цвета под операционную систему Windows (на Mac OS X я еще не заработал):

Выбираем и вставляем нужный цвет. На странице проекта на GitHub https://github.com/weslly/ColorPicker можно увидеть скриншоты окна плагина под другие операционные системы - OS X, Linux OS, так как этот плагин можно установить и под эти платформы.
Все прекрасно. Только один момент - вызывать этот плагин придется все же “вручную”, через сочетание клавиш.
Наверное, как-то и можно “повесить” плагин “ColorPicker” на определенное событие в редакторе Sublime Text, как это сделано в том же JetBrains WebStorm. Но как это сделать - я пока не знаю. Наверное, наподобие создания сниппетов в Sublime Text?
На этом все.