При нарезке макета часто возникает ситуация, когда необходимо вырезать изображение с прозрачным фоном. После того, как изображение вырезано и вставлено в новый документ для обработки, очень желательно подогнать размеры картинки так, чтобы она занимала минимальное место.
Вот тут на помощь и приходит инструмент “Trim” в Photoshop. С помощью него производится обрезка изображения на основе выбранного фильтра. В результате картинка получиться меньшего размера и только с полезным содержимым. Чтобы было понятнее, давайте разберем на примере.
Имеется некий макет, из которого необходимо вырезать логотип (очень частая операция). Первым делом, находим и определяем слои, из которых состоит логотип. Затем объединяем их в один слой и выделяем логотип на макете с помощью инструмента “Выделение”:

Копируем его и вставляем в новый документ. На изображении хорошо видно, что выделение было произведено “на глаз” - имеют большие зазоры между границей выделения (штриховая линия) и границами самого изображения.
Это не совсем хорошо, так как фактически это пустая область, которая будет только занимать место. От нее необходимо избавиться. Первое, что нужно сделать, это отключить слой с фоном. Тогда изображение станет с прозрачным фоном. Об этом наглядно говорит то, что весь фон стал в виде шахматной клетки.
Затем переходим в меню “Image - Trim”:

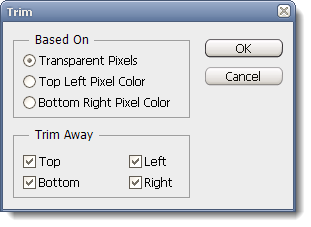
В окне настроек устанавливаем радиокнопку в положение “Transparent Pixels”. В этом случае обрезка изображения будет производиться на основе поиска прозрачных пикселей, окружающих само изображение. Нажимаем ОК и получаем результат:

То есть, Photoshop нашел все прозрачные пиксели, окружающие изображение, и удалил их так, чтобы не нарушить саму картинку. Границы изображения сузились и оказались точно подогнаными под границы самой картинки. Теперь ее можно сохранить и применять при последующей верстке.
На этом все.