Часто при верстке psd-макета приходится сталкиваться с ситуацией, когда дизайнер применяет полупрозрачность в слое.
Сегодня это достаточно стандартный прием, так как средства CSS позволяют легко передать в коде полупрозрачность любого цвета. Осуществляется это с помощью свойства 1
rgba
1
а
Хорошо, с этим разобрались - легко можно передать в помощью CSS прозрачность. Но вот при верстке psd-макета как узнать, какое значение прозрачности задал дизайнер. Оказывается, все достаточно просто и не нужно лезть куда-то вглубь, в свойства.
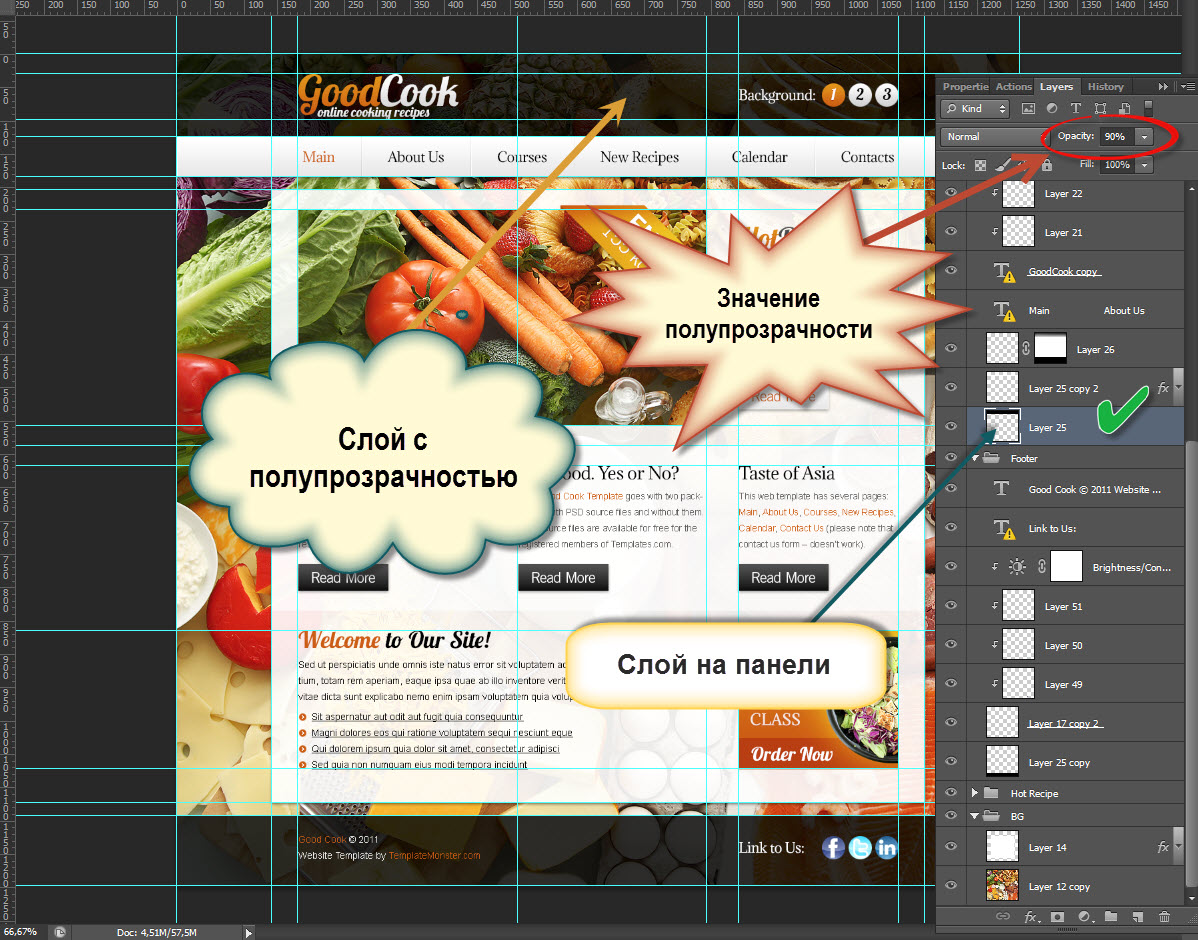
Допустим, есть пример psd-макета, в котором есть слои с полупрозрачностью:

Видим, что на нем есть два участка, где художник применил полупрозрачность. Верхняя часть, где будет располагаться шапка будущего сайта; нижняя часть, в которой будет находиться подвал сайта. С цветом можно определиться сразу, “на глаз” - это черный цвет 1
#000
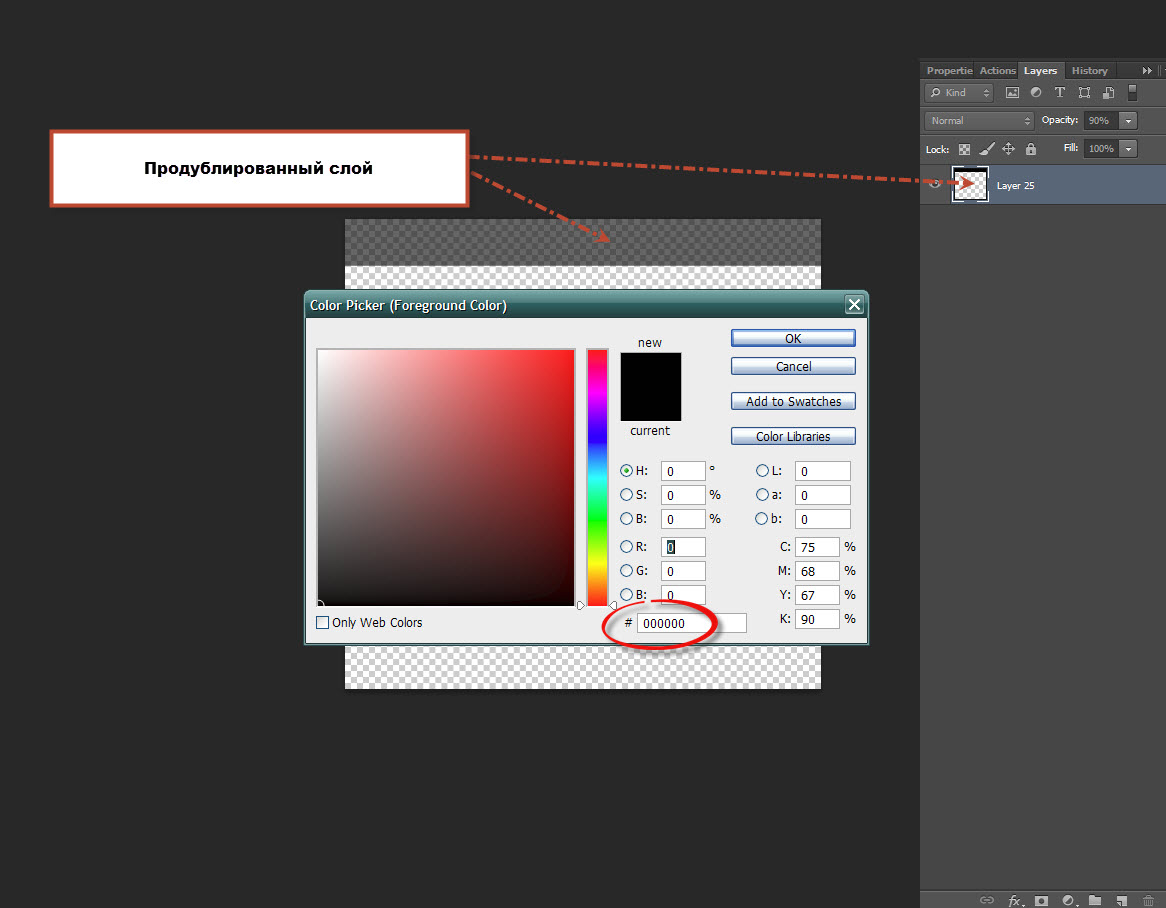
Если вдруг не уверены с правильностью определения цвета, то можно продублировать нужный слой в отдельный документ и ткнуть в него “пипеткой”:

Почему нужно обязательно дублировать слой? А вы попробуйте “ткнуть” пипеткой в интересующий слой на самом макете. Вы никогда не получите одного и того же цвета, и ни разу - черного. Так и должно быть, так как наш слой полупрозрачный, сквозь который проступает еще один слой - с фоновой картинкой. Поэтому лучше продублировать слой и там уже проверять цвет заливки.
Но вернемся к вопросу, ради которого и затевалась эта небольшая статья. Наверное, внимательные читатели уже ответили для себя на него, посмотрев на первую картинку. Последовательность действий в этом случае стандартная - открываем палитру слоев в Photoshop. Выбираем инструмент “Move Tool” (V) и ткнем мышью на нужном слое.
Если Photoshop настроен правильно, то искомый слой автоматически выделиться в палитре (как на рисунке). Переводим взгляд в верхний правый угол палитры и видим там небольшое окошко с названием “Opacity”.
Это как раз то, что нам нужно. В этом окошке показывается полупрозрачность, с которой дизайнер нарисовал этот слой. В моем случае она равна 1
90%
Например, так:
background-color: rgba(0,0,0, 0.9);На этом все.