При изучении Susy одним из вопросов, который всегда стоял передо мной, заключался в следующем: “Как удалить
или
у первого и последнего столбца
в разметке Susy без применения CSS-свойств
и
”.
Этот вопрос является один из самых главных для всех, кто только начинает изучение Susy. Если посмотреть в корень данного вопроса, то его основную суть можно свести к следующему (если судить по многочисленным постам в Интернет): необходимо использовать значение 1
inside
1
after
1
gutter
Как мне кажется, вопрос о расположении отступов 1
gutter
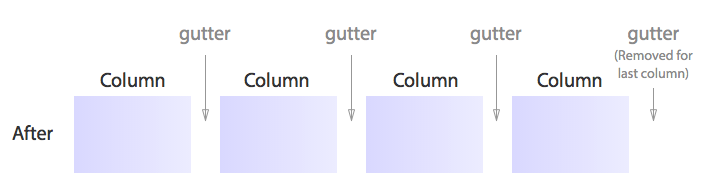
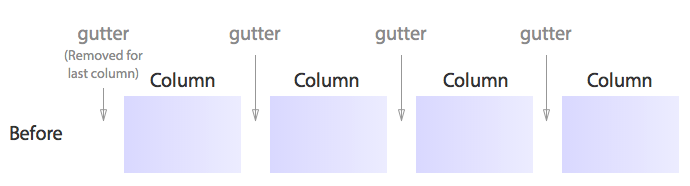
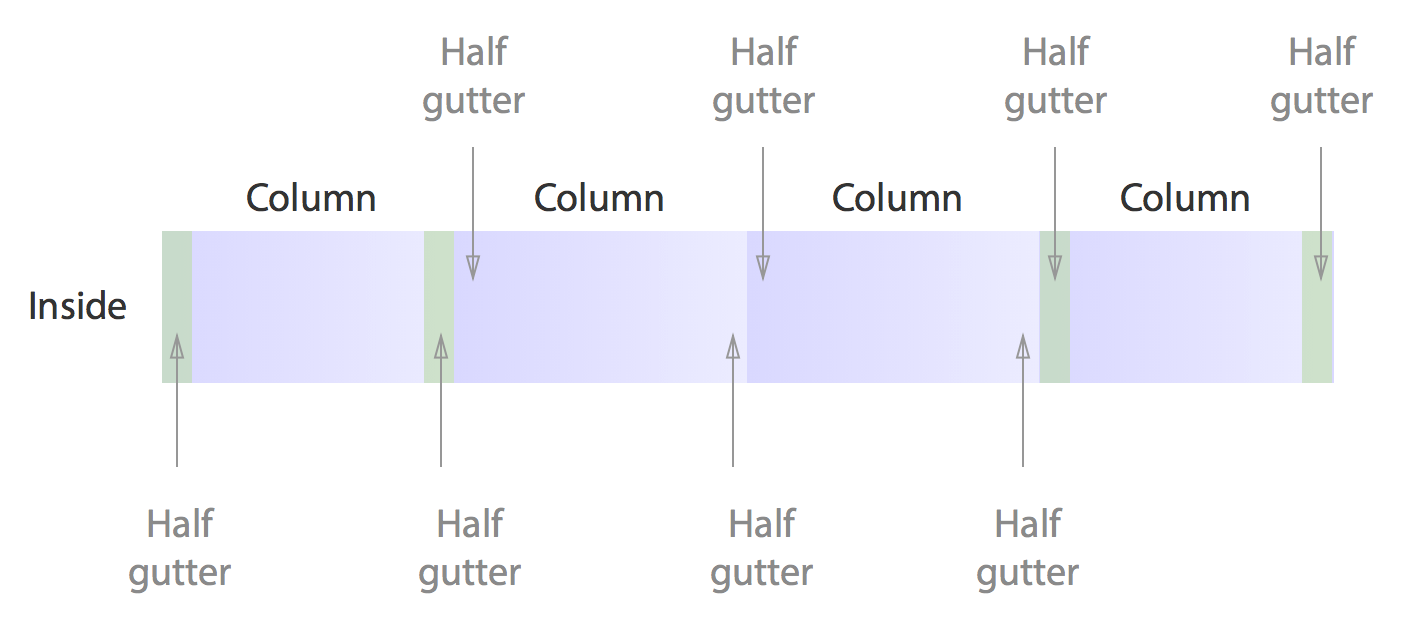
Что такое - расположение отступов gutter
Расположение отступа 1
gutter
1
gutter
1
columns
1
gutter
1
padding
1
margin
Эта параметр находиться среди глобальных настроек переменной 1
$susy
1
span
1
gutter
1
$susy
По умолчанию, расположение отступов в Susy определено ключевым словом 1
after
1
before
1
split
1
inside
1
inside-static
1
gutter-position
1
$susy
$susy: (
gutter-position: after ( before | after | split | inside | inside-static )
);Ключевые слова в круглых скобках являются возможными вариантами значения параметра 1
gutter-position
Для ясности понимания тонкостей разметки в Susy при использовании параметра 1
gutter-position

Gutter-position: after
Значением по умолчанию для параметра 1
gutter-position
1
after

При использовании значения по умолчанию для параметра 1
gutter-position
1
span
1
width
1
margin-right
1
float: left
.test {
@include span(3 of 4);
}Результирующий CSS-код:
.test {
width: 73.68421%;
float: left;
margin-right: 5.26316%;
}В этом коде свойство 1
margin-right
1
gutter
Можно использовать ключевое слово 1
last
1
margin
.last {
@include span(1 of 4 last);
}В результате получим результат в виде 1
margin-right: 0
.last {
width: 21.05263%;
float: right;
margin-right: 0;
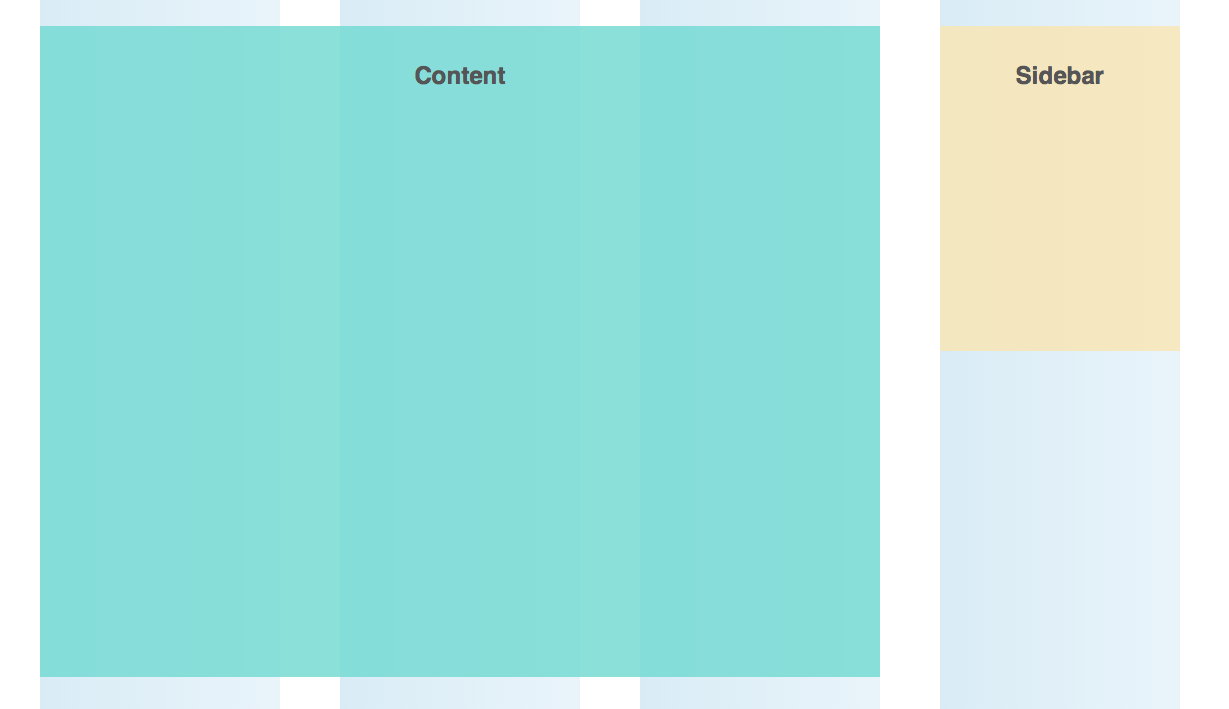
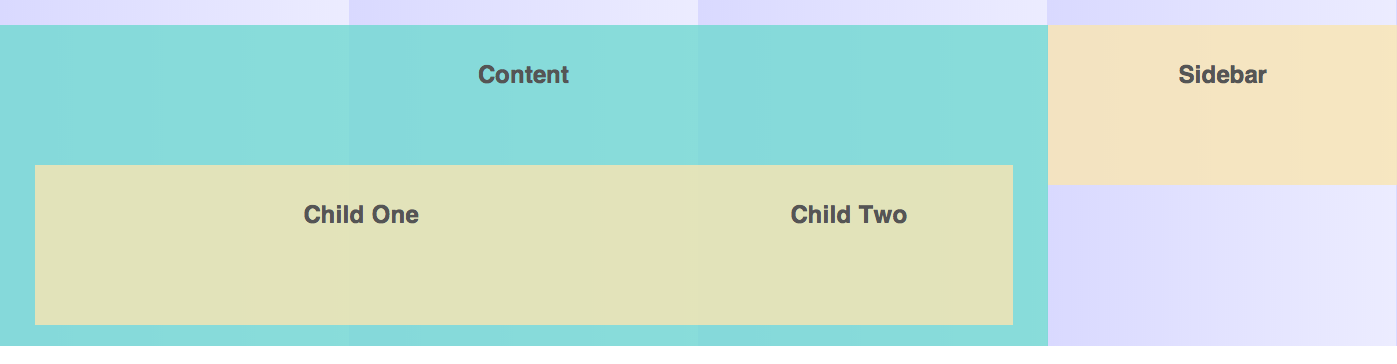
}В рассматриваемой нами разметке область контента занимает 3 столбца из 4. При этом область боковой панели размещается в одном столбце из 4-х. Кроме того, боковая панель является последним элементом разметки, поэтому код для подобного случая будет таким:
.content {
@include span(3 of 4);
}
.sidebar {
@include span(1 of 4 last);
}Краткое заключение: значение
параметра
является наиболее интуитивно понятным случаем создания разметки в Susy. При использовании значения по умолчанию единственный момент, о котором следует помнить - это убрать отступ у последнего столбца разметки с помощью ключевого слова
.
Gutter-position: before
Значение 1
before
1
after
1
after
1
before
1
margin

При использовании значения 1
before
1
gutter-position
1
span
1
width
1
margin-left
1
float: left
.test {
@include span(3 of 4);
}Результирующий CSS-код будет выглядеть таким образом:
.test {
width: 73.68421%;
float: left;
margin-left: 5.26316%; /* Notice this is margin left, not right */
}Так как значение 1
before
1
after
1
after
1
last
1
first
.content {
@include span(3 of 4 first);
}
.sidebar {
@include span(1 of 4);
}В результате получим точно такую же разметку, что и в предыдущем случае.
Краткое заключение: при использовании значения
разметка получается точно такой же, как и в предыдущем случае. Единственное отличие заключается в применении ключевого слова
для первого столбца разметки.
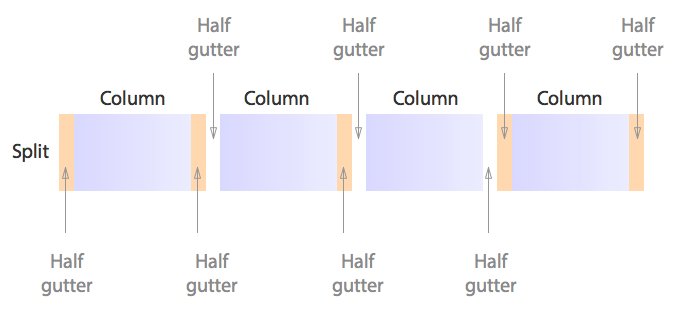
Gutter-position: split
Значение 1
split
1
gutter-position
1
before
1
after
1
split
1
gutter
1
gutters
1
margin

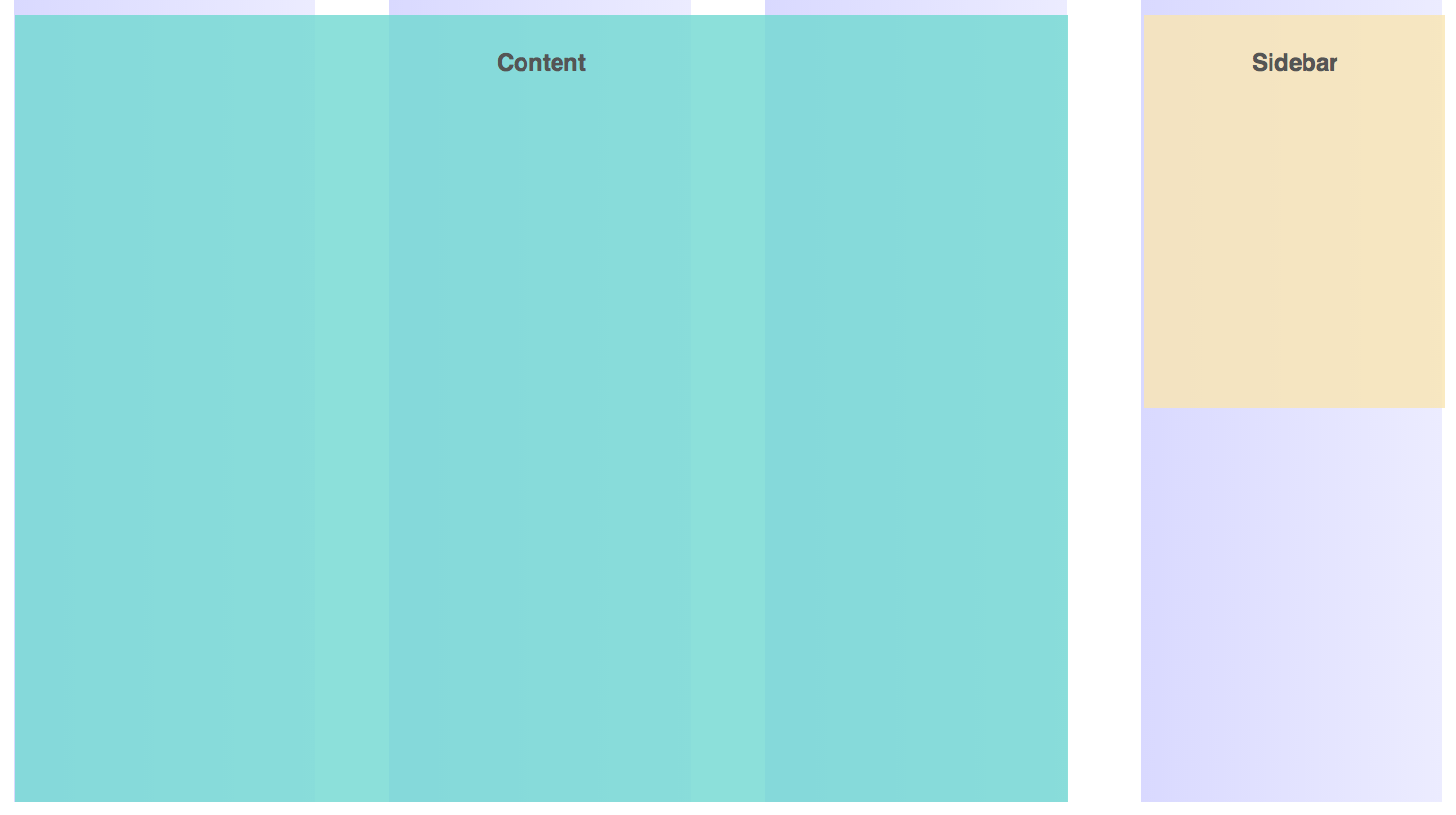
Если, как в нашем случае, имеются только два блока (с классом 1
.content
1
.sidebar
1
span
.content {
@include span(3 of 4);
}
.sidebar {
@include span(1 of 4);
}
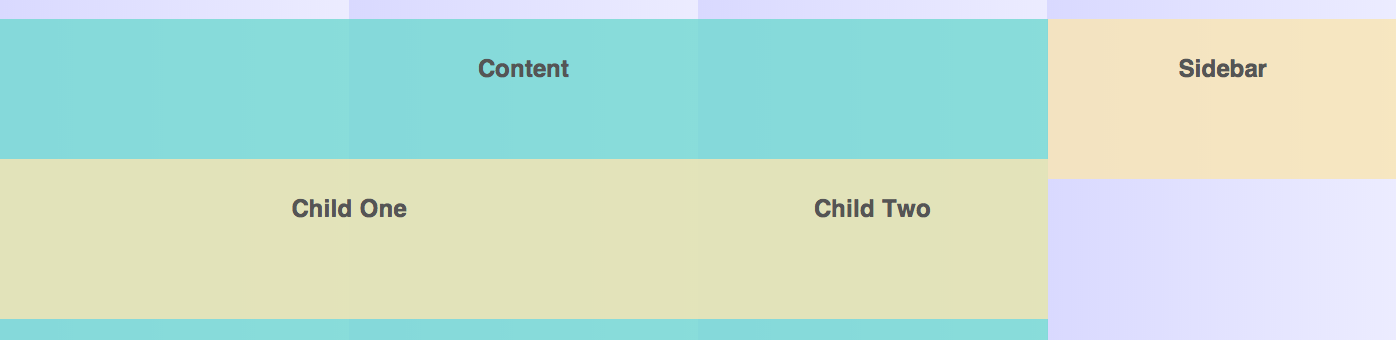
Однако, ситуация становиться не такой ясной, если блок 1
.content
1
.sidebar
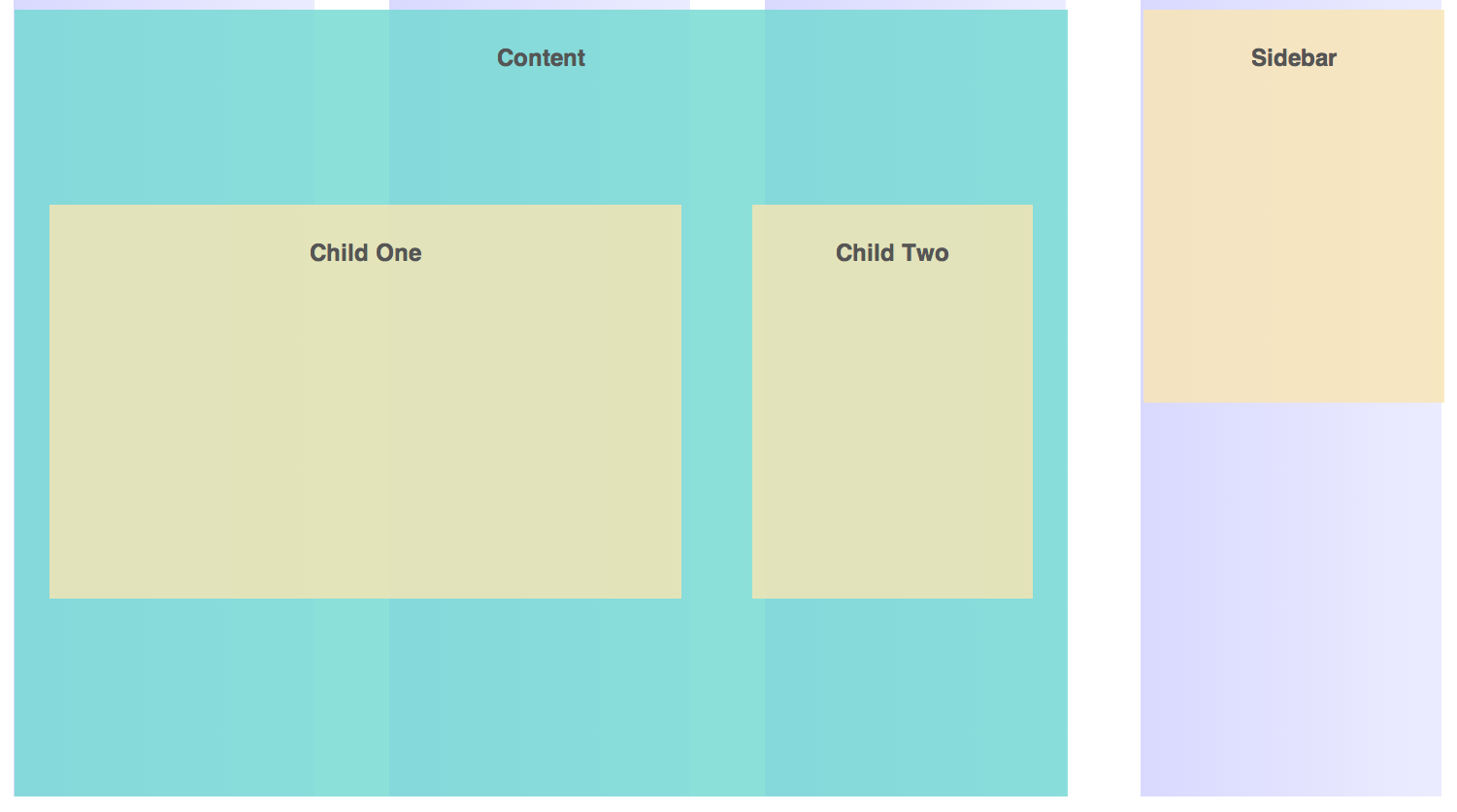
Давайте добавим два блока 1
div
1
.child-one
1
.child-two
1
.content
<div class="content">
<h2>
Content
</h2>
<div class="child-one">
<h2>
Child One
</h2>
</div>
<div class="child-two">
<h2>
Child Two
</h2>
</div>
</div>Для обоих вновь созданных блока применим тот же подход, что и ранее. Блок с классом 1
.child-one
1
.child-two
.content {
@include span(3 of 4);
}
.child-one {
@include span(2 of 3);
}
.child-two {
@include span(1 of 3);
}
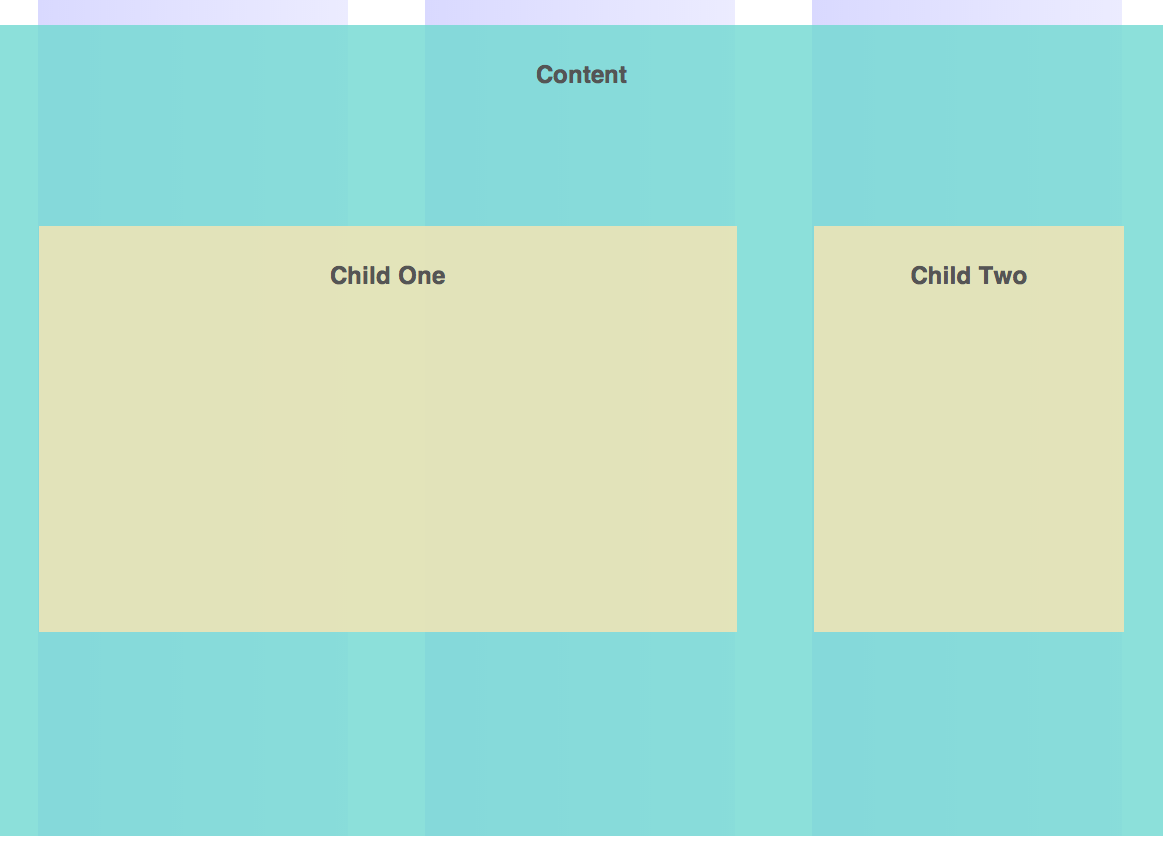
Обратите внимание на тот факт, что границы обоих блоков 1
.child-one
1
.child-two
Это происходит потому, что при задании для параметра 1
gutter-position
1
split
1
.content
1
.child-one
1
.child-two
Для создания правильной разметки в данном случае необходимо добавить для блока-родителя ключевое слово 1
nest
.content {
@include span(3 of 4 nest); // Добавлен ключ nest
}
.child-one {
@include span(2 of 3);
}
.child-two {
@include span(1 of 3);
}
Теперь посмотрите, как точно оба блока .child-one1
и
На первый взгляд, ситуация является немного запутанной. Для того, чтобы не путаться, нужно всегда помнить, что в случае необходимости вписать блоки-потомки точно в границы сетки, нужно использовать ключевое слово для их блока-родителя.
Если “копнуть” поглубже и проанализировать сгенерированный CSS-код, то можно заметить, что для блоков 1
.child-one
1
.child-two
.content {
width: 75%;
float: left;
}
.child-one {
width: 60%;
float: left;
margin-left: 3.33333%;
margin-right: 3.33333%;
}
.child-two {
width: 26.66667%;
float: left;
margin-left: 3.33333%;
margin-right: 3.33333%;
}Блок-родитель имеет плавание влево 1
float: left
1
gutters
Блоки-потомки имеют все те же свойства, что и блок-родитель. Но при этом отступы gutters имеют место быть для этих блоков.
Краткое заключение: значение
кардинально отличается от двух рассмотренных ранее значений
и
. При использовании значения
необходимо добавлять ключевое слово
к блоку-родителю и использовать миксин
для всех блоков-потомков.
Gutter-position: inside/inside-static
Оба значения 1
inside
1
inside-static
1
split
1
padding
1
margin

Отступы 1
gutters
1
gutter-position: inside
1
split
1
nest
.content {
@include span(3 of 4);
}
.child-one {
@include span(2 of 3);
}
.child-two {
@include span(1 of 3);
}
Если просто добавить ключевое слово 1
nest
1
.content
.content {
@include span(3 of 4 nest); // The nest key is needed
}
.child-one {
@include span(2 of 3);
}
.child-two {
@include span(1 of 3);
}
Значение 1
inside-static
1
inside
1
$susy
1
column-width
1
column
Краткое заключение: значение
работает точно также, как и значение
. При использовании значения
необходимо добавлять ключевое слово
к блоку-родителю и использовать миксин
для всех блоков-потомков.
Значение 1
inside
1
split
1
$susy
1
gutter-position
Заключение
Различные типы разметки в Susy создаются с помощью выбора расположения отступов 1
gutters
1
gutters
Существует два основных способа создания разметки при содействии отступов 1
gutters
-
значения
1
before
1
after
1
gutters
1
column
1
gutter
1
first
1
last
-
значения
1
inside
1
inside-static
1
split
1
gutter
1
column
Эта статья является небольшой выдержкой из книги Learning Susy, а точнее - из главы 8, посвященной позиционированию отступов 1
gutter
Примечание переводчика: данный пост является переводом статьи Understanding Gutter Positions in Susy, созданным мною с любезного разрешения ее автора Zell Liew.