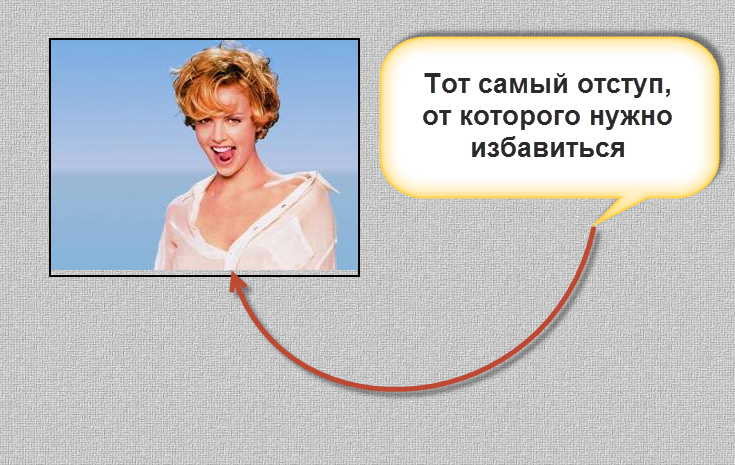
При оборачивании изображения в блок div внизу картинки возникает странный отступ.
Появляется он потому, что элемент img является строчным inline. При верстке часто возникает задача его убрать, так как он лишний и только портит дизайн. Решений данного вопроса существует несколько.
С тремя из них я был уже знаком благодаря замечательному ресурсу для верстальщиков - IMG внутри блока — убираем странный отступ.
Пять способов убрать отступ под картинкой
Создаем блок div с классом .image, для которого назначаем ширину, центрирование и границу для наглядности. Внутрь блока div.image помещаем картинку:
<div class="image">
<img src="img/charlize_theron.jpg" width="307" height="230" alt="Charlize Theron">
</div>.image {
border: 2px solid #000;
width: 307px;
margin: 0 auto;
}Видим этот отступ под изображением:

И пробуем пятью различными способами убрать этот отступ.
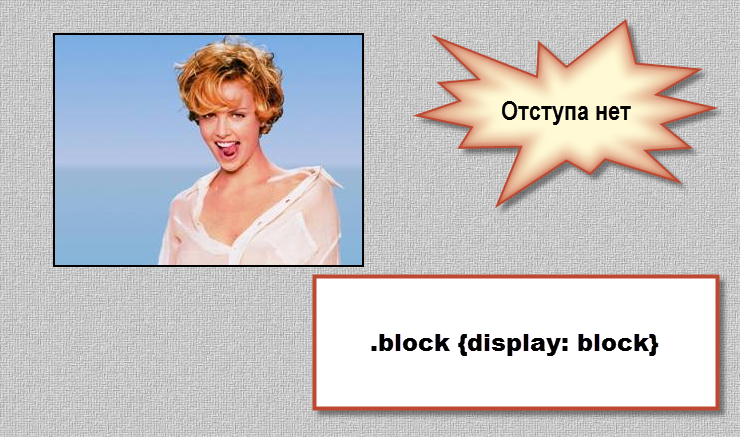
1. Сделать элемент img блочным

.block {
display: block;
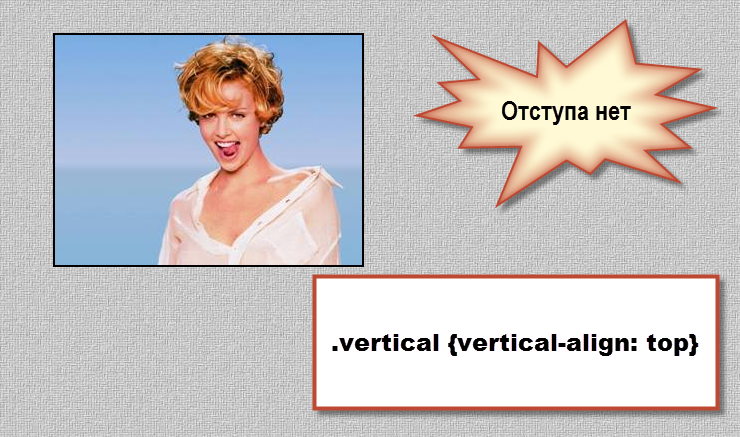
}2. Задать вертикальное выравнивание
Так как элемент img является строчным inline, то к нему применимо свойство vertical-align, как к любому строчному элементу. Мне такой способ нравиться больше всего:

.vertical {
vertical-align: top;
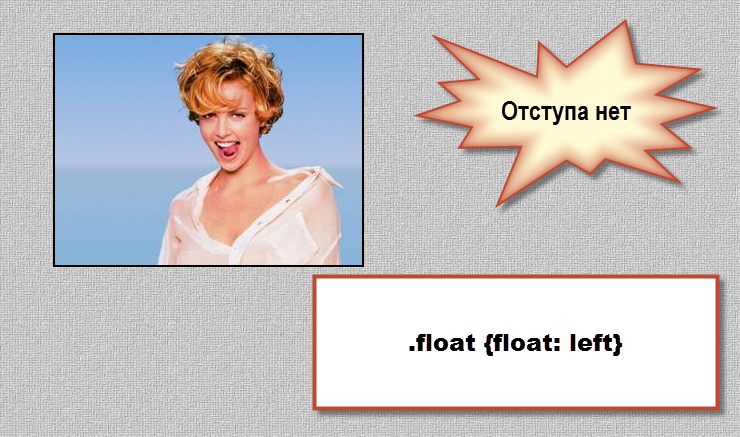
}3. Сделать элемент плавающим через float
Задать для элемента img свойство float: left или float: right. Если элемент делается плавающим через float, то из строчного inline он становится блочным block.
И отступ также пропадает. Только надо не забыть добавить для контейнера div.image свойство overflow: hidden, иначе пропадет граница вокруг изображения.
Что и понятно, так как при float: left или float: right элемент “вырывается” из общего потока, становится плавающим:

.float {
float: left;
}4. Сделать картинку таблицей
Для изображения задать свойство display: table:

.table {
display: table;
}5. Задать высоту для блока
Для блока-контейнера div.image жестко задать высоту, равную высоте изображения. В моем случае высота картинки равна 230 пикселей, поэтому и для блока-обертки задаю такую же - 230 пикселей:

.height {
height: 230px;
}Все пять способов проверены мною и должны работать в реальности.
На это все.