Смешное и нелепое название для статьи, но лучшего придумать не мог, так как это, по моему мнению, наиболее точно отвечает своей задаче.
А точнее - задает вопрос - почему при создании треугольников на CSS с помощью псевдоэлементов 1
:before
1
:after
Начнем сначала и посмотрим, а как вообще браузер рисует границы для блоков. Если вы думаете (и я раньше), что браузеры генерируют границы в виде прямоугольных блоков, то глубоко ошибаетесь. Ниже покажу, как я сам раньше представлял себе этот вопрос, и как он выглядит на самом деле.
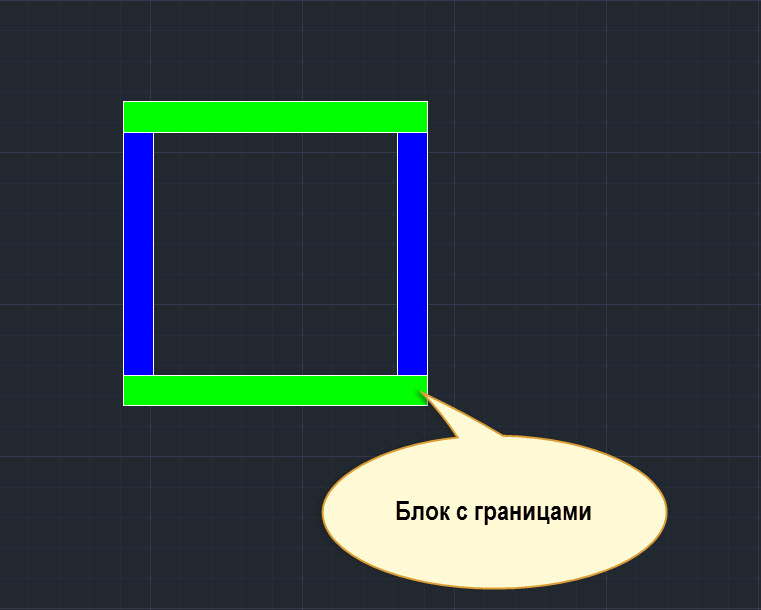
Как раньше представлял:

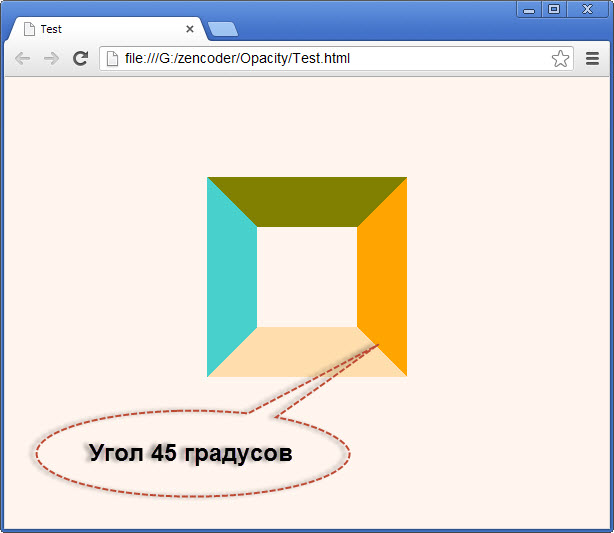
Как есть на самом деле:

То есть, браузер отрисовывает границы под углом в 45 градусов. Точно также, как делают оконные рамы, если “на пальцах”.
Ну хорошо, с этим разобрались. Пусть будет так, но причем здесь угол в границах и треугольник? Для этого продолжим наше небольшое исследование. Оставим подопытный прямоугольник и начнем его понемногу “урезать”.
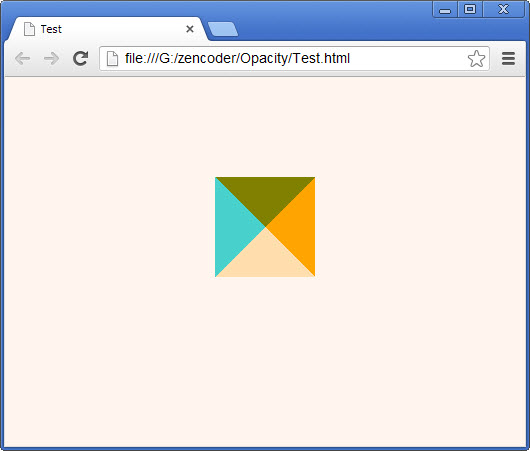
Сначала уберем у него высоту и ширину. В результате получиться такая картина:

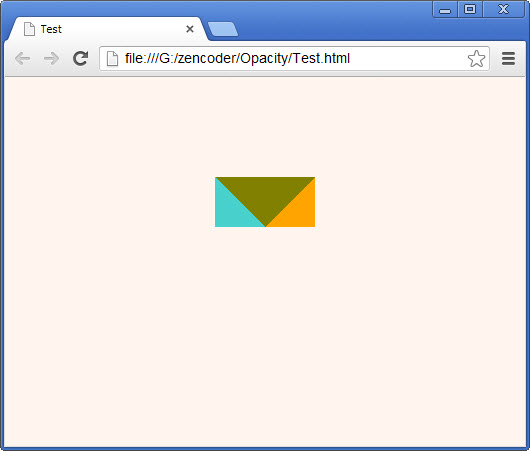
Теперь уберем нижнюю границу у этого блока и получим такое:

Ну а теперь осталось дело за малым - сделаем левую и правую границы без цвета, на языке CSS - transparent.
Вуаля:

Вот и получился треугольник на CSS. Оказалось - все просто и логично.
Сделаем небольшой анализ получившегося. В результате мы имеем блок, у которого нижней границы нет, а боковые границы имеют прозрачность. Визуально в окне браузера отрисовывается треугольник, хотя на самом деле - это блок. Как он был блоком, так и остался. Все остальное - визуальный обман, который прекрасно работает.
Точно также можно создавать треугольник, который “смотрит” влево, вправо, вверх. Просто нужно поменять прозрачные границы для этого блока.
Например, для треугольника, который смотрит вправо, нужно сделать верхнюю и нижнюю границы прозрачными, левую оставить “как есть”, а правую границу убрать.
На этом все.